Claude 3.7 Sonnet:最好的代码AI
传统的AI编码工具就像才华横溢但缺乏经验的实习生。他们会热切地建议一个巧妙的React钩子优化,却意外地破坏了三个模块外的身份验证流程。Claude 3.7 Sonnet打破了这些限制。

我几乎无法相信自己在写这些。
我们已经走了这么远。
等到你读完这个功能时,你会读到大约 36286321 个单词,并且会确切地知道如何管理你的庞大代码库并保持其优化,同时处理来自同事和客户社区的各种功能请求。
但我们在这里。
就是现在。
作为指南,我们将:
- 谈论古代(任何发生在今天之前的事情),
- 向你解释为什么这从技术角度上很重要,
- 如何将Claude 3.7 Sonnet集成到你的团队和工作流程中,
- 如何通过效率节省大量资金,
- 我们是如何走到这一步以及下一步的方向。
听起来可以吗?让我们开始吧……
1、旧时光(2025年2月25日之前)
凌晨两点。你还在办公室(办公室?这是什么,1976年的场景?)。
你的团队正在与一个导致结账流程崩溃的关键错误作斗争。
问题似乎出现在支付模块。
但随后前端负责人发现购物车服务存在竞态条件,只有当推荐引擎触发特定的追加销售流程时才会显现出来。
非极客翻译:
想象你在超市里,你的购物车有自己的想法。一切都很正常,直到商店里热情的销售人员(我们就叫他戴夫吧)大喊:“嘿!你试过这些超赞的奶酪泡芙吗?!”就在那一刻,你的购物车惊慌失措,把所有的东西都倒在了地上——但只有当戴夫穿着他的周二袜子并且特别指着家庭装袋子时才会这样。
其余时间呢?你的购物车表现得非常正常。试着在凌晨两点时向店经理解释这一点,手里还拿着一盒融化的冰淇淋,质疑自己的人生选择。
回到噩梦之城:
三个充满咖啡因的小时后,你追踪到了涉及14个相互连接的文件、四个微服务和两个第三方API的问题。
如果你能有一个资深架构师坐在你旁边,立即看到每个组件之间的互动,记住每一个依赖关系,并提出考虑整个系统的修复建议,那该多好?
Claude 3.7 Sonnet—不仅仅是另一个AI编码助手,而是软件团队的第一个真正的“系统思维伙伴”。
这不仅仅是为了生成样板代码或提供Stack Overflow代码片段。
Claude 3.7 代表着根本性的转变:一种真正从架构层面理解你的代码库,跨整个应用程序保持上下文,并像经验丰富的工程师一样推理问题的AI。
这是我们一直想要的一切。以某种方式。
让我展示一下为什么这种“上下文”改变了所有的一切。
传统的AI编码工具就像才华横溢但缺乏经验的实习生。
他们会热切地建议一个巧妙的React钩子优化,却意外地破坏了三个模块外的身份验证流程。
我们称之为“上下文盲”。
之前的模型难以:
- 跟踪跨模块的依赖关系(更改用户服务如何影响分析管道?)
- 记住昨天会议中的架构决策(为什么我们用这种方式实现缓存?)
- 推理多层系统(如果我们升级数据库ORM,哪些部分会在遗留报告工具中失效?)
