Anima:从设计生成代码
在 Anima 的早期版本中,你可以将 Figma 设计快速转换为可运行的代码(我实际上写了一篇关于它的文章),但在最新版本中,你还可以与你的代码进行对话!

AI辅助编码并不新鲜,如果你还没有尝试过,那你可能错过了。然而,Anima 所做的工作将网页开发提升到了一个新的高度。
在 Anima 的早期版本中,你可以将 Figma 设计快速转换为可运行的代码(我实际上写了一篇关于它的文章),但在最新版本中,你还可以与你的代码进行对话!
没错,通过 AnimaApp 的最新版本,他们的在线游乐场升级成了一个具有代理功能的游乐场。
你还没有准备好接受这种级别的编码效率!
1、获取设计
和我最近的实验一样,我们直接从 Figma 社区获取设计。这次,我们将构建一个漂亮的在线作品集。
这个通用的设计看起来像这样:

外观不错的设计,但它也相当通用,并且似乎也是面向设计师的,但我是开发者。所以让我们快速看看如何将这个漂亮的设计转化为实际可用的网站。
2、获取初始代码
首先,为了开始这个过程,我假设你已经注册了 AnimaApp 并配置了插件。如果没有,请查看我的上一篇文章。
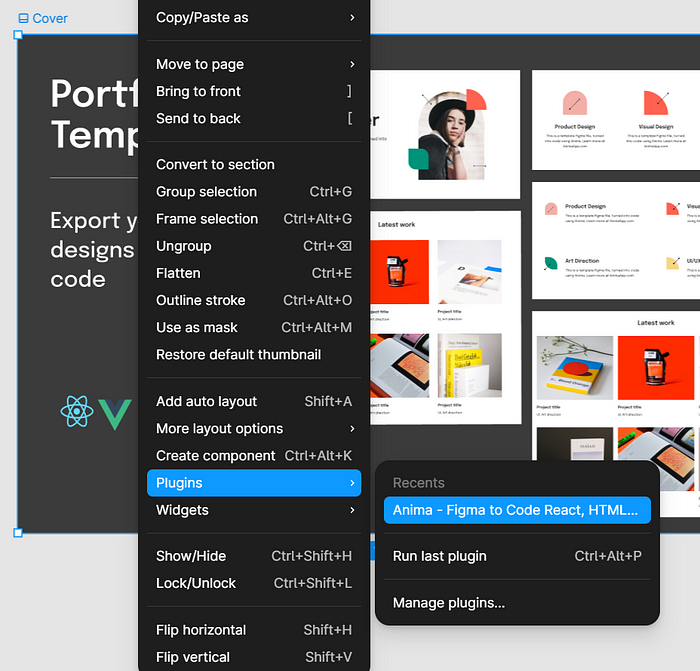
好了,现在让我们开始生成代码。首先,在 Figma 中右键点击设计,然后选择“插件 -> Anima — Figma 到代码”。

这将默认使用 MUI 和 React 生成代码。当然,你也可以通过多种选项自定义代码生成,比如 Shadcn、AntD、TypeScript,甚至可以更改底层技术(如 Vue 或简单的 HTML)。
为了这个例子,我们将坚持默认设置,毕竟我们还想进一步定制它。
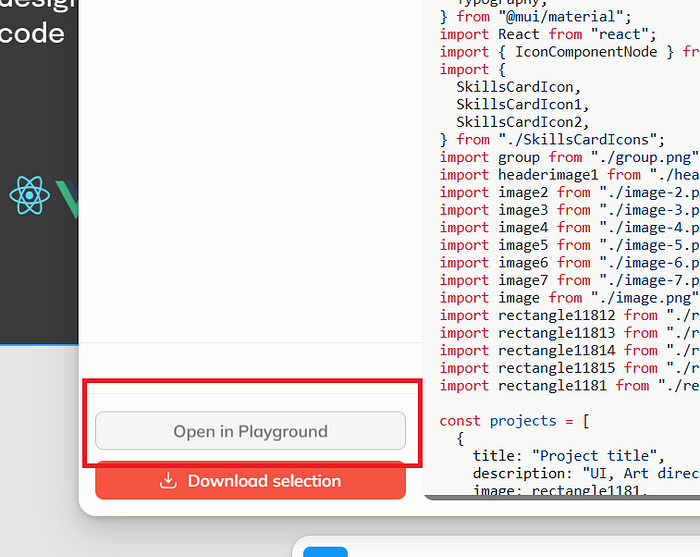
一旦代码生成结束,你将有机会在游乐场中打开它。

