基于GenAI的数据可视化
我们将学习如何迭代生成式AI提示来构建三个Plotly图表,然后将这些提示添加到PyCafe上的Vizro仪表板中,并添加一些交互控件。

在本教程中,我们将学习如何使用Python编写低代码数据仪表板。该仪表板是基于Vizro,这是一个基于Dash, Plotly和Pydantic构建的开源框架。我们将学习如何迭代生成式AI提示来构建三个Plotly图表,然后将这些提示添加到PyCafe上的Vizro仪表板中,并添加一些交互控件。
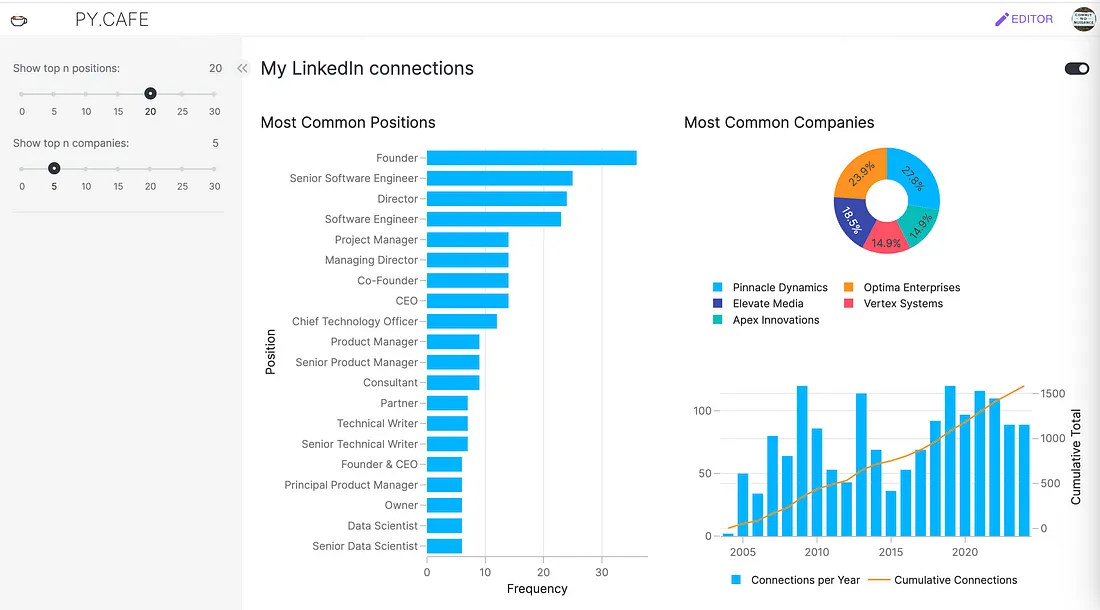
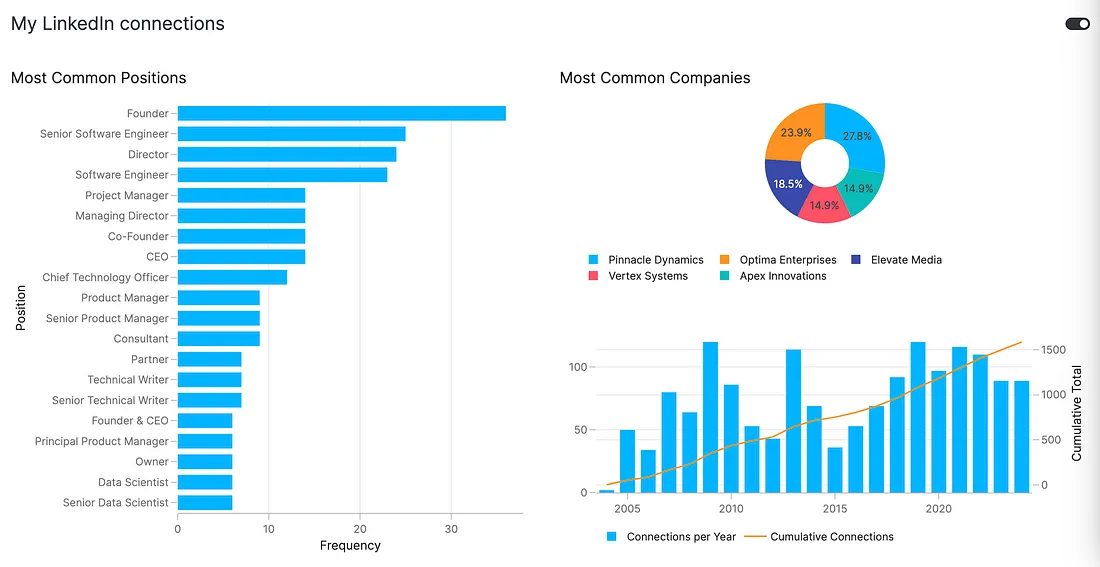
这是仪表板的预览,你可以在这里试用:

关于生成式AI的注意事项
本教程的部分内容使用了OpenAI模型。要自己运行这些步骤,你必须有一个带有可用付费积分的OpenAI账户。没有任何免费账户可以使用。请查看OpenAI网站上的模型和定价。教程的后半部分将使用生成的代码进行操作,而不需要密钥。
在使用生成式AI模型之前,你应该查阅OpenAI的风险缓解指南,了解潜在的模型限制和最佳实践。有关负责任使用的更多详细信息,请参阅OpenAI网站。
什么是PyCafe?