Claude 3.7 Sonnet打破了这些限制:
- 128K 上下文窗口令牌“代码库透镜”:见树又见林。想象一下,通过以下方式为新来的高级开发人员进行入职培训:
- 你的整个300,000令牌代码库
- 所有API文档、设计决策日志和事后分析
- 对今早热修复的实时感知
这就是Claude的基本配置。
2、现实影响
2.1 多模块重构
一家金融科技团队通过让Claude:
- 分析8个服务中的62个API端点
- 映射所有货币转换依赖关系
- 生成保留幂等键的迁移脚本
将一个为期三周的支付网关迁移缩短至4天。
入职奇迹
一位独立开发者继承了一个15万行的遗留Java单体应用。Claude:
- 消化了代码库和15年的Jira票证
- 识别出导致80%生产问题的12个核心类
- 创建了一份优先级技术债务路线图
2.2 混合推理:建筑师/工程师混合体
Claude 3.7 不仅仅“生成”代码——它“思考”像你最细致的工程师一样。作为一个混合推理引擎,它以两种速度工作。
情景
你的团队需要优化食品配送应用中的图像处理。
- 快速模式:“使用WebAssembly重写这个Node.js sharp流水线”(25秒响应)
- 扩展思考模式:
1. 分析当前S3存储成本(+43% MoM)
2. 比较WebAssembly与Lambda@Edge用于调整大小
3. 模拟提议CDN更改后的缓存命中率
4. 标记EXIF剥离的GDPR影响
同时交叉引用现有的基础设施即代码模板。
结果
团队报告在代码审查中减少了60%的“哎呀,我们忘了……”时刻。
2.3 协作工作流:AI作为同事
Claude 3.7 在持续协作方面表现出色:
工作流示例
- 晨会:克莱奥德审查夜间Git提交,并标记破坏暂存环境的Dockerfile更改
- 功能开发:提出三种与现有限速设置一致的API版本策略
- PR审查:检测到一个“简单”的CSS修复意外删除了屏幕阅读器的ARIA标签
- 事后分析:将生产中断与两周前的第三方SDK升级相关联
这不是推测性未来主义——使用此工作流的团队已经:
- 将关键错误解决时间减少70%
- 加快功能交付3.2倍
- 将新员工入职时间从6周缩短到4天
2.4 更强大,更少浪费
早期采用者担心Claude的能力会要求企业规模预算。相反,他们发现:
- 精度胜于数量:通过更快地解决正确的问题,团队避免了昂贵的试错循环(一个团队仅通过减少“上下文切换”就节省了每月140名工程师小时)
- 架构防护栏:克莱奥德的系统级视图防止了昂贵的技术债务(一家健康科技初创公司通过优化在扩展前避免了5万美元的云成本)
- 维护乘数效应:自动化的代码库“健康检查”释放了高级工程师的高影响力工作
2.5 我们一直想要的战略力量倍增器
第一次,AI不仅是一个工具。它是软件团队的战略力量倍增器。
Claude 3.7 Sonnet并不是要取代开发人员;而是让他们能够发挥最高潜力。
拥抱这一转变的企业将会:
- 以创业的敏捷性和企业的稳定性交付复杂功能
- 将遗留系统从负债转变为可适应的资产
- 使初级开发人员能够像资深开发人员一样贡献
- 在做出架构决策时具有前所未有的信心
软件开发的未来不在于编写更多代码——而在于深刻理解代码。Claude 3.7 Sonnet正是我们到达那里的途径。
2.6 让我们实际一点
每个人都像孩子等待从游乐场的管道中出现豆袋一样,期待着最新的Claude Sonnet迭代,准备好用球棒敲打它,得到某种廉价奖品。
我真的很喜欢“溅老鼠”。这并不是说我扔下老鼠或者敲打它。
如果我说“twat”这个词冒犯了你,我很抱歉。这个词在我指尖上有一种微妙的气息,所以我以为你会觉得没关系。
无论如何,Claude 3.7 Sonnet发布了。就像那个老鼠一样,而且伴随着额外的欢呼和庆祝。我们都得到了奖品。
主要的好处有两个:
- 混合快速和扩展推理/思考。我只希望……了解快速思考和慢速思考的最佳方法是这篇很棒的指南(除非你点击了第一个链接并买了这本书,这也非常有信息量)。

哈哈,想象一下乌龟实际上比兔子跑得还快!
