用Trae.ai编写Safari扩展插件
作为一名在Safari扩展开发方面经验有限的人,我发现Trae大大加快了实现更改的过程。设置Trae比其他基于VSCode的插件要简单得多。

Safari扩展插件最酷的功能之一是它们能够修改Mac、iPad和iPhone上的浏览体验。
最近,我开始尝试ByteDance的Trae.ai IDE,并发现它与XCode非常互补。作为一名在Safari扩展开发方面经验有限的人,我发现Trae大大加快了实现更改的过程。设置Trae比其他基于VSCode的插件要简单得多。
在这篇文章中,我将从Safari插件开发初学者的角度分享一些在使用AI的帮助下创建个人使用的Safari扩展插件时获得的一些见解。
我的扩展想法
我喜欢使用Goodreads作为书籍参考,但发现书评页面上没有直接链接到图书馆或书店的方式,这很麻烦。我的扩展想法很简单:在Goodreads书评页面添加直接的电子书或有声书链接,使其只需一次点击即可访问书籍。

1、创建扩展
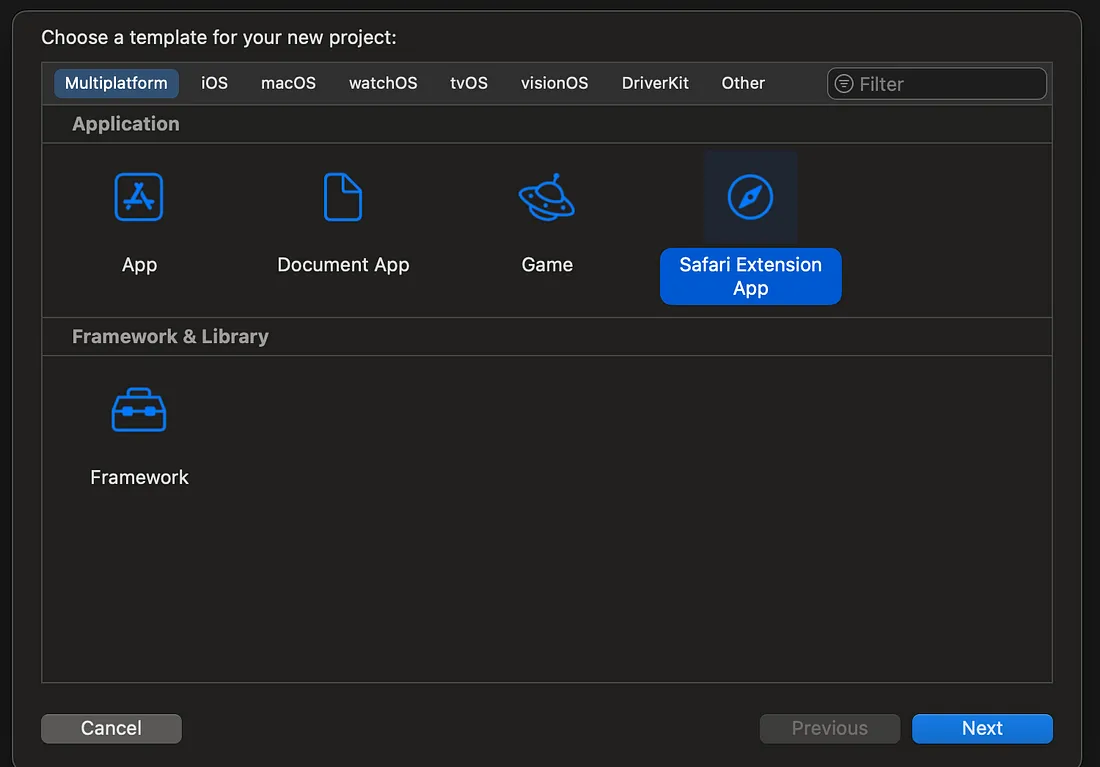
在我的Mac上,我开始创建一个新的项目作为一个Safari扩展应用。

