用GPT-4o图像生成器制作UI
现在可以利用GPT-4o(而不是之前的DALL-E)在ChatGPT中生成高质量的图像,这导致吉卜力风格的艺术趋势在网上走红。我想,如果能用ChatGPT生成对产品设计师真正有用的UI会怎样?

ChatGPT真的能生成UI吗?
我之前尝试过几次,但结果非常令人失望。
下面是一个例子,我两个月前在一封时事通讯中分享过的。

它看起来太卡通化了,无法实际使用。
然而,上周,OpenAI推出了一个重大更新,所以我决定再试一次。
我能够基于我的提示生成更好的UI模型。我甚至可以为我的需求创建多个设计选项:

今天,我会向你展示我进行的实验、使用的提示语以及一路上的一些惊喜和收获。
让我们开始吧。
0、背景
OpenAI宣布你现在可以通过GPT-4o在ChatGPT中生成高质量的图像,而不是旧的DALL·E模型。
它在遵循指示方面做得更好,并且在渲染图像中的文本方面表现更佳。
上周很多人尝试了这个功能,将照片转化为AI艺术——这就是为什么吉卜力风格的艺术趋势在网上走红的原因。
我也尝试了一下:

但是,在看到网上许多有趣的艺术作品后,我想:
如果我能用ChatGPT生成对产品设计师真正有用的UI会怎样?
这就是实验的开始。
1、创建详细的提示
我使用ChatGPT帮助我生成了一个详细的UI提示。
# 设计一个干净、现代的移动UI屏幕(iOS风格)用于名为“SkillVerse – 微型课程趋势”的应用。布局应遵循以下结构:
## 1. 状态栏(顶部)
- **样式**:标准iOS布局(顶部安全区域)
---
## 2. 标题部分
- **居中的Logo**:`SkillVerse`
- **字体**:中等重量,小尺寸
- **颜色**:蓝色文字
---
## 3. 特色课程轮播图(水平可滚动)
- **样式**:带有圆角和柔和阴影的滑动卡片
- **卡片**:
- **卡片1**
- 标题:**运动设计入门**
- 副标题:*4月2日开始*
- 图像:动画缩略图
- **卡片2**
- 标题:**Excel技能提升**
- 副标题:*3月31日开始*
- 图像:生产力图标
---
## 4. 导航标签页
- **标签页**:
- **趋势**(活动,**粗体标签**带**蓝色下划线**)
- 推荐
- 已报名
- 收藏
---
## 5. 过滤行
- **过滤器(下拉菜单)**:
- **过去7天**(时间相关)
- **所有主题**(类别)
- **所有难度**(难度)
---
## 6. 热门课程列表
- **布局**:垂直堆叠的可重复课程项:
- **左侧**:圆形缩略图
- **中间**:
- 课程标题
- 难度等级(例如:初学者、中级等)
- **右侧**:收藏图标
- **底部**:报名人数+趋势(例如:2.4k人报名,+12%)
---
## 7. 底部导航栏
- **标签页**:
- **主页**(活动,高亮颜色)
- 搜索
- 活动
- 个人资料
- **样式**:
- 标签在下方
然后我在ChatGPT的新聊天窗口中粘贴了它并点击了“生成”图标。
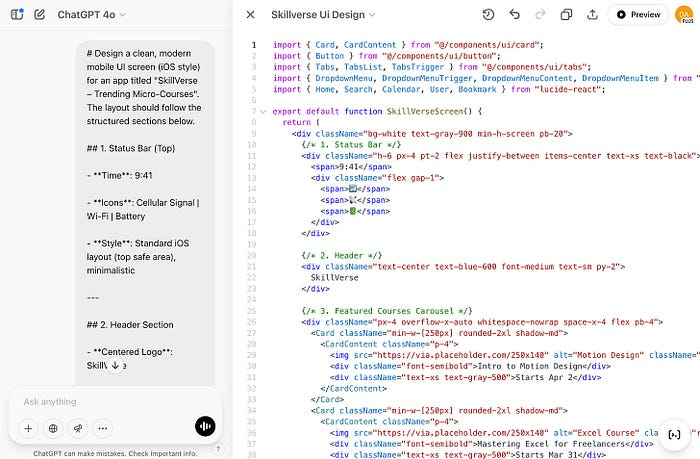
2、带有代码支持的UI生成
令人惊讶的是,ChatGPT在右侧打开了一个额外的面板,触发了其画布功能。然后它开始生成代码。
这立刻让我想起了Claude的Artifact功能。