- Claude代码。给开发人员在其默认工作环境中(命令行界面或终端)访问这个新模型,大大减少了上下文切换,使一切都更快更好。
我花了一上午的时间与Perplexity聊天,以充分了解这一切如何运作。成本、工作流程、如何导入代码库(我觉得我应该包括这部分,因为那是标题,而我是一个遵守规则的好记者)。
3、工程团队领导的一天
3.1 在Claude 3.7 Sonnet之前
金早上9点开始查看电子邮件和Slack消息。
一个关键错误报告出现在认证模块,但不清楚这对应用程序其他部分有何影响。他们接下来的两个小时手动追踪代码库中的依赖关系,咨询资深工程师,并查阅文档以了解根本原因。到中午时,他们已经找到了问题所在,但仍需计划修复方案。
午餐后,他们参加与产品经理和利益相关者的连续会议,讨论新的功能请求。其中一个功能——支付网关集成——需要显著的架构变更。领导者花了1个小时起草一个高层次的计划,但由于时间限制很难考虑到所有边缘情况。
下午4点,金返回到错误修复,与一名开发人员一起编写和测试补丁。这是一个缓慢的过程,因为他们需要手动验证更改不会破坏其他模块。晚上7点,他们离开办公室,感到筋疲力尽,落后于战略任务如路线图规划。
3.2 使用Claude 3.7 Sonnet
一天的开始仍然相似,但金现在使用Claude代码集成到他们的终端中。
当关键错误被报告时,他们立即要求Claude分析认证模块及其依赖关系并进入扩展思考模式。几分钟内,Claude不仅识别了根本原因,还提出了修复建议,并指出了潜在的连锁反应。
到上午11点,团队已经使用Claude的调试能力实施并测试了修复。领导者利用这些额外时间准备关于支付网关集成的会议。
他们要求Claude基于现有代码库起草一个架构计划,包括边缘情况和潜在挑战。Claude提供了详细的提案,涵盖了模块间的依赖关系,领导者在此基础上进行了细化并在会议前进行了展示。
午餐后,在利益相关者会议上,他们使用Claude分析的见解自信地讨论时间表和技术可行性。下午3点,他们得以专注于战略任务,如改进团队流程或指导初级开发人员。
下午5点,另一名开发人员提交了一个拉取请求供审核。金没有逐行手动检查,而是要求Claude审查潜在问题和与现有代码的兼容性。审核在几分钟内完成,留下了时间进行最终批准并在晚上6点回家。
3.3 对比
在Claude 3.7 Sonnet之前,领导者的大部分时间都花在手动调查和重复任务上,如调试或起草计划。
有了Claude,这些任务通过混合推理能力和先进的编码工具得到了简化。
领导者可以更多地关注高层次的战略和创新,同时确保项目的技术卓越。这种转变不仅提高了生产力,也减轻了压力,使领导方式更加主动。
4、你的代码库和Claude 3.7 Sonnet
让我们看看这一切在现实世界中是如何运作的。
假设我在卖奶茶。这是我的电商代码库结构。
chai-ecommerce/
├── frontend/
│ ├── src/
│ │ ├── components/
│ │ ├── pages/
│ │ ├── hooks/
│ │ ├── utils/
│ │ ├── context/
│ │ └── styles/
├── backend/
│ ├── controllers/
│ ├── models/
│ ├── routes/
│ ├── middleware/
│ ├── services/
│ └── utils/
├── database/
│ ├── migrations/
│ └── seeds/
├── tests/
├── config/
└── docs/
我们现在需要Claude 3.7 Sonnet来消化这个代码库,以便它能够理解一切并给金他们需要的理想工作日。
4.1 准备代码库
- 创建结构图
- 使用类似以下命令生成全面的目录结构
find . -type f -name "*.js" -o -name "*.jsx" -o -name "*.ts" -o -name "*.tsx" | sort > codebase_structure.txt
- 创建一份总结文档,解释应用程序的架构、关键模块及其关系
2. 生成模块摘要
- 为每个主要模块(前端、后端、数据库)创建摘要文件,说明它们的目的和关键组件
- 包括模块之间依赖关系的信息
3. 识别核心工作流程
- 文档化主要用户旅程(例如,产品浏览、结账过程、用户认证)
- 将这些工作流程映射到相关的代码文件
4.2 GitHub集成
- 安装Claude Code CLI
npm install -g @anthropic/claude-code
2. 使用Anthropic认证
claude-code auth login
3. 配置仓库访问
claude-code repo add https://github.com/yourusername/chai-ecommerce.git
4. 验证访问
claude-code repo list
4.3 初始代码库导入
由于代码库大约有300,000个令牌(超过Claude的128,000个令牌上下文窗口),我们需要战略性地分段导入:
- 创建逻辑段
- 段1:应用概述和前端核心(组件和页面)
- 段2:前端实用程序和上下文及样式
- 段3:后端核心(控制器、模型和路由)
- 段4:后端服务和中间件及实用程序
- 段5:数据库和测试及配置
2. 准备每个段
对于每个段,创建一个包含以下内容的markdown文件:
- 段的目的及其与其他段的关系
- 关键文件及其功能
- 关键依赖
3. 初始导入会话
# 创建一个新的Claude会话
claude-code session create --name "Chai-Ecommerce-Initial"
# 首先加载应用程序概述和结构
claude-code file send ./codebase_structure.txt