该项目托管在PyCafe上,这是一个免费平台,可以在浏览器中创建、运行、编辑和共享Python Web应用程序。它可用于构建Vizro仪表板,以及Streamlit和Dash应用程序。共享一个指向PyCafe项目的链接可以让任何人无需安装任何Python包即可本地访问代码和可视化。
1、数据
为了创建这个仪表板,我使用了我在LinkedIn上的所有连接的数据集。我前往LinkedIn网站的数据隐私部分,在设置中选择获取你的数据副本,然后选择连接。几分钟后,我通过电子邮件收到了数据的链接。CSV文件包含连接行的字符串列:他们的名字、姓氏、个人资料URL、电子邮件地址(如果他们公开)、当前公司、当前职位以及我们连接的日期。在我使用数据之前,我删除了前三行警告可能缺少电子邮件,并将文件重命名为connections.csv。
我使用真实数据来制作示例,但为了保护我的联系人的隐私,我在撰写和发表这篇文章之前制作了一组新的假数据。假数据字段与真实的LinkedIn数据转储布局匹配,因此如果你下载自己的LinkedIn数据,可以用我制作的假数据集替换它,并且它将在PyCafe项目中完美工作(只要删除前三行)。
2、使用Vizro-AI生成图表
在第一步中,我们将使用托管版本的Vizro-AI来原型化一组Plotly图表。导航到Vizro-AI站点,它将打开一个设置面板,你可以在其中设置所选供应商的API密钥。截至撰写时,你可以使用OpenAI、Anthropic、Mistral或xAI。
一旦设置了API密钥,返回主屏幕并上传项目的假数据,该数据存储在我的GitHub仓库中。现在我们可以通过迭代文本形成有效的提示来构建一些图表。
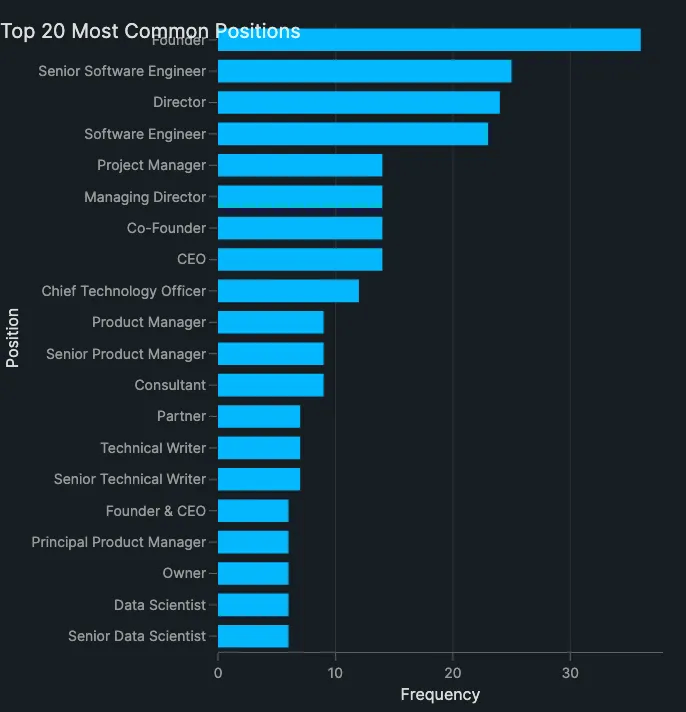
2.1 常见职业
第一个图表应该显示我的连接中最常见的当前职业头衔。使用gpt-4o并使用以下提示:
创建一个水平条形图,显示最常见的20个职位,频率最高的条形位于图表顶部。

以下是用于生成图表的代码:
import vizro.plotly.express as px
from vizro.models.types import capture
@capture("graph")
def custom_chart(data_frame):
# 计算每个职位的频率
position_counts = data_frame["Position"].value_counts().head(20)
# 创建一个水平条形图
fig = px.bar(
position_counts,
x=position_counts.values,
y=position_counts.index,
orientation="h",
title="前20个最常见的职位",
)
# 更新布局以提高可读性
fig.update_layout(
yaxis_title="职位",
xaxis_title="频率",
yaxis=dict(categoryorder="total ascending"),
)
return fig
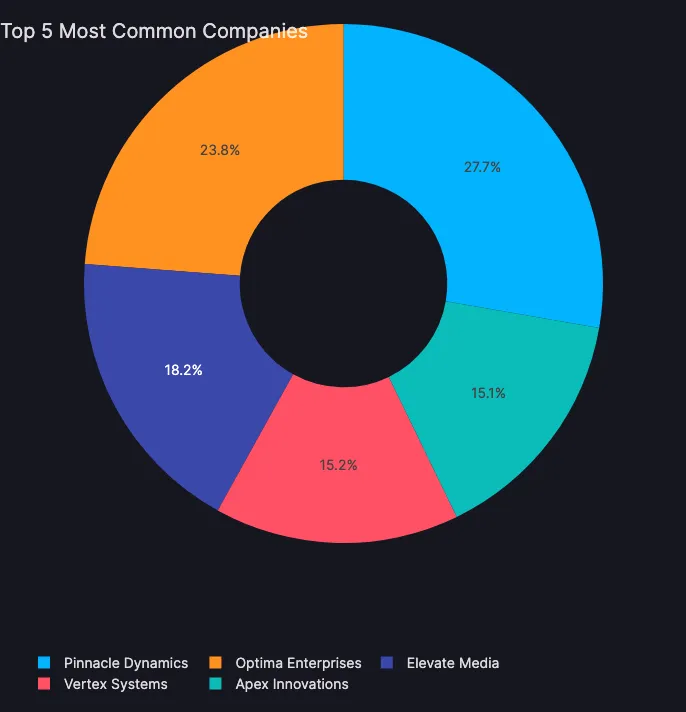
2.2 常见雇主
第二个图表显示了我的连接中最常见的当前雇主公司。
使用Company数据创建一个饼图,显示最常见的5家公司。

以下是用于生成图表的代码:
import vizro.plotly.express as px
from vizro.models.types import capture
