ComfyUI生成Logo的3个方法
本文介绍在ComfyUI中生成徽标Logo的3种方法:使用CivitAI的LoRA模型、使用IPAdapter+ControlNet以及使用参考图像生成。

本文介绍一个比较简单的场景——使用ComfyUI生成App logo,我们将使用3种方法来生成应用的徽标。
1、使用LoRA模型生成
最简单的方法当然是直接使用提示生成,但是如果你有使用Midjourney的经验,你可能会发现使用ComfyUI生成的logo没有Midjourney生成的logo好看。
这是因为 Midjourney 使用的模型在训练时已经针对徽标进行了优化,但我们在 ComfyUI 上直接使用 Stable Diffusion v1.5 或 Stable Diffusion XL 时没有进行同样详细的优化。
但这并不意味着我们不能获得类似的结果;我们只是需要使用一些额外的技巧。
大多数人想到的第一种方法可能是使用专门针对 App Logos 进行微调的模型。虽然这是一种可行的策略,但微调模型的成本可能很高,因此据我所知,市场上没有太多针对 App Logos 进行微调的模型。
出于这个原因,我通常建议使用 LoRA 而不是微调模型。此外,你可以搜索 Civitai 以查看是否有符合你场景的 Checkpoint 模型。如果没有,你可能需要考虑 LoRA。
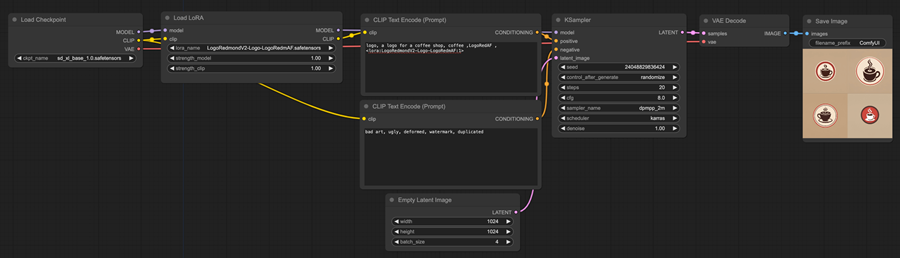
下图是 LoRA 的工作流程,它很容易设置。如果想进一步了解LoRA的原理,可以参考LoRA的教程:

这个流程中需要注意的几点:
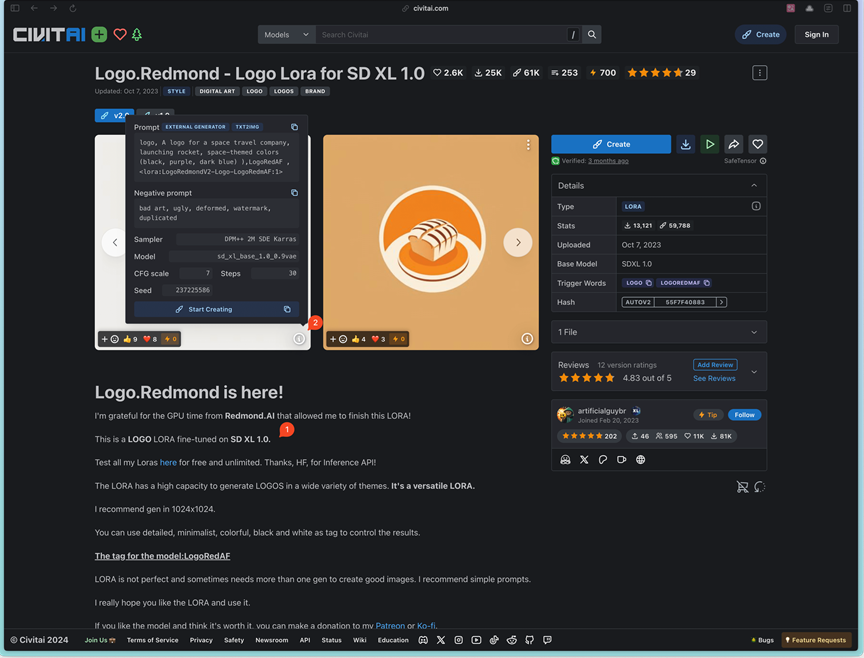
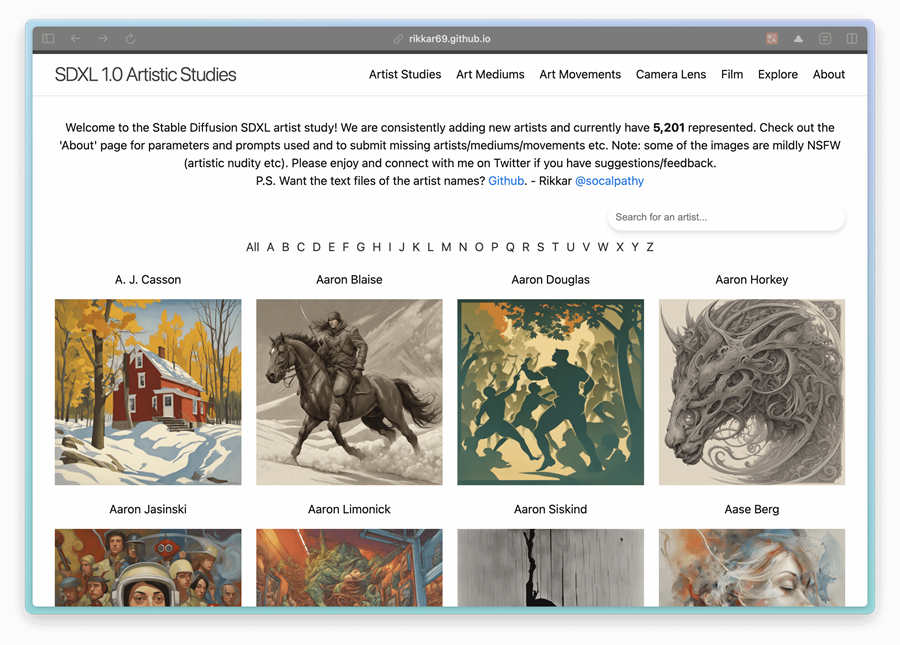
- Checkpoint:我先在Civitai上找到了一个与App Logo相关的LoRA模型。在使用LoRA时,建议大家先阅读LoRA作者写的LoRA简介,里面通常会有一些使用建议。比如这个模型的作者提到,这个LoRA是从SD XL 1.0微调而来的(如下图点①所示),所以建议使用相同基础模型的Checkpoint。所以Checkpoint我直接用了SD XL 1.0。
- Prompt:第一次使用LoRA,建议先使用作者的示例提示来检查结果。然后,你可以根据作者的提示编写自己的提示。你可以点击下图中的按钮②查看作者的提示。
- Batch_Size:在空的latent image节点中,有一个batch参数,我设置为4,也就是说最终模型会连续生成4张图片。关于效率,你可以在测试时将batch_size设置为1,以加快生成速度。一旦你确定了你的提示,你可以将batch_size设置为更大的值,然后去做其他事情或者喝杯咖啡😆。过一会儿,你就会看到几张图片,你可以选择你喜欢的。

最后,我们来比较一下Midjourney(左)和ComfyUI(右)使用相同提示生成的logo。你更喜欢哪一个?