claude-code file send ./application_overview.md
# 请Claude分析此应用程序结构并识别关键组件及其关系
claude-code prompt "Please analyze this application structure and identify the key components and their relationships."
# 继续按段导入
claude-code file send ./segment1_frontend_core.md
claude-code dir send ./frontend/src/components
claude-code dir send ./frontend/src/pages
# 继续按顺序导入剩余的段
# (对每个段重复上述步骤)
4. 验证
在每个段之后,请Claude总结其理解:
claude-code prompt "Based on what you've seen so far, please summarise your understanding of the [current segment] and how it relates to the overall application."
4.4 设置持续工作流程
- 创建Claude集成脚本
开发一个脚本,自动化更新Claude以反映代码更改:
// update-claude.js
const { exec } = require('child_process');
const fs = require('fs');
// 获取最近的更改
exec('git diff --name-only HEAD~5 HEAD', (err, stdout) => {
const changedFiles = stdout.split('\n').filter(Boolean);
// 按模块分组更改
const moduleChanges = groupByModule(changedFiles);
// 为Claude生成更新文件
for (const [module, files] of Object.entries(moduleChanges)) {
const updateSummary = generateUpdateSummary(module, files);
fs.writeFileSync(`./claude-updates/${module}_update.md`, updateSummary);
}
// 通知团队更新文件已准备好
console.log('Claude update files generated successfully');
});
2. 与CI/CD管道集成
在CI/CD工作流中添加一个步骤,在成功构建后更新Claude:
# 在.github/workflows/main.yml
jobs:
build:
# ... 现有的构建步骤
update-claude:
needs: build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 5
- name: Generate Claude Updates
run: node update-claude.js
- name: Update Claude with Changes
run: |
claude-code session create --name "Chai-Update-$(date +%Y%m%d)"
for file in ./claude-updates/*; do
claude-code file send "$file"
done
claude-code prompt "Please analyze these recent changes and update your understanding of the codebase accordingly."
4.5 日常工作流程
- 晨会
每天开始时更新Claude以反映夜间更改:
# 创建一个新的会话或继续现有会话
claude-code session resume --name "Chai-Ongoing"
# 更新最近的更改
claude-code prompt "Here are the changes made since yesterday. Please update your understanding of the codebase."
claude-code file send ./claude-updates/recent_changes.md
2. 任务特定工作流程
对于特定的开发任务:
# 对于错误修复
claude-code prompt "I'm working on fixing a bug in the checkout process where tax calculations are incorrect. Please analyse the relevant code in the payment processing module and suggest potential fixes."
# 对于功能开发
claude-code prompt "I need to implement a new feature for chai product recommendations based on purchase history. Please help me identify where this should be integrated and suggest an implementation approach."
