创建ComfyUI工作流应用
使用 ComfyUI 开发工作流应用时,除了设置 ComfyUI 环境外,我们还需要考虑使用哪些模型和自定义节点等问题。

ComfyUI 工作流应用 = ComfyUI 工作流 + 自定义节点 + 模型
使用 ComfyUI 开发工作流应用时,除了设置 ComfyUI 环境外,我们还需要考虑:
- 使用哪些模型?从 Huggingface 或 Civitai 下载这些模型。
- 使用哪些节点或自定义节点?除了模型配置节点,我们还可以使用节点来处理生成的图像,如放大、滤镜等。
- 组合多个模型和节点以创建完整的应用场景,如生成电影海报、创建人像照片等。

在实践中,我们发现创作者花费大量时间安装 ComfyUI、下载模型、设置自定义节点以及定期更新 ComfyUI 环境和自定义节点。他们还可能遇到不同自定义节点之间的冲突,而这并不是他们的强项。
如何创建你的第一个工作流应用?
- 开发 ComfyUI 工作流
- 从 ComfyUI 工作流创建新应用
- 预览你的应用
- 编写应用的自述文件
- 发布和共享你的应用
有关自定义节点和模型的更多详细信息,请转到 ComfyFlow 自定义节点和 ComfyFlow 模型 。
1、开发 ComfyUI 工作流
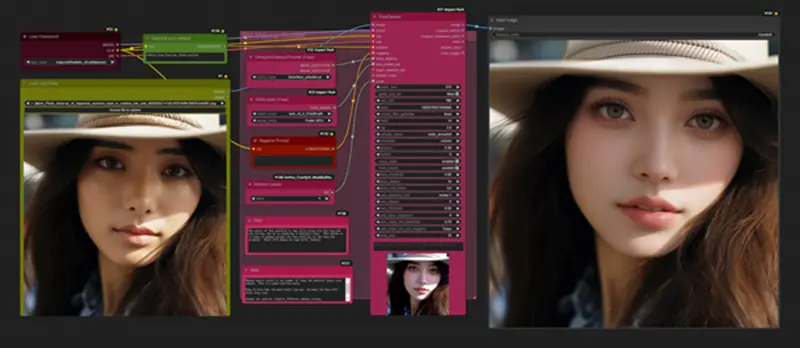
(1) 在本地 ComfyUI 中开发工作流,例如:在化妆品柜台:

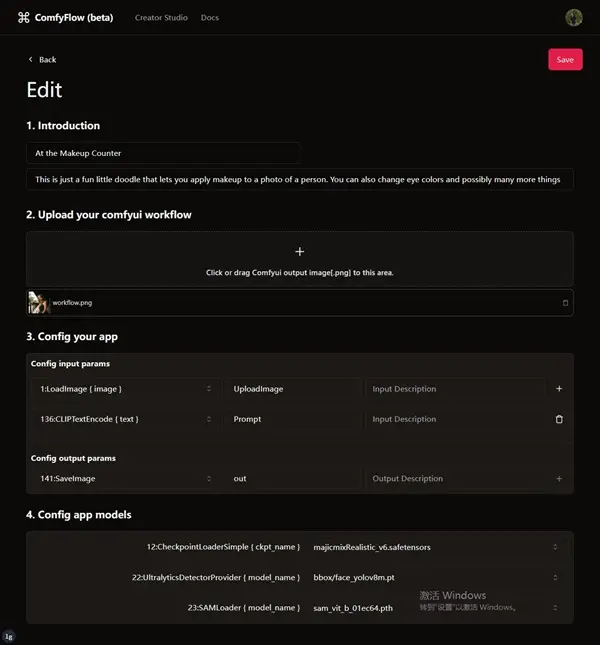
(2) 从 ComfyUI 工作流创建新应用
comfyflow.app -> Creator Studio -> Workspace,从 ComfyUI 工作流创建新应用。

- 输入应用名称和说明
- 上传工作流
- 配置输入和输出参数,您可以添加更多输入参数和一个输出参数(例如 SaveImage Node)
- 配置应用模型
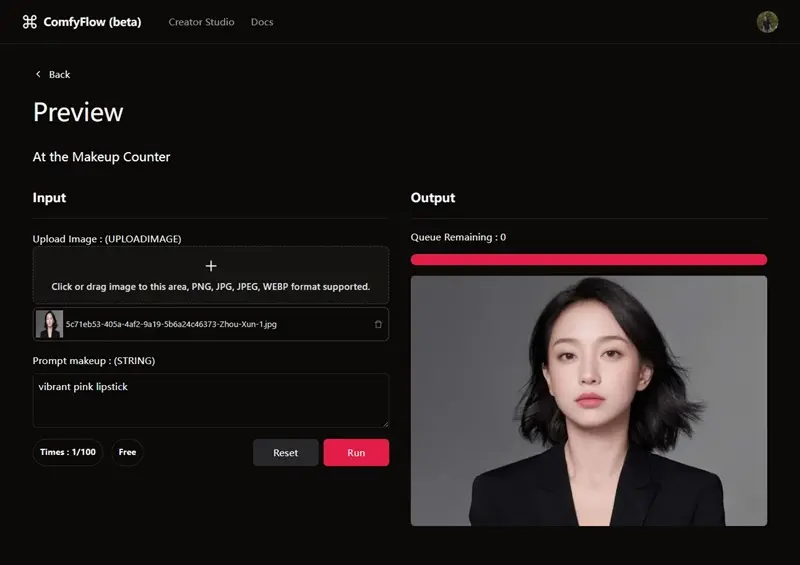
(3) 预览你的应用
comfyflow.app -> Creator Studio -> Workspace,选择要预览的应用。