@capture("graph")
def custom_chart(data_frame):
# 计算每个公司的出现次数
company_counts = data_frame["Company"].value_counts().nlargest(5)
# 创建一个包含前5家公司的DataFrame
top_companies = company_counts.reset_index()
top_companies.columns = ["Company", "Count"]
# 创建一个饼图
fig = px.pie(
top_companies,
values="Count",
names="Company",
hole=0.4,
title="最常见的5家公司",
)
return fig
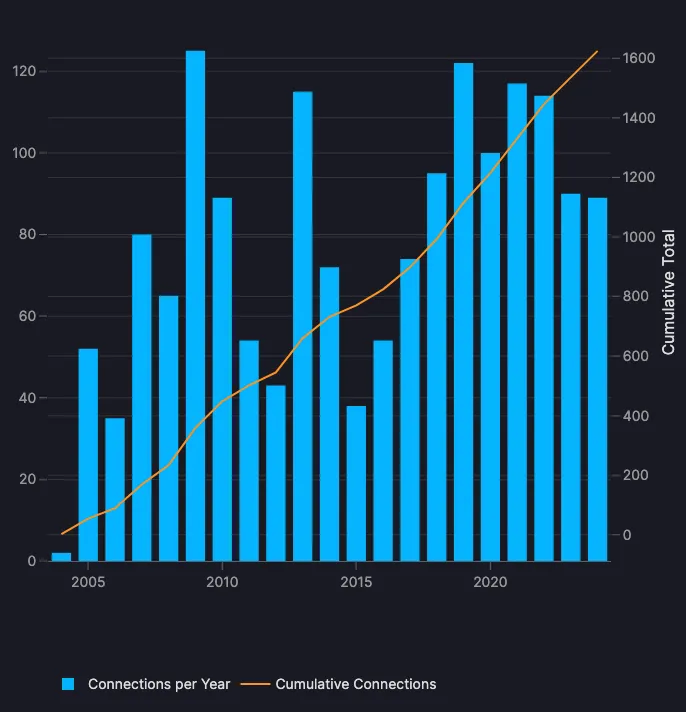
2.3 累计连接总数
第三个图表显示了我连接的逐年累计数量。这需要多次迭代才能得到正确的提示。
在数据框中创建一个名为Year的新列,并为每一行添加一个值,通过计算Connected On数据中的年份。然后计算每年的连接累计数,并绘制一个条形图,显示每年的总连接数。在x轴上绘制年份,在y轴上绘制连接数。
叠加一个散点图,显示每年的累计连接总数,使用右侧y轴的不同刻度。

以下是代码:
import pandas as pd
import plotly.graph_objects as go
from vizro.models.types import capture
@capture("graph")
def custom_chart(data_frame):
# 将'Connected On'转换为datetime并提取年份
data_frame["Year"] = pd.to_datetime(data_frame["Connected On"]).dt.year
# 按年份计算连接数
yearly_counts = data_frame["Year"].value_counts().sort_index()
# 计算连接的累计数
cumulative_counts = yearly_counts.cumsum()
# 创建具有次级y轴的图形
fig = go.Figure()
# 添加显示每年连接数的条形图
fig.add_trace(go.Bar(x=yearly_counts.index, y=yearly_counts, name="每年的连接数"))
# 添加显示累计连接数的散点图
fig.add_trace(
go.Scatter(
x=cumulative_counts.index,
y=cumulative_counts,
name="累计连接数",
yaxis="y2",
)
)
# 设置次级y轴的布局
fig.update_layout(yaxis2=dict(title="累计总数", overlaying="y", side="right"))
return fig
3、将图表添加到Vizro仪表板
此时,我们已经有了将放在交互式仪表板中的Plotly图表的代码,我们不再需要使用生成式AI进行任何进一步的操作。我们将继续使用PyCafe上的Vizro进行仪表板的工作。
导航到py.cafe并创建一个新的Vizro项目,该项目预先填充了一个预设的教程项目。上传数据文件connections.csv以将数据添加到项目中。
如果你想探索这个预设代码,Vizro文档会逐步解释代码,介绍常见功能和构建仪表板的方法。