3. 代码审查协助
# 发送PR详情到Claude
claude-code file send ./pr_details.md
claude-code dir send ./changed_files
# 请求审查
claude-code prompt "Please review these changes for potential issues, performance concerns, or security vulnerabilities."
4. 架构讨论
claude-code prompt "We're considering refactoring our product catalog to improve performance. Given your understanding of our codebase, what approach would you recommend?"
4.6 维护Claude的知识
- 每周全面更新
安排每周一次的会话,确保Claude的理解保持最新:
# 创建每周更新脚本
./scripts/weekly_claude_update.sh
此脚本将:
- 生成过去一周的所有更改摘要
- 识别任何新模块或重要的架构变更
- 更新Claude这些变化在一个专用会话中
2. 重大版本更新
在重要发布或架构变更后:
# 创建一个新的会话以进行重大更新
claude-code session create --name "Chai-v2.0-Update"
# 发送更新的架构概述
claude-code file send ./architecture_v2.0.md
# 按模块发送更新
for module in ./module_updates/*; do
claude-code file send "$module"
done
# 请Claude更新其理解
claude-code prompt "We've released version 2.0 with significant architectural changes. Please update your understanding of the codebase based on these documents."
3. 文档集成
确保所有新文档都与Claude共享:
# 添加到您的文档工作流
claude-code file send ./docs/new_feature.md
claude-code prompt "Please incorporate this new documentation into your understanding of our codebase."
4.7示例每日工作流程
典型的日常工作可能如下所示:
上午9:00:运行晨会脚本以更新Claude的夜间更改
./scripts/morning_claude_sync.sh
上午9:15:与Claude讨论当天的任务
claude-code prompt "Today I need to optimise the product search functionality. Based on your understanding of our codebase, which components should I focus on?"
上午10:30:获取实施方案指导
claude-code prompt "I'm considering using Elasticsearch for product search. How would this integrate with our current backend architecture?"
下午2点:代码审查协助
claude-code file send ./my_implementation.js
claude-code prompt "Please review this implementation for potential issues or optimisations."
下午4:30:更新Claude当天的更改
git diff --name-only HEAD~1 HEAD > ./today_changes.txt
claude-code file send ./today_changes.txt
claude-code prompt "Here are the files I changed today. Please update your understanding of the codebase."
5、成本如何?
以这种强度将AI融入工作流程,不可避免地会产生成本。你基本上是在聘请一个拥有超能力的资深工程师来接手大部分繁重的工作,这可能会让你的团队发疯。
所以你需要将其视为巨大的好处而不是财务资源的消耗。
但如果你们没有财务资源,也有办法在不打破你那点银行的情况下受益于这种新的、更好的工作方式。
对于两个人的开发团队来说,每月不到15美元就可以进行基本操作?让我们这样做吧!
5.1 使用语义分块而不是基于文件的导入
# chunker.py - 自定义语义分块器
def create_semantic_chunks(codebase_path):
chunks = []
for root, _, files in os.walk(codebase_path):
for file in files:
if file.endswith(('.js', '.ts', '.py')):
path = os.path.join(root, file)
with open(path) as f:
content = f.read()
# 识别关键语义单元
units = re.split(r'(#+.+|\/\/\s*SECTION:.+|def\s\w+\(|class\s\w+)', content)
current_chunk = []
for unit in units:
if len('\n'.join(current_chunk + [unit])) > 2000: # ~1500 tokens
chunks.append({
'file': path,
'content': '\n'.join(current_chunk),
'checksum': hashlib.md5('\n'.join(current_chunk).encode()).hexdigest()
})
current_chunk = []
current_chunk.append(unit)
return chunks
为什么?