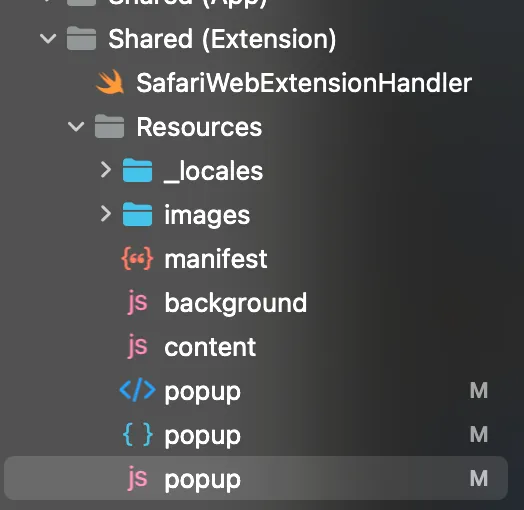
如果你之前没有写过Safari扩展,大部分的魔法发生在名为Shared(扩展)的目录里。

在里面,你会找到:
- manifest:定义你的扩展将使用哪些功能以及它将影响哪些网页。
- content.js:修改页面的渲染方式。
- background.js:在后台持续运行。
- popup.js/html/css:控制出现在标题栏旁边或iOS设备上的滑动窗口中的弹出对话框,其中存储设置。
2、启用网页检查
由于Safari扩展主要处理网页元素,因此检查和提取网页信息非常有用。
在Mac上,你可以通过这些说明启用此功能。
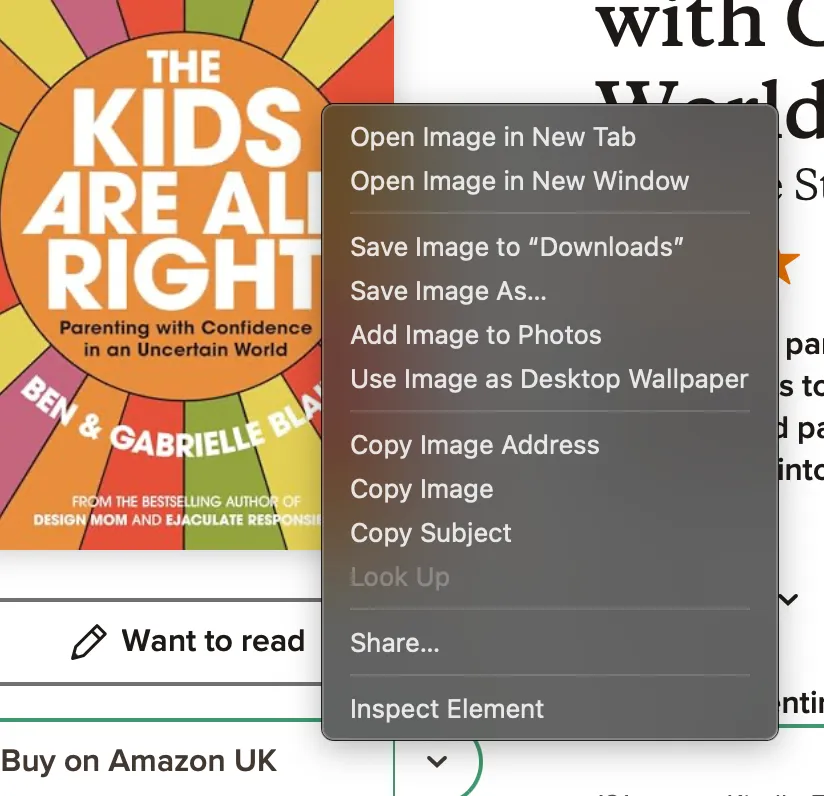
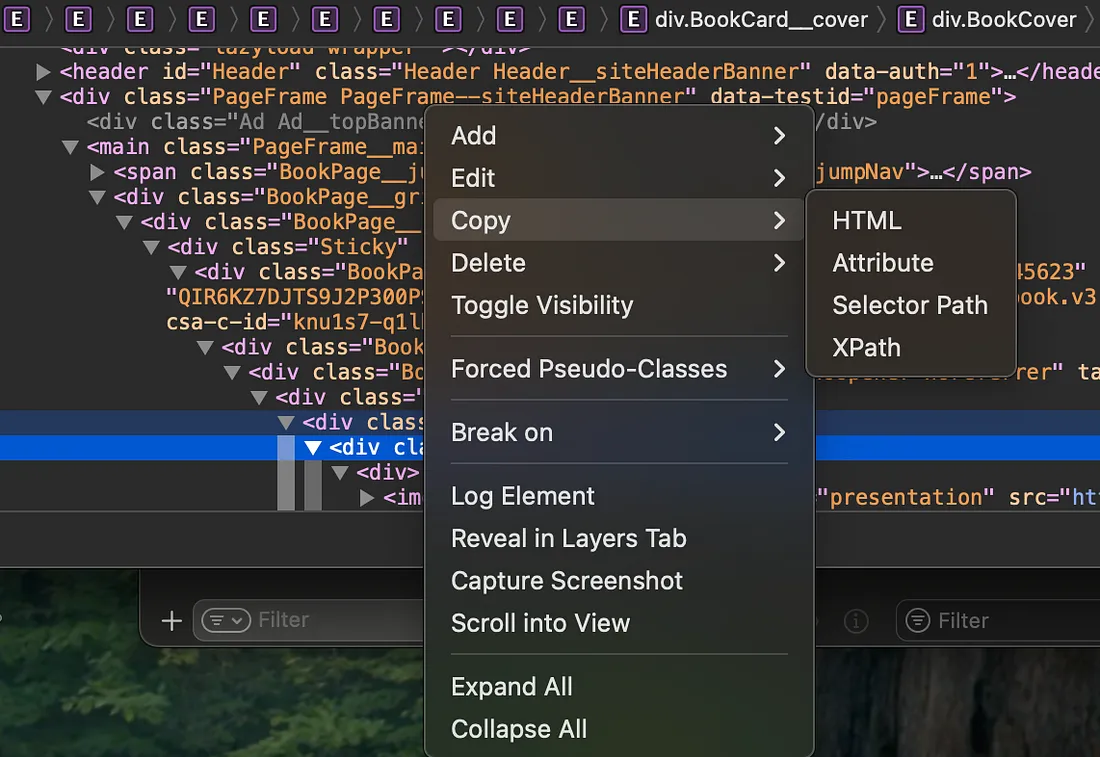
一旦启用,你可以右键单击任何元素,选择检查元素,