然而,对于本教程,只需将预设项目中的现有代码替换为以下骨架代码,我们将在其上填充我们的原型图表:
import vizro.plotly.express as px
from vizro import Vizro
import vizro.models as vm
page = vm.Page(
title="我的LinkedIn连接",
layout=vm.Layout(grid=[[0, 1], [0, 2]]),
components=[
],
)
dashboard = vm.Dashboard(pages=[page], theme="vizro_light")
Vizro().build(dashboard).run()
现在我们将添加数据处理代码和Vizro-AI输出的三个代码块。我们还将作为vm.Page的参数添加components代码,以调用这些生成式AI代码块。
components=[
vm.Graph(id="role_bar_chart_id", figure=common_jobs(data_frame=df)),
vm.Graph(id="company_pie_chart_id", figure=common_companies(data_frame=df)),
vm.Graph(id="growth_cumulative_chart_id", figure=cumulative_totals(data_frame=df)),
],
就这样!我已经在PyCafe上创建了一个在此阶段停止的项目(你可以在这里找到它这里),以便轻松审查和扩展。文章的其余部分将继续在一个单独的项目中添加交互性,通过包括一些简单的控件。

基本项目可以在这里找到。
4、添加交互性
让我们扩展仪表板以添加控件,说明如何交互和更改展示方式。Vizro文档有一套操作指南,作为示例,我们将添加两个滑块,使用户能够调整各自图表中显示的常见职位和公司的数量。控件代码如下(相关的图表函数也需要更新以反映用户选择的值):
controls=[
vm.Parameter(
targets=["role_bar_chart_id.top_n"],
selector=vm.Slider(min=0, max=30, step=5, value=20, title="显示前n个职位:"),
),
vm.Parameter(
targets=["company_pie_chart_id.top_n"],
selector=vm.Slider(min=0, max=30, step=5, value=5, title="显示前n家公司:"),
)
]
你可以在这个项目中查看完整的交互式仪表板代码。
5、结束语
本教程使用了略多于100行代码和注释来制作一个带有交互功能的基本仪表板。我们使用Vizro-AI通过自然语言提示生成一组Plotly图表的代码,然后将其插入到PyCafe上的Vizro仪表板的骨架中。
由于Vizro对布局、导航和图表模板的设计有其意见,该项目可以进一步扩展和改进。如果你有设计技能并希望修改仪表板的外观,可以通过CSS覆盖默认设置。想要更多的定制吗?你可以扩展默认代码以包含Dash或React.js自定义,或者只是插入自定义的Plotly图表、表格、仪表板组件、动作或反应HTML组件。
原文链接:How to build an interactive data visualization with gen AI
汇智网翻译整理,转载请标明出处