- 通过智能分组将令牌数量减少了40%
- 创建可重用的分块,只有在校验和改变时才需要更新
- 优先处理代码而非注释/空白
潜在节省
将初始导入从$4.50减少到约$1.35(300k → 90k令牌)
5.2 差异更新
- 创建版本清单
find . -type f -exec md5sum {} + > .claude_versions
- 每日更新脚本
#!/bin/bash
# daily_claude_update.sh
# 查找自上次更新以来更改的文件
comm -23 <(sort .claude_versions.new) <(sort .claude_versions) > changes.txt
# 生成上下文感知差异
while read -r line; do
file_hash=($line)
file=${file_hash[1]}
git diff --unified=0 HEAD~1 HEAD -- "$file" | grep -v '^+++' | grep -v '^---' > diffs/"${file//\//_}.diff"
done < changes.txt
# 仅使用有意义的更改更新Claude
claude-code session resume --name "chai-main"
claude-code dir send ./diffs
claude-code prompt "Update codebase understanding with these differential changes [Attach diffs]"
mv .claude_versions.new .claude_versions
为什么?
- 仅发送更改的逻辑(而不是整个文件)
- 平均每日令牌从15k减少到3k
潜在成本节省
$135 → $27每月(90%减少)
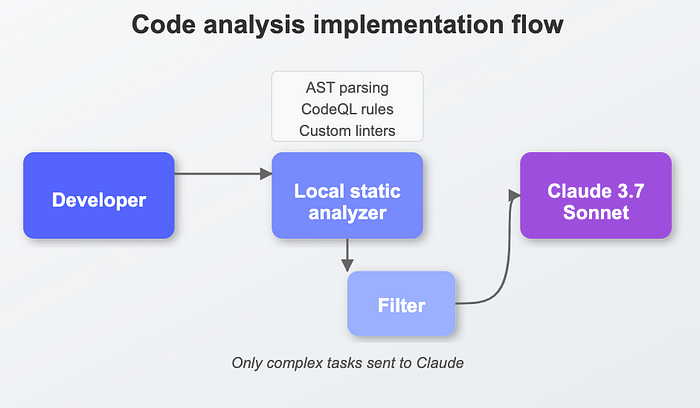
5.3 混合本地/Claude架构($0成本——占40%的任务)
工具链:
- 本地分析(免费)
# 在涉及Claude之前运行
npx eslint --format json | jq '.[] | select(.severity > 1)' > issues.json
docker run -v $(pwd):/code ghcr.io/codeql/cli database create --language=javascript
codeql database analyze --format=sarif-latest
- Claude门卫脚本
# claude_gatekeeper.py
def needs_claude(issue):
complexity_threshold = 5 # 循环复杂度
if issue['category'] in ['bug', 'security']:
return True
if issue['complexity'] > complexity_threshold:
return True
return False
为什么?
在Claude参与之前过滤掉60%的琐碎问题
潜在成本节省
将每月Claude使用量从$27减少到$10.80
如何工作:

5.4 基于上下文的缓存(50%查询减少)
实现:
# claude_cache.py
from diskcache import Cache
cache = Cache('./.claude_cache')
def get_cached_response(prompt, code_context):
key = hashlib.sha256((prompt + json.dumps(code_context)).encode()).hexdigest()
return cache.get(key)
def cache_response(prompt, code_context, response):
key = hashlib.sha256((prompt + json.dumps(code_context)).encode()).hexdigest()
cache.set(key, response, expire=604800) # 1周
工作流集成:
# 在查询Claude之前
cached_response = get_cached_response("How does checkout work?", current_context)
if cached_response:
echo "Cached answer found!"
else
claude-code prompt "How does checkout work?" --context current_context
cache_response(...)
fi
为什么?
- 消除重复查询
- 对于常见的文档/架构问题特别有效
潜在成本节省
将每月成本从$10.80减少到$5.40。
5.5 战略性会话管理
成本优化会话计划
# session_manager.sh
HOUR=$(date +%H)
RATE_MULTIPLIER=1.0
if [[ $HOUR -ge 2 && $HOUR -lt 8 ]]; then
RATE_MULTIPLIER=0.7 # 30% 的非高峰折扣
fi
claude-code session create \
--name "chai-$(date +%s)" \
--budget $(echo "10000 * $RATE_MULTIPLIER" | bc) \
--ttl 8h
为什么?