2、使用ControlNet生成
第一种方法主要用于借助AI生成想法。你可以不断调整提示以生成不同的logo,然后选择你最喜欢的并导入Photoshop进行进一步调整。
但在实际设计过程中,你的需求可能不仅仅是基于内容的。假设你已经有了初步的想法,比如Logo应该包含字母“R”,此时可以利用ControlNet技术来辅助你制作Logo。
你可以根据自己的工作流程使用不同的ControlNet:
- 如果你习惯手绘草稿,可以考虑使用Scribble ControlNet Workflow,导入草稿后使用Scribble ControlNet Workflow生成Logo。
- 如果你想要一个有深度感的Logo,可以考虑画一个简单的深度图,使用Depth ControlNet Workflow生成。
- 如果你习惯用绘图软件画草稿,建议使用Canny ControlNet Workflow。
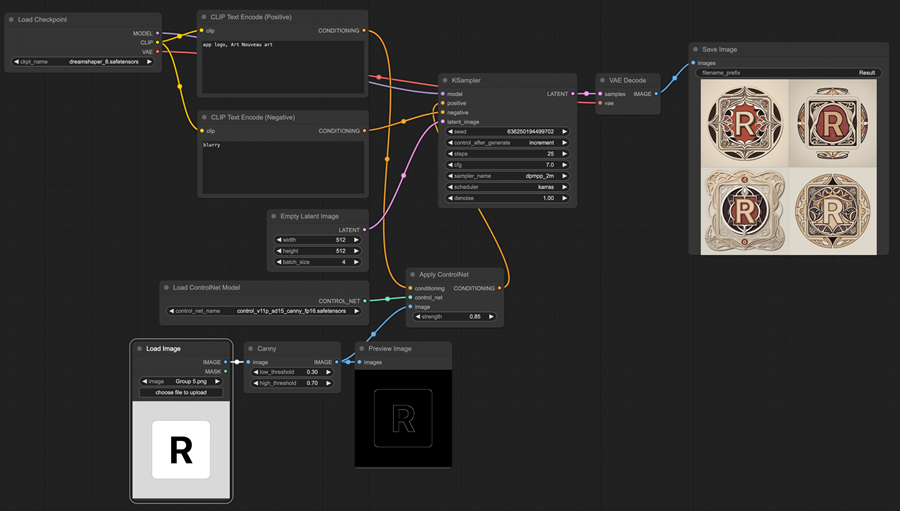
我主要介绍Canny,可以使用各种绘图工具画一个简单的草稿,然后使用Canny工作流程重新绘制原图。

使用ControlNet时,注意Checkpoint和ControlNet的base model必须一致,否则会报错。例如,在提到的例子中,我在 Checkpoint 中使用了 Dreamshaper,它的基础模型是 SD v1.5,所以我需要在 ControlNet 中使用 SD v1.5 canny。
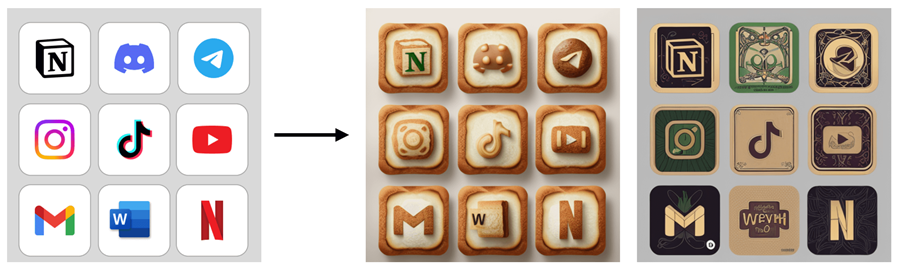
此外,如果你打算重新绘制一些 App 的徽标(例如,你的任务是创建一个移动主题),那么可以将多个 App 徽标作为 ControlNet 的输入,这样你就可以一次生成多个 App 徽标。

我非常喜欢上面的面包主题,第二种风格是新艺术风格。这里有一个推荐的网站,其中列出了 Stable Diffusion 可用的 Prompt 风格。你可以查看这个网站,看看哪些风格适合你,然后在你的提示中使用它们。