然后我在右上角点击了“预览”按钮。
生成了一个响应式的、带有代码支持的UI。

观看这一过程令人愉快,但似乎比Claude稍微不够精确/精致。
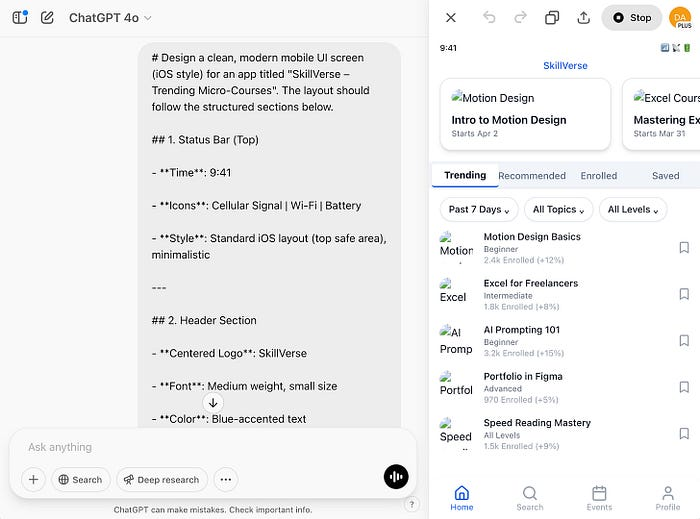
3、请求生成视觉原型
由于我的意图只是生成一张图片(视觉原型),而不是带有代码支持的UI,所以我写了一个后续提示来纠正它:
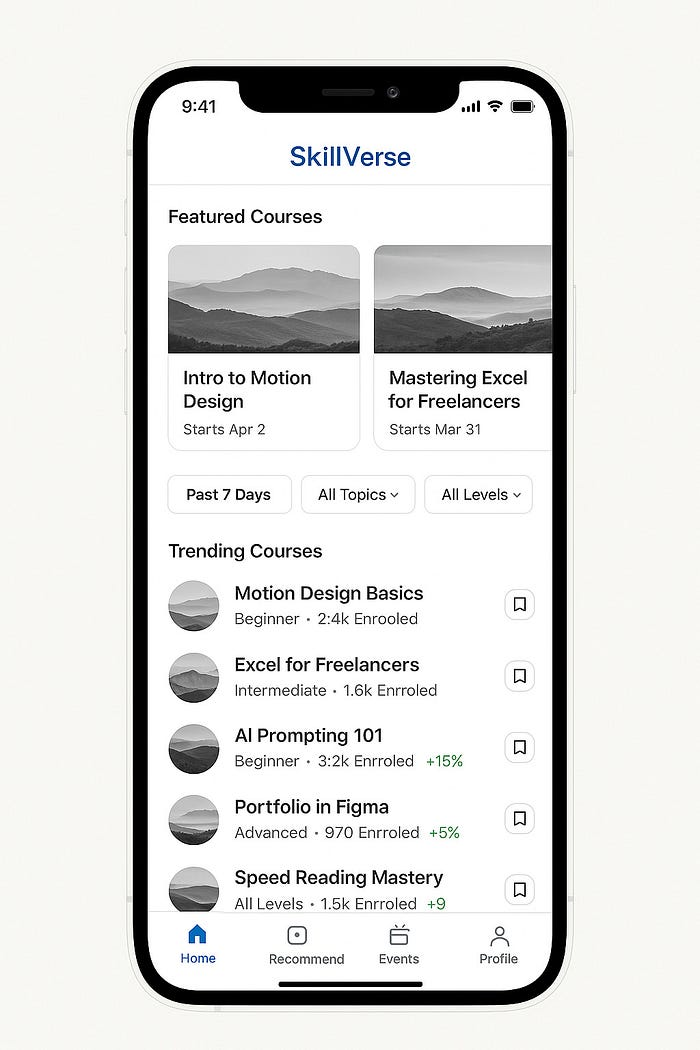
生成视觉原型。
以下是结果:

结果出乎意料的好,特别是与ChatGPT(DALL·E)之前的能力相比。这是一个巨大的升级。
测验:你能在这张AI生成的UI中找到多少个拼写错误? :)
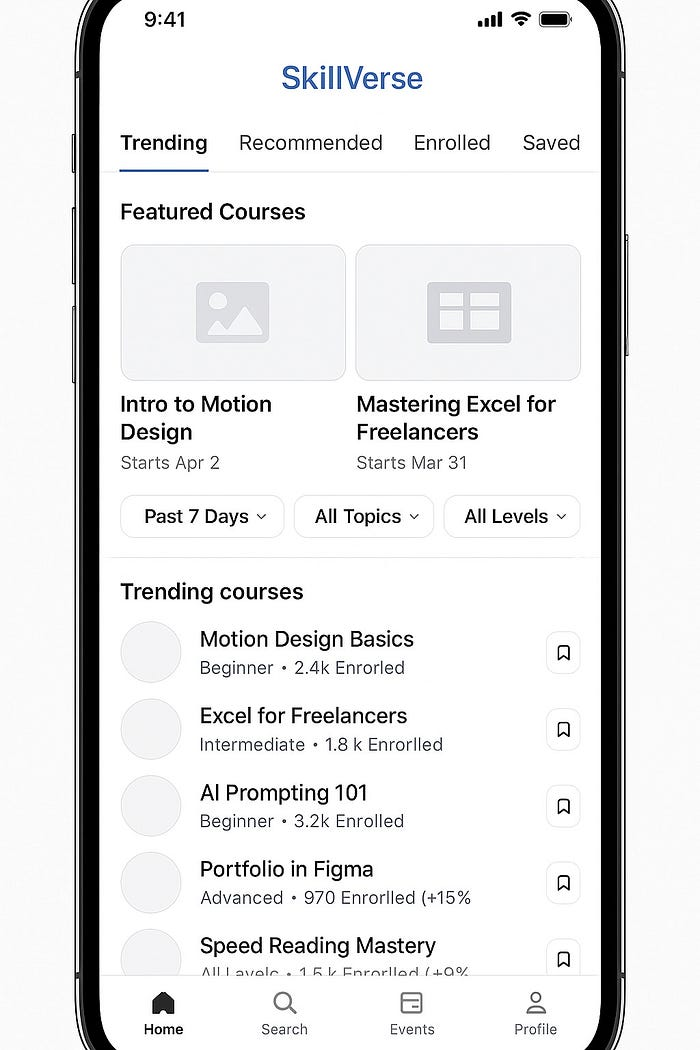
4、请求缩小UI
尽管UI看起来不错,但我还是有点被图像的截断困扰,所以我问道:
顶部和底部似乎有点截断了。能否将UI整体缩小约20%?
以下是结果:

看起来很好!
5、请求生成设计选项
然后我开始更有创意地思考……我想,如果我要求它为我生成多个设计选项以供考虑,那岂不是更有帮助?
所以我写了这个:
生成三个设计选项。
使用相同的主内容,但根据以下描述调整布局、UI元素和视觉重点:
选项1. 大胆且引人注目
- 优先考虑视觉冲击力和品牌表达
选项2. 功能性和快速
- 优先考虑速度、清晰度和生产率
- 紧凑的UI,卡片较小,信息层次较密集
选项3. 个性化且温暖
- 优先考虑联系、信任和个人化
- “为你”轮播图,包含AI推荐的课程建议
- 社交证明(头像、徽章、朋友活动)
- 添加“社区”标签页以共享同龄人的内容
以下是结果:

再次,我对GPT-4o的图像生成能力的进步感到震惊。
虽然这三个选项看起来仍然相当相似,但如果你仔细观察,会发现一些小细节——比如“搜索”图标、社交证明和副本——试图让每个版本与其他版本有所不同。
当然,结果仍有改进的空间。例如,由于在一个图像中包含了大量的信息,ChatGPT开始在精度上有些挣扎。你可能会注意到一些文本变得不可识别或扭曲。
6、将设计转换为Figma文件
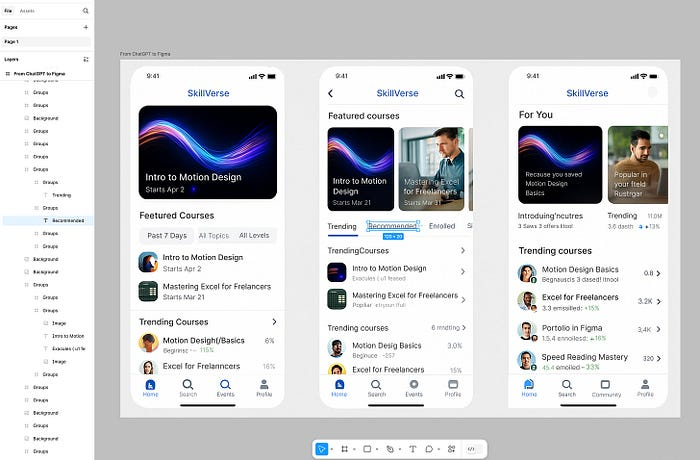
接下来,作为一个有趣的测试,我使用Codia AI的插件基于ChatGPT生成的视觉原型生成了Figma设计。

所有组件,包括文本,都可以在Figma中编辑。
并且它使用的字体系列是Intel。
非常厉害。
这给了我自定义UI原型的能力,如果我想做修改的话。
7、结束语
ChatGPT生成UI视觉原型的能力是一个巨大的进步。与之前相比,它提供了更好的精度和对提示的遵从性。
话虽如此,速度有点慢,准确性还可以进一步提高。有时图像生成到一半就停止了;有时结果是随机的,没有紧密遵循指示。
当我要求ChatGPT基于设计选项创建3D原型时,事情变得有点扭曲和奇怪——但并不太糟。

无论如何,这已经是一个很大的进步。我现在能够生成之前无法生成的东西。
而且这一切都在ChatGPT聊天窗口内完成。多么方便啊?
我对此感到非常兴奋,并对未来更好的升级充满希望。
原文链接:How I created UI with ChatGPT’s new image generator (4o)
汇智网翻译整理,转载请标明出处