然后复制与你的插件相关的HTML代码。

然后复制包含与你的插件相关的内容的HTML代码。
注意:许多页面根据浏览器大小显示不同的视图,因此调整页面大小查看元素是否发生变化并相应地调整是很重要的。
3、使用AI更改代码
我首先将代码粘贴到Deepseek、Gemini和ChatGPT中。虽然功能正常,但这个过程很繁琐。免费的AI工具通常需要重复输入上下文,而像Gemini这样的工具会裁剪输出,迫使你请求续篇。
在阅读Addy Osmani的精彩文章关于Cline后,我尝试用VS Code使用它,但遇到了问题。我没有Claude订阅,通过Azure链接OpenAI客户端到Cline也很麻烦。我不想花太多时间设置一个开发者环境只是为了使用AI进行编码。
幸运的是,几天前我下载了ByteDance的Trae IDE,并决定试一试。Trae是免费的,并且使用了Claude 3.5 Sonnet。它非常棒。其中一个功能是代码生成器,你描述一个项目,它会为你从头开始初始化。但它集成聊天进行代码开发的方式做得非常好。我有没有提到它是免费的?
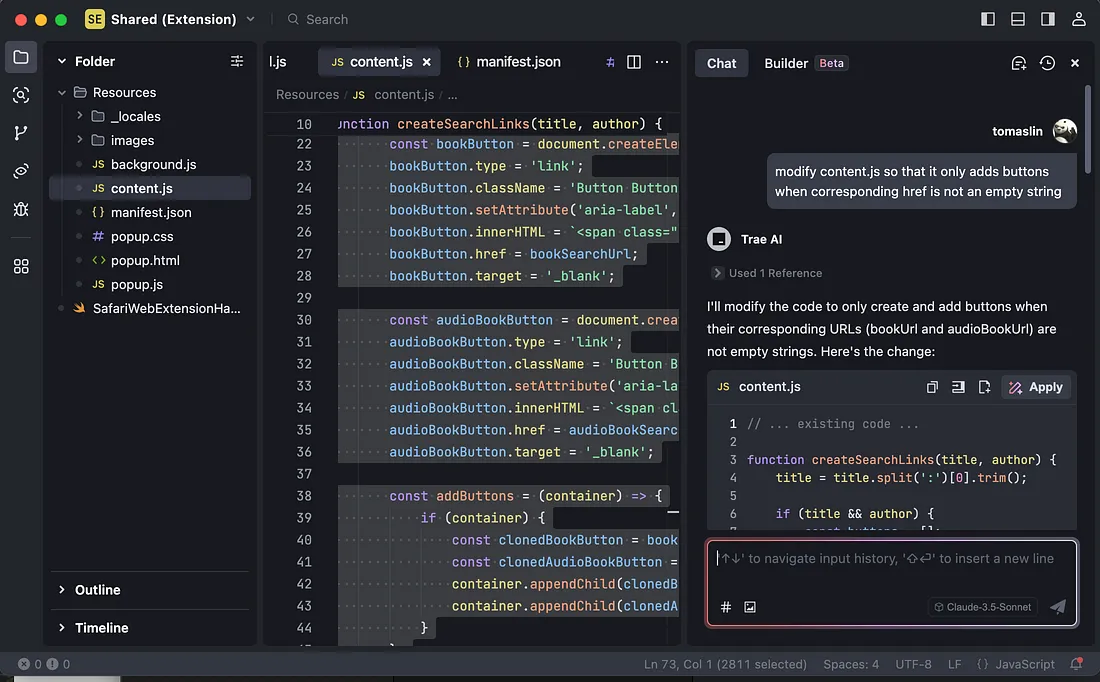
因为我已经有了一个项目骨架,我在resources目录中打开文件,在Trae中启动了一个聊天,并描述了我想要的更改。AI建议了修改,我可以接受并迭代。

提示范围从简单的UI更改,如“删除这个按钮及其功能”,到更复杂的请求,如“更新content.js以适应iPhone HTML结构,如<插入HTML>,同时保留当前功能”。
重要的是要知道AI对页面没有任何理解,所以我们需要频繁地复制我们正在更改的代码并验证其是否按预期工作。我发现这是我与代码交互的很大一部分。IDE设计为具有直接的webview,构建扩展,但在设备上运行仍然有点麻烦。
4、运行那个坏家伙
在进行更改后,你可以通过点击XCode中的运行来运行你的Safari扩展。

这应该会启动你的扩展。然后你需要点击管理扩展以启用扩展,并转到你要更改的页面以查看你所想的更改是否已应用。
从那里开始,就是重复上述步骤直到你的扩展达到你想要的效果。
5、在iPhone上工作
一旦桌面端工作良好,你可以尝试在移动设备上运行你的项目,看看它们如何工作。你通过选择设备作为不同的目标来完成这一点。