3、使用参考图像生成
最后,你可能会遇到一种情况,你的客户提供参考图像供你设计徽标。在这种情况下,除了让 AI 直接生成外,你还可以使用这些参考图像让 AI 生成新徽标。
目前,有两种方法可以实现这一点。
第一种是仅参考的 ControlNet 方法。简而言之,模型使用图像作为参考来生成新图片。
要设置此工作流程,你需要使用 ComfyUI 中的实验节点,因此你需要安装 ComfyUI_experiments 插件。
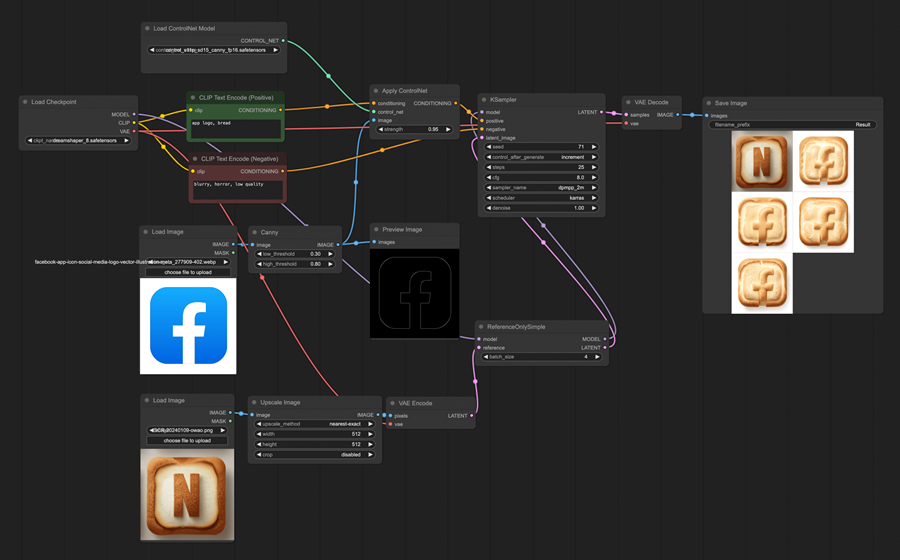
安装完成后,只需要将原有ControlNet工作流中的Empty Latent Image替换为参考图即可。首先双击空白处,搜索Reference,就会看到ReferenceOnlySimple节点,添加此节点并连接到Ksampler。由于此节点只支持导入latent,因此需要使用VAE Encode将图像转为latent。最终的工作流如下:

从上图可以看出,使用这种方法并不能完美地按照参考生成新图像,但整体设计风格还是比较接近的。另外,大家可能注意到我添加了一个upscale节点,因为我的参考图像比较小,所以需要先放大,如果你的参考图像很大,可能不需要这个节点。
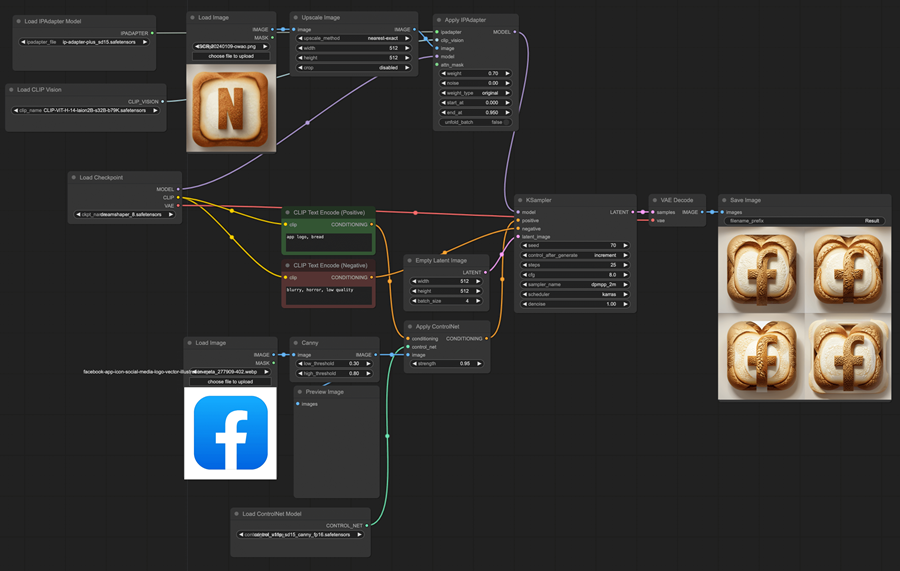
第二种方法是IPAdapter + ControlNet方法,这种方法同样是以图像作为参考来生成新图像,但相对而言,效果不如第一种方法。从我的实验来看,这种方法在生成人像方面效果更佳。

不过我相信这种方法还是一种很好的用参考图生成图片的方法,虽然我举的例子渲染效果不太好,但大家还是可以尝试一下的,说不定能生成一些不错的图片。
原文链接:How to generate App logo using ComfyUI?
汇智网翻译整理,转载请标明出处