将Figma集成进AI编程工作流
作为一名经常与设计师合作的开发人员,我一直为交接过程而苦恼。将Figma设计转换为代码通常意味着不断的来回沟通、截图以及手动测量间距和尺寸。

作为一名经常与设计师合作的开发人员,我一直为交接过程而苦恼。将Figma设计转换为代码通常意味着不断的来回沟通、截图以及手动测量间距和尺寸。这一切在我发现Figma的MCP服务器集成后发生了改变。
1、Figma-MCP为我解决了什么问题
Figma模型上下文协议(MCP)从根本上改变了我与设计资产的交互方式。不再采用传统的设计到代码工作流程,我现在可以让我的AI编码助手通过标准化协议直接访问和理解Figma设计。
对我来说,这意味着:
- 不再需要手动复制颜色代码和测量值
- 可以直接访问组件层次结构和设计系统
- 能够生成准确反映设计师意图的代码
2、设置我的Figma-MCP环境
在我开发环境中启用这个功能出乎意料的简单:
我需要的前置条件:
- Node.js v16+(我已经运行v18)
- npm v7+(或pnpm v8+,我更喜欢它更快的安装速度)
- 我现有的Figma专业账户
- 具有读取权限的Figma API访问令牌
2.1 获取我的Figma API令牌
这部分至关重要。我需要:
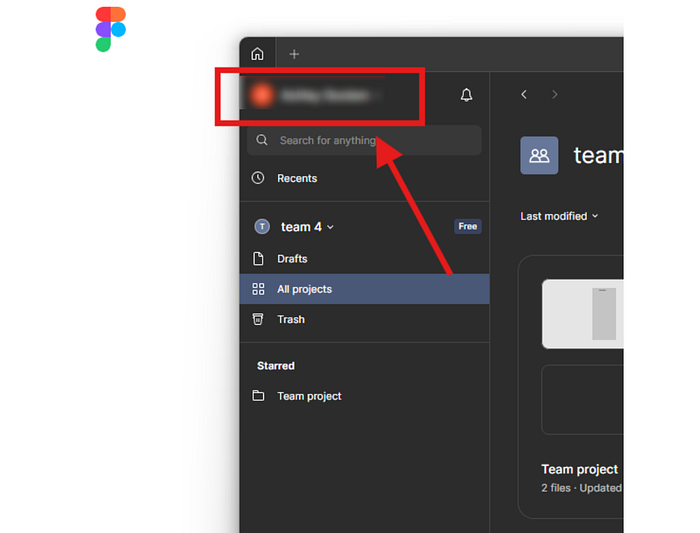
a. 登录我的Figma桌面应用程序
b. 单击侧边栏中的个人资料图标