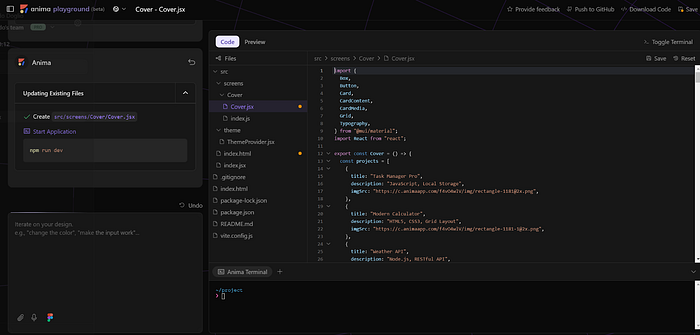
这将打开 Anima 的游乐场,这是一个在线 IDE,它可以运行你的代码并实时预览你的网站。

你可以自己编辑文件,或者,就像我们现在要做的那样,开始提示。
3、使用 Anima 的代理自定义代码
就像任何好的 LLM 一样,你可以给代理下命令,它会根据项目的上下文严格遵循这些命令。
在这个场景中,我正在使用代理来定制自己的作品集。我们需要担心的主要有两件事:
- 确保网站以我的名字为中心。我的名字以及我作为一名软件开发者的身份应该放在首位,毕竟这是我的作品集网站,对吧?
- 添加一些我自己的项目。网站应该展示我的工作,所以我需要添加一些我已构建的项目,并提到我在它们中使用的相关技术。
3.1 重新定位网站
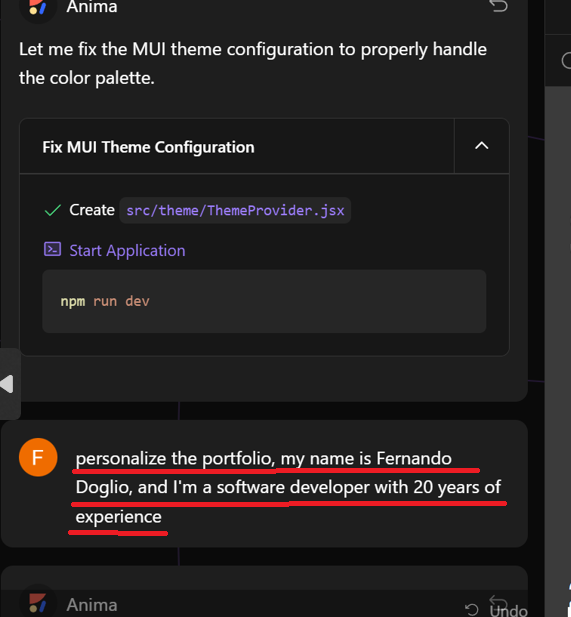
对于第一个提示,我会告诉 Anima 的代理我是一名软件开发人员,并提供我的名字。

注意,我只是简单地提供了我的名字和一些小细节(我的职业以及从事该职业的时间)。然而,结果却很有趣:

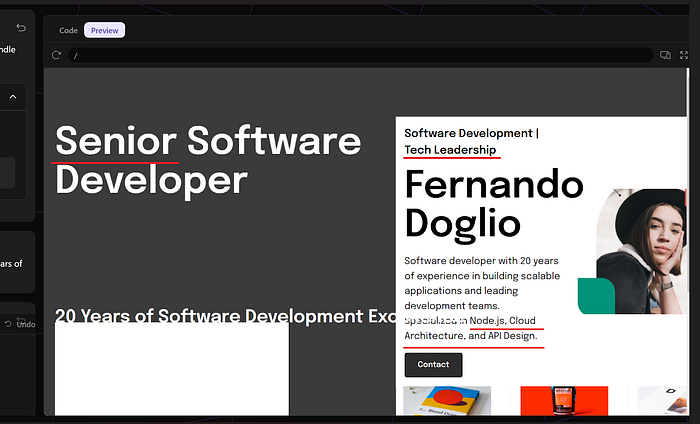
代理能够从我的名字中提取额外的信息,要么已经拥有这些信息,要么快速进行了互联网搜索。无论如何,代理都精心制作了一个非常准确的描述,即使布局存在问题,我们已经处于良好的状态。
让我们继续。
3.2 添加我的项目
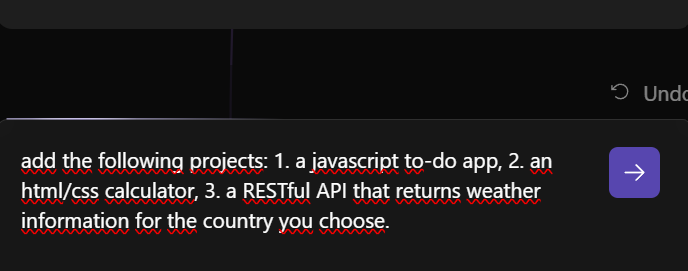
为了简单起见,我会编造几个项目,不过请随意在这里添加你自己的项目。此外,这里是一个很好的地方可以添加尽可能多的细节(不像我所做的提示):

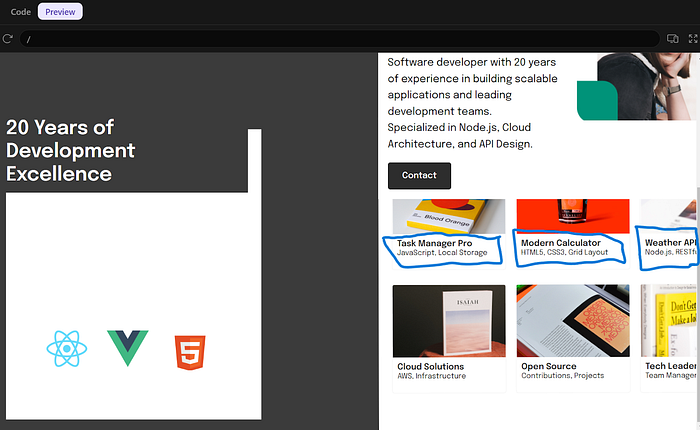
通过这个简单的提示,我添加了三个与我实际经验相关的项目,而无需编写一行代码。事实上,我甚至不需要理解代码结构,也不需要考虑向现有代码中添加任何新组件。
请注意高亮显示的项目,这些都是我提示的项目(看看它是否真的添加了自定义名称),然后它还添加了一些其他项目来填补空白。

当然,如果我想删除它们,我可以提示它们消失,但我会让这个作为额外的练习留给你们。
你可以在这里查看最终的工作版本。
4、结束语
Anima 的新提示式代码定制功能对开发者和设计师来说都是一个改变游戏规则的功能。他们通过在其游乐场中引入代理功能,大大减少了将 Figma 设计转换为精致、功能齐全的网站通常需要的手动工作量。
曾经需要仔细手工编码的事情,现在可以通过简单的自然语言指令并在更短的时间内完成,使网页开发更快、更易访问。
Anima 平台的这一演变不仅仅是增量改进——它代表了我们在与代码交互方式上的飞跃。
对于开发者来说,这意味着更多的时间用于构建独特的功能,而不是与样板代码搏斗。对于设计师来说,它缩小了静态设计与真实互动产品之间的差距,几乎没有摩擦。而对于任何希望加快工作流程的人来说,Anima 的代理方法提供了一个直观的解决方案。
如果你还没有尝试过 Anima 的最新功能,现在是时候了!
原文链接:Next-Level Design-to-code Automation
汇智网翻译整理,转载请标明出处
