用AI制作SEO描述工具
今天,我将深入研究我在 AI 的帮助下构建的另一个工具——SEO 描述工具。 我将带你到幕后,分享从开发过程中获得的关键经验教训和见解。

上周,我分享了如何构建将文档转换为幻灯片的工具。今天,我将深入研究我在 AI 的帮助下构建的另一个工具——SEO 描述工具。我将带你到幕后,分享从开发过程中获得的关键经验教训和见解。
1、演示
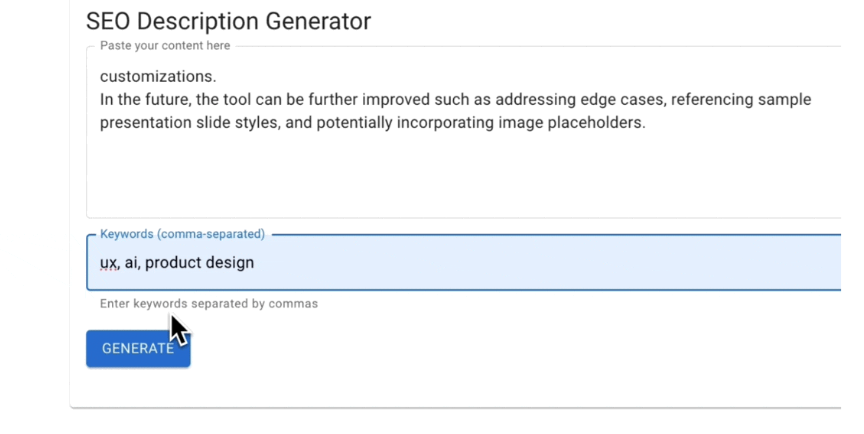
步骤 1:将新闻通讯草稿粘贴到工具中 → 提供关键字 → 生成

步骤 2:生成三个选项 → 选择一个 → 复制并粘贴到设置中

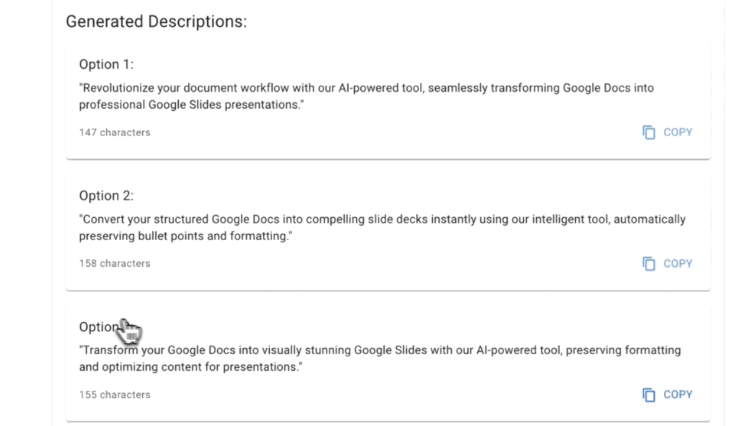
生成三个选项并使用一个
完成。就这么简单。
2、问题
为什么要构建 SEO 描述工具?
对于旨在提高文章自然覆盖率的博主来说,这是一项繁琐但有用的任务。
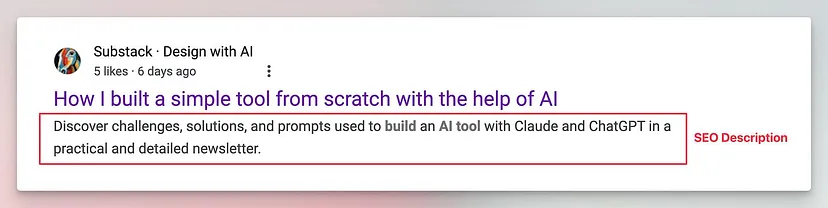
SEO 描述,也称为元描述,是 Google 搜索结果页面上文章的简要摘要。

默认情况下,Substack 和 Medium 等博客平台使用文章副标题,这并不好。
所以我总是在发布之前自己写 SEO 描述。
有效的 SEO 描述:
- 包括与文章和目标受众相关的关键字。
- 字符数在 120 到 160 之间。
对我来说,这并不需要太多时间,但每次发布文章之前都必须这样做,这很乏味。我希望这个重复的任务可以自动化。
3、工作原理
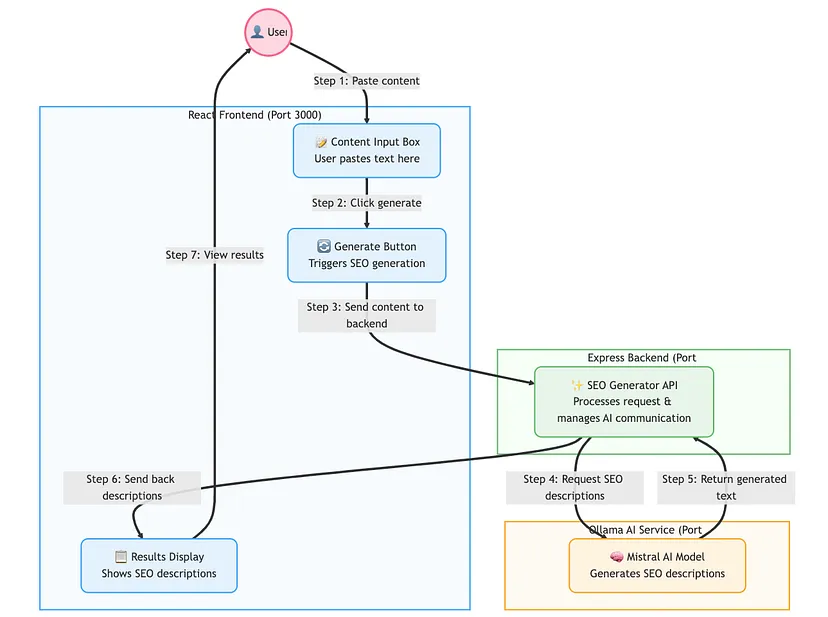
以下是解释该工具工作原理的流程图:

步骤 1、2、7 是前端用户交互,如演示中所示;步骤 3-6 是幕后发生的事情:
步骤 3:内容发送到后端
- 粘贴的文本从应用程序的前端(用户与之交互的部分)发送到后端(在后台运行的服务器)。
步骤 4:后端请求 SEO 描述
- 后端使用 API“SEO 生成器 API”来处理请求。
- 它将用户的内容发送到“Mistral AI 模型”(我在本地计算机中下载的开源 AI 模型)以创建 SEO 描述。
步骤 5:AI 生成描述
- AI 模型获取输入文本并相应地创建 SEO 描述。
- 它将生成的描述发送回后端。
步骤 6:后端返回描述
- 后端获取 AI 创建的描述并将其发送回前端。
4、关键学习点
4.1 前后端分离的好处
将前端、后端和外部服务分离为具有不同端口的不同部分,可以实现灵活性和更轻松的调试。
每个部分独立运行而不会相互干扰,但它们也可以相互通信。
- 前端(端口 3000):http://localhost:3000,我可以从这里看到 UI
- 后端(端口 3001):http://localhost:3001,服务器所在的位置
- 外部服务(端口 11434):我使用的 AI 模型/服务
例如,如果我将来想更改另一个 AI 服务,我可以直接转到该端口,而无需接触可以换出但后端保持不变。
4.2 使用终端

在 Mac 上打开终端:Command + Space → 输入“Terminal”→Enter
终端是一个基于文本的界面,让我们可以通过输入命令与计算机的操作系统进行交互。
我不得不经常使用终端来执行以下任务:
- 安装库和依赖项。
- 启动和停止开发服务器。
- 调试和查看日志。
经验教训:
1/ 首先启动服务器以初始化环境。
- 启动 React 应用程序(前端)的命令:
npm start - 启动服务器(后端)的命令:
node server.js
2/ 为前端和后端使用单独的终端窗口/选项卡。
3/ 每个新的终端窗口/选项卡都是独立的。Command + T = 新选项卡
4/ 在开发过程中保持服务器运行。
- 我遇到了错误,因为我不小心关闭了后端终端。
5/ Ctrl + C = 停止当前正在服务器中运行的命令。
- 这很有用,因为它允许我停止长时间运行的进程,而无需盯着电脑或强制退出终端
4.3 项目的文件结构
前端和后端的分离也导致了下面的文件结构。
根据我的工具,Claude 建议将 React 用于前端,将 Node.js 用于后端。
seo-tool/
seo-tool/
├── frontend/ # React app (Port 3000)
│ ├── package.json # Frontend dependencies
│ ├── public/
│ └── src/
│ ├── App.js # Main React component
│ ├── components/ # UI components
│ └── services/ # API calls to backend
│
├── backend/ # Express server (Port 3001)
├── package.json # Backend dependencies
├── server.js # Main server file
└── routes/ # API endpoint definitions经验教训:
1/ 文件结构很重要,因为我早期经常遇到的一个常见错误来自在错误的目录中运行命令。
- 例如,在执行与前端相关的命令时,我需要首先确保终端指向前端项目文件夹,然后运行我想要运行的命令。
❌ cd /Users/Xinran/seo-tool/;
✅ cd /Users/Xinran/seo-tool/frontend ;2/ 我只需在终端中输入“cd”,然后在终端窗口中拖放目标文件夹即可直接添加该路径,而不必手动输入所有内容。
3/ 有时,服务器可能无法正常终止,因此我必须确定是什么占用了服务器并终止它。
- 找出哪个进程正在使用服务器的命令:
lsof -i :3001 - 根据 ID 终止进程的命令:
kill -9 [进程 ID]
4.4 编码最佳实践 101
虽然我使用人工智能来帮助我编码,但拥有非常基本的编码知识是必不可少的。
至少它可以帮助我了解代码的位置,并减少引入不必要错误的机会。
这可能是十多年前学习非常基本的编码后我唯一还记得的事情。
经验教训:
1/ 在顶部定义函数和常量。
- XXX( ) 正在调用/执行先前定义的函数。
function XXX() {}
function YYY() {}const ZZZ = 120;
const WWW = 160;
XXX();2/ 使用正确的标点符号。
有一次,当我将 Claude 中的代码插入到 VS Code 编辑器中时,我忘记添加逗号,这导致了错误。
- 逗号增加了分隔。
- 如果没有逗号,代码会将属性连在一起运行。
- 换行符和缩进只是为了方便阅读。
- 也就是说,最后一个属性不需要逗号。
❌ const user = {
name: "Xinran" // Missing comma!
favorite_food: avocado
}
✅ const user = {
name: "John", // Added comma
favorite_food: avocado
}; 5、关键惊喜
在本地机器上运行 AI 模型比我预期的要慢。话虽如此,我还是选择了开源 AI 模型路线作为实验。我可以在未来的文章中解释更多。
我最初的设计想法是用户可以简单地粘贴网页 URL,而不是手动粘贴文本。然而,我很惊讶从 Substack 获取信息很棘手。我探索了 Substack API,但结果并不令人满意。这就是为什么我最终转向更简单、更通用的手动粘贴文本解决方案。
整个过程比我预期的要长得多——周末无数个小时都在修复无数错误。但我很高兴我做到了,学到了很多东西。
原文链接:How I built an SEO tool with AI (and what it taught me about programming)
汇智网翻译整理,转载请标明出处