我发现的一个问题是Goodreads网站在iPhone上会呈现完全不同的页面。当我缩小桌面屏幕尺寸时,这个页面出现了,但并不明显。连接Mac以查看手机上的Safari页面的说明可以在这里找到。
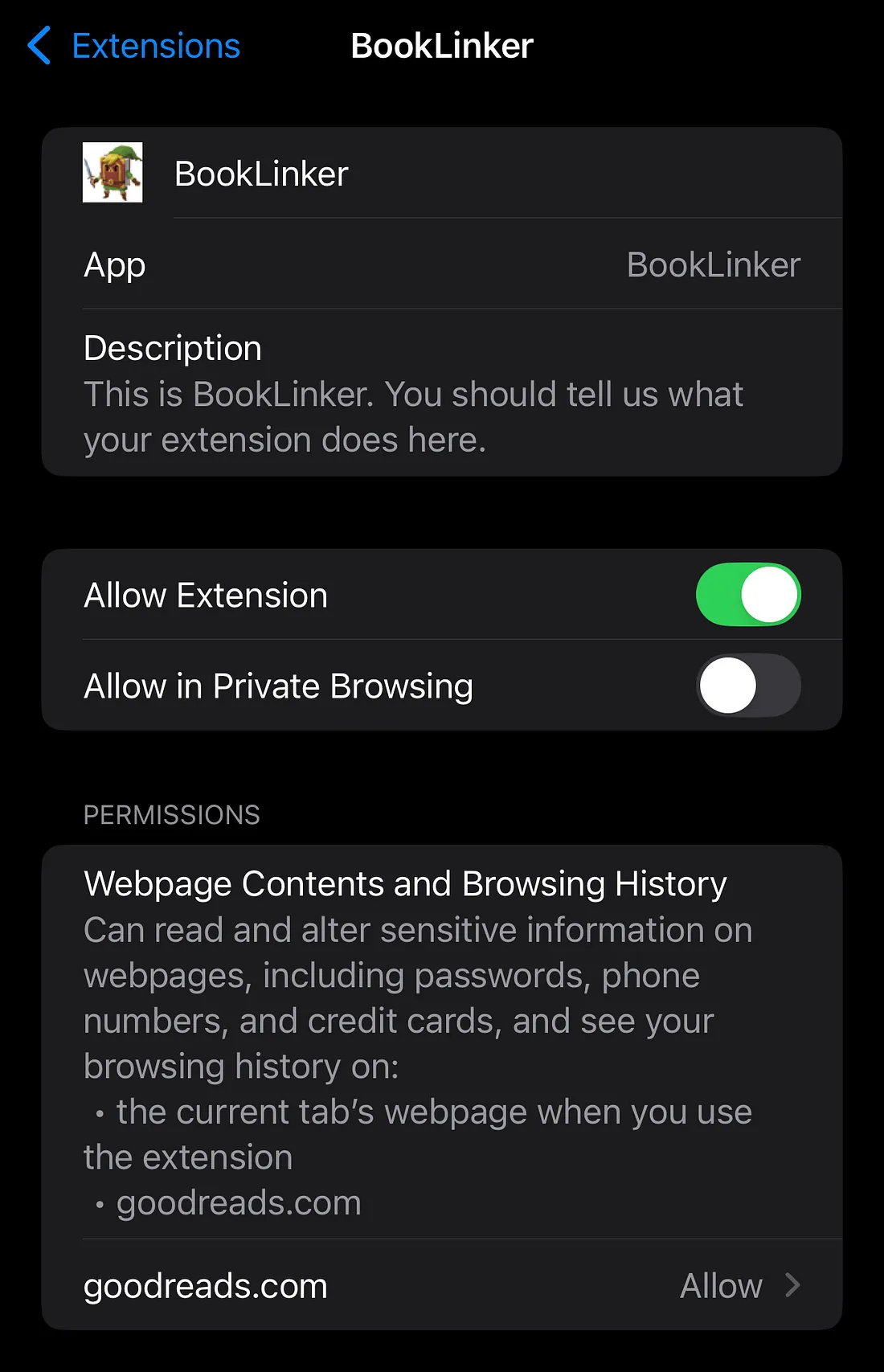
最后需要注意的一点是在iPhone上启用页面对于设备来说有点难以找到。你必须点击设置中的扩展,然后选择‘允许’在你允许修改的网站下。如果你不这样做,你的插件将无法工作。