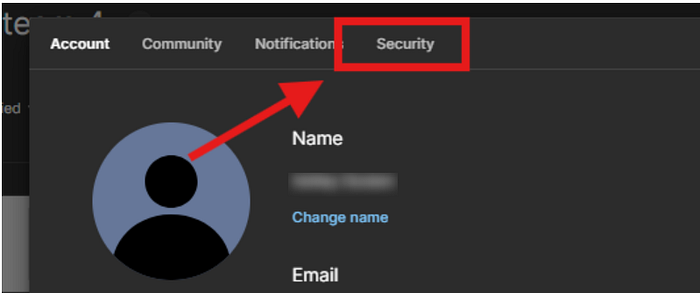
c. 导航到设置→安全性

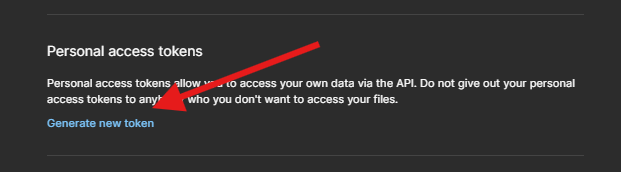
d. 滚动到底部找到个人访问令牌

e. 生成一个名为“Dev_MCP_Integration”的新令牌
f. 复制并安全存储令牌(Figma只会显示一次)
我将其存储为环境变量,以避免在任何地方硬编码它:
set FIGMA_API_KEY=figd_my_token_value
2.2 安装MCP服务器
我选择了快速的NPM安装方法:
npx @figma/mcp-server --figma-api-key=%FIGMA_API_KEY%
服务器默认在端口3333上启动运行。对于更复杂的项目,我已经克隆了本地仓库以获得更多的自定义选项。
2.3 连接到我的AI编码工具
真正的魔法发生在当我在Cursor(我首选的AI增强IDE)中连接Figma MCP服务器时:
- 确保我的Figma-MCP服务器正在端口3333上运行
- 在Cursor中,我进入设置→MCP并添加一个新的服务器
- 我将其命名为“Figma Designs”并选择SSE选项
- 我输入
http://localhost:3333作为URL - 一个绿色的圆点出现,确认连接成功
对于使用其他AI工具的同事,我分享了这个配置片段:
{
"mcpServers": {
"Figma Designs": {
"command": "npx",
"args": [
"@figma/mcp-server",
"--figma-api-key=YOUR_TOKEN_HERE"
]
}
}
}
3、我的实际工作流
现在当我需要实现一个设计时,我的流程如下:
a. 我要求设计师分享特定组件的Figma链接
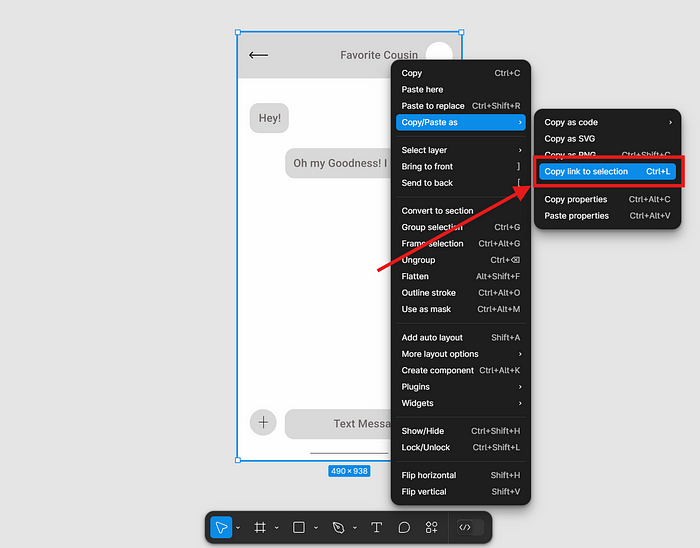
b. 在Figma中,我右键单击设计并选择“复制/粘贴为→复制选定内容的链接”

c. 我打开带有Agent模式启用的Cursor Composer
d. 我粘贴Figma链接并询问类似“用Tailwind CSS生成这个设计的React组件”。
AI现在可以通过MCP连接“看到”设计,并生成准确匹配视觉设计、组件结构甚至设计令牌的代码。
4、我发现的一些开发者技巧
在使用这个设置几周后,我发现了一些特别有用的技术:
- 检查MCP响应:在单独的终端中运行
pnpm inspect会启动一个调试界面,显示Figma和AI之间发送的确切数据。这对于调试非常有价值。 - 使用get_node工具:在处理复杂设计时,我发现让AI专注于特定节点而不是整个文件更为有效:
"只实现这个Figma设计中的导航组件"
3. 批量操作:对于大型项目,我已经编写了脚本,使用MCP服务器一次批量处理多个组件。
4. 版本控制:我将MCP配置保存在版本控制中(不包括API密钥),以便新团队成员可以快速设置。
5、这个集成对我的开发过程的实际影响
这个集成真正改变了我与设计师的合作方式。过去需要几天的来回沟通现在只需几分钟。AI能够准确解读间距、排版、配色方案和组件层次结构,直接从Figma中提取。
例如,上周我用React实现了整个仪表板UI,完美匹配设计师的愿景,大约用了2小时——这项任务以前需要1到2天的细致工作。
随着AI工具和MCP协议的不断发展,我预计这个工作流将变得更加强大。对于与设计团队密切合作的开发人员,我强烈推荐这个集成。
原文链接:How I Connected Figma to My AI Coding Workflow with MCP
汇智网翻译整理,转载请标明出处