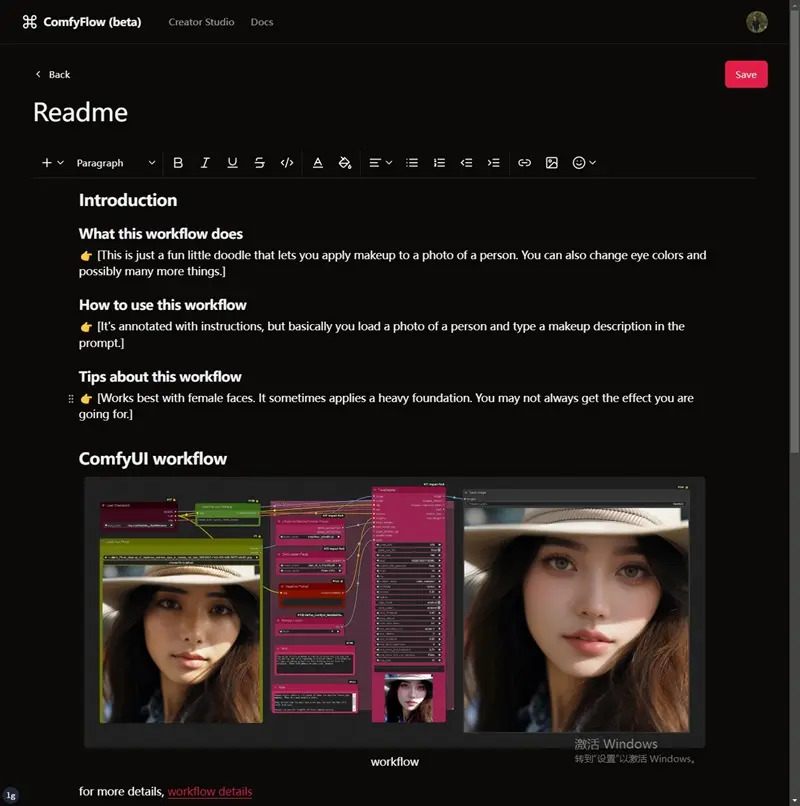
(4) 编写应用的自述文件
comfyflow.app -> Creator Studio -> Workspace,选择要编辑的应用自述文件。
你可以通过添加段落、引号、行、代码片段、图片、网址链接甚至 YouTube 视频等酷炫内容来丰富你的应用介绍。

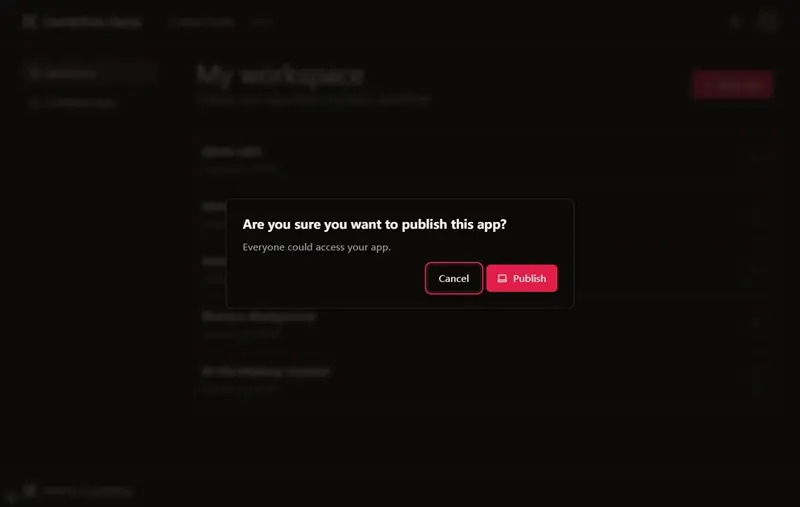
(5) 发布和分享你的应用
comfyflow.app -> Creator Studio -> Workspace,选择要发布的应用。

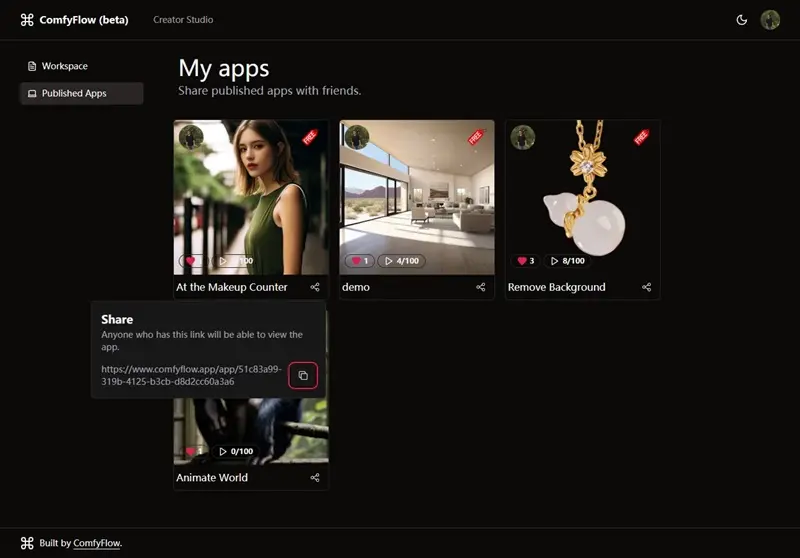
然后可以与其他人分享你的应用: comfyflow.app -> Creator Studio -> Published Apps,选择要获取共享网址的应用:

原文链接;Create your first workflow app
汇智网翻译整理,转载请标明出处