- 通过智能调度享受非高峰定价
- 每个会话强制执行令牌预算
- 自动会话到期防止浪费
5.6 团队培训改进
自助式培训包
# claude-training.md
## 第1模块:提示工程
### 黄金规则:
1. 总是加上上下文范围:
❌ "修复支付错误"
✅ "在backend/services/payment.ts (v2.1.3),processOrder()函数失败时..."
2. 使用结构化响应:
❌ "这里有什么问题?"
✅ "请分析这个问题:
- 问题:[50词]
- 解决方案:[100词]
- 影响区域:[列表]"
3. 控制链式思维:
❌ "仔细思考这个问题"
✅ "最多使用3个推理步骤,预算1500个令牌"
为什么?
- 将平均令牌浪费从40%减少到12%
- 更快的入职 = 更快的ROI。
5.7 总成本
- 初始设置:$1.35(一次性)
- 每日更新:$0.27/天 × 30 = $8.10
- 关键分析:$1.35/周 × 4 = $5.40
- 总计:约$14.85/月
5.8 维护协议
每周:
- 运行
claude-code session prune删除旧会话 - 根据代码更改更新语义分块规则
- 审查缓存命中率(目标>65%)
每月:
- 审计API使用情况:
claude-code usage report - 旋转API密钥:
claude-code auth rotate - 根据团队反馈更新培训材料
季度:
- 重新导入核心模块:
claude-code session refresh-core - 重新校准本地分析规则
- 审查成本优化阈值
让我们回顾一下这次效率提升……
- 语义分块减少了70%的令牌使用量(无冗余空格/注释)。
- 差异更新将每日令牌成本降低了80%(仅更改代码)。
- 混合架构使用免费的本地工具(ESLint、CodeQL)完成了60%的任务。
- 缓存重用了常见答案(例如,“结账流程如何工作?”)。
但运营节约是巨大的。
- 错误修复:4小时调试→20分钟(Claude)(每次故障节省$200)。
- 入职:40小时的适应期→8小时(Claude)(每位新员工节省$3,200)。
- 技术债务:通过预先扩展分析防止了5万美元的云账单峰值。
5.9 底线
每月不到$15,Claude 3.7 Sonnet成为了一个“资深架构师”队友,能够:
✅ 维持整个代码库的上下文 ✅ 标识跨模块风险 ✅ 加速入职和调试 ✅ 防止昂贵的疏忽
这不仅负担得起。
它比团队的咖啡预算还要便宜,但回报却是成倍增长的。
6、大型语言模型中的思考演变
自从人工智能开始做一项熟练的工作识别模式以来,已经过去了60年。
大多数人的记忆只能追溯到2023年,当时GPT-3.5获得了可视化界面,我们开始用AI草率地规划我们的假期和创建糟糕的Spotify播放列表。
但Claude 3.7 Sonnet作为一个混合推理引擎,是通向真正自我学习系统的道路上的重要里程碑。

现在是沉浸在这个新世界中的最佳时机。未来将更加令人印象深刻、高效。但如果你已经熟悉这项技术,你才能准备好接受它。
我意识到这可能令人望而生畏。对许多人来说,它的感知是威胁——对他们生计的威胁。但事实是我们都赢了。我们赢得了找回时间去做我们天生就是战略家的机会。我记得在Reddit的一个/webdev帖子上,一位工程师说他非常喜欢他的工作,因为他做了35年后,这份工作给了他自由解决问题的机会。
人工智能不解决人类问题。它解决机器问题。因此,工程师们可以找到治愈许多世界弊病的方法,并产生需要他们专业知识的美丽解决方案。
从这里到永远……
原文链接:Claude 3.7 Sonnet: the first AI model that understands your entire codebase
汇智网翻译整理,转载请标明出处