6、尝试与错误
一旦我设置好了一切,我发现尝试不同的界面和选项非常容易。我最初使用的是一个弹出屏幕,用户可以输入他们想要的链接。但这有点笨拙。通过AI,我可以轻松告诉我的IDE Trae,“将文本输入区域改为简单的下拉菜单并轻松填充它们”。AI很好地创建了一个框架,尽管它没有完全正确地获取链接。
我还可以告诉AI更改某些屏幕的样式和外观。即使是超级通用的建议,如“让它看起来更漂亮和专业”,也会使事情变得更好看。
通过AI进行扩展的另一个很酷的事情是,我还可以尝试不同的用户交互方式,而不必费力挑选我最喜欢的那个。
7、用提示讲述的开发故事
大致上,我为这个项目做的提示如下:
- 根据[Goodreads HTML]生成Safari网络扩展代码,添加一个图标用于硬编码的书籍链接,位于分享图标旁边。
- 从HTML中提取标题和作者,并动态将其插入链接。
- 编辑弹出窗口以允许链接编辑并保存到扩展存储。
- 添加应用程序图标,包括一个有声书图标。
- 改进图标以匹配页面的美学风格。
- 确保扩展与滑动页面时出现的分享按钮兼容。
- 重新设计弹出窗口,使其看起来不那么笨拙。
- 添加一个下拉菜单以选择链接类型。
- 启用链接隐藏。
还需要做的事情包括:
- 解决iPhone上分享链接未渲染的兼容性问题。
- 确保下拉选择更新主页面上的链接。
- 添加链接到书籍列表,而不仅仅是书籍详情。
- 允许添加多种链接类型。
- 设置新的链接类型并自定义现有的链接类型,例如添加自己的排序顺序或偏好国际版。
8、生成图标
这可能听起来很傻,但我还使用AI生成了一些我正在构建的浏览器扩展的应用程序图标。不知为什么,这非常困难。Meta.ai、Grok、copilot都给了我不太令人满意的结果。
因为我希望我的扩展名为bookLinker,我参考了《塞尔达传说》中一本书成为Link的故事。所有我尝试过的图像生成器都过于专注于Link部分,最终生成了角色而不是我给它的描述。
我得到的最佳结果是通过Google实验室的Imagefx。该工具完成了我想要的一切,并且很容易自定义结果。

书链接器,懂吗?哈哈
我发现Adobe有一个免费的PNG转SVG转换器,适用于工具栏图标。
我还找到了一个有用的图标缩放器,用于生成所需的大小。
9、最终结果
经过几天的折腾,这就是我探索的最终结果。
视频展示了我如何轻松地从我的图书馆服务切换到链接到加拿大的Indigo书店,如果我想买这本书作为礼物送给我哥哥。它还展示了有声书链接的工作方式以及我是如何隐藏它的。
总的来说,我对结果感到非常满意。我对这一切工作的速度印象深刻。能够链接到我的图书馆和Libby让使用Goodreads变得更加愉快。
iOS探索的一个缺点是将其商业化成本很高(至少需要100美元的开发者账户)。这是一个让我生活稍微轻松一点的小项目。
如果你有兴趣,代码在这里:https://github.com/tomaslin/BookLinker。但我建议你尝试自己的一些想法,因为从零到英雄变得非常容易。
10、探索下一步
作为一名JavaScript、Safari扩展和UI设计经验有限的人,我很惊讶地发现借助AI的帮助,我能如此快速地创建出功能性的东西。接下来,我想:
- 探索使用类似Plasmo的东西,这将允许我玩转构建Firefox、Chrome和Edge扩展,与Safari一起。
- 探索使用WXT,类似于Plasmo,但在UI技术方面更加灵活。想用它来探索Svelte。
- 探索使用AI构建一个真正的SwiftUI小应用。
- 更多地了解iOS如何在不同设备之间同步以及iCloud。深入研究SwiftData。
- 花更多时间理解Cline、Google的IDX和Github Codespaces等工具的相关特性,特别是在这种休闲开发中的应用。了解如何利用我从Microsoft For Startups获得的免费Azure AI积分来玩这些东西。
- 阅读更多关于编写扩展的文章,《Plasmo》网站推荐了Matt Frisbie的书《Building Browser Extensions: Create Modern Extensions for Chrome, Safari, Firefox and Edge》,看起来非常有趣。
- 了解AI开发工具,如AI for Chrome,如何应用于这类事情。
- 查看Apple的AI工具,如SwiftAssist,特别是对于像iCloud同步这样复杂的东西是否有帮助。
- 更多地玩转开源ChatGPT操作符替代品,如BrowserUse和CopyCat,看看它们可以如何应用和自动化,可能是作为某些Safari扩展的替代品或使提取此类开发所需知识更容易的工具。
- 构建稍微更健壮的Safari扩展。我现在正在探索的一个想法是快速保存和编辑我传递给不同AI浏览器的提示以供重用。有很多针对Chrome的插件,但对于Safari,我找不到很多。

希望你喜欢这篇文章,并期待你的建议和反馈。
原文链接:Writing Safari Extensions with the help of AI for free with Trae.ai
汇智网翻译整理,转载请标明出处
