Lovable AI无代码开发平台
只需用自然语言描述你的概念,Lovable就可以利用先进的 AI 生成具有美观设计和强大功能的应用程序。

通过我们的全面使用指南,释放Lovable AI 的全部潜力!无论你是初学者在探索Lovable AI 教程选项,还是寻求详细的Lovable AI 指南,本博客涵盖了您开始所需的一切。

1、什么是Lovable AI?
Lovable AI 是一个创新平台,旨在将你的想法迅速高效地转化为功能齐全的网络应用程序。只需用自然语言描述你的概念,Lovable就可以利用先进的 AI 生成具有美观设计和强大功能的应用程序。
主要功能:
- 快速开发:清晰表达您的想法,Lovable AI 将在几秒钟内交付您的应用初始版本,显著加速开发过程。
- 迭代改进:通过对话界面进行优化和改进您的应用,实现无缝迭代和调整。
- 一键部署:一旦对您的应用满意,只需单击一下即可轻松部署和分享,简化分享和反馈流程。
解决的问题:
传统的软件开发通常需要大量的编码专业知识、大量时间投入以及各种专家的合作。Lovable通过民主化应用程序开发解决了这些问题,使没有技术背景的人能够高效地创建高质量的网络应用程序。
2、 开始使用Lovable AI
本节是你构建和部署第一个全栈应用的综合指南。遵循这些简单的步骤,从创建帐户到集成 GitHub 到您的应用。
2.1 创建你的帐户
首先访问 Lovable AI 网站。点击“注册”按钮以创建你的帐户。完成注册过程后,您可以登录以访问您的仪表板。所有项目都将在这里管理。

2.2 启动你的第一个项目
登录后,点击文本输入框并开始详细描述或提示您的项目理念。Lovable AI 将处理您的输入并为您的应用生成基础结构,包括设计和功能。

2.3 使用知识库自定义你的项目
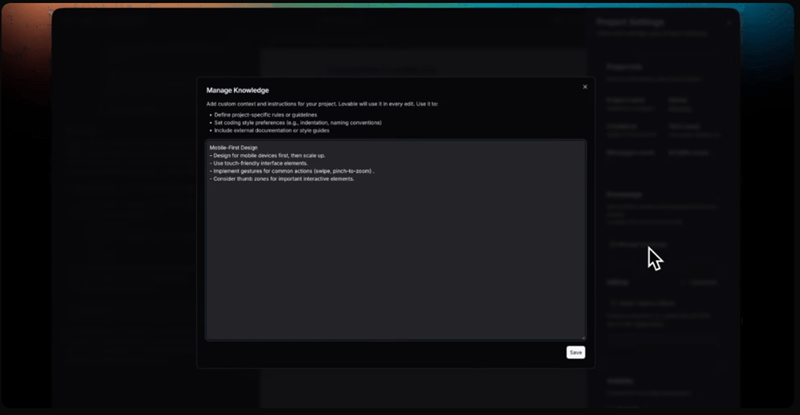
知识库是你定义项目需求、功能和设计指南的地方。设置方法如下:
- 导航到仪表板上的设置图标。
- 点击“管理知识”按钮,并添加你的项目指南。
- 定期更新这些条目,以保持你的应用开发与不断变化的目标一致。

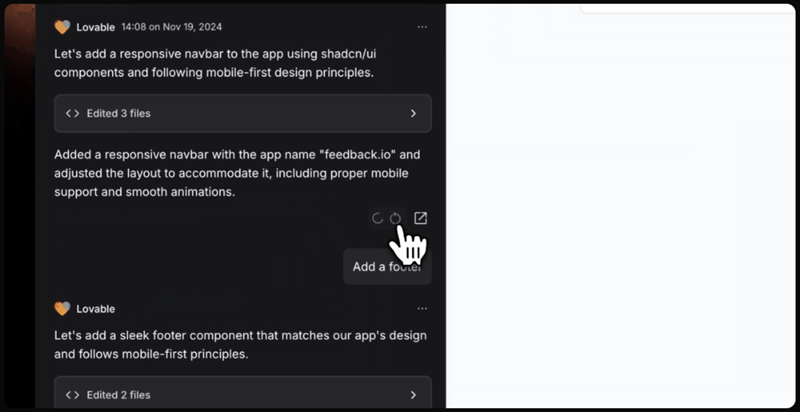
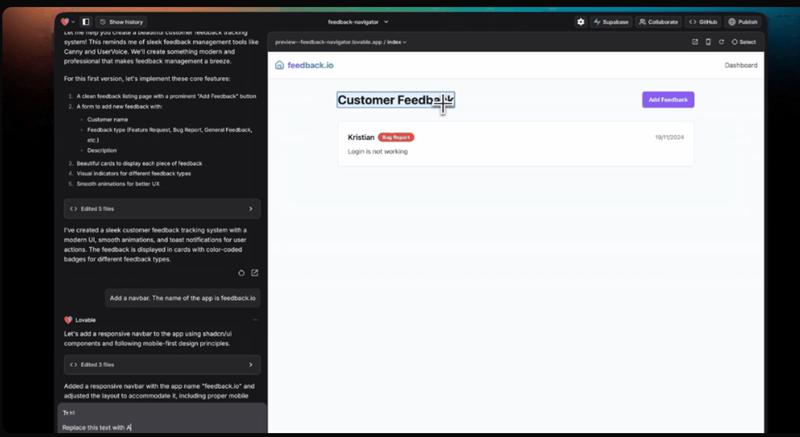
2.4 编辑和完善你的应用
使用Lovable AI 的直观编辑工具来完善你的应用:
- 撤销和版本历史:撤销不必要的更改或将你的应用恢复到之前的版本,以便有效实验。

- 选择工具:直接点击特定的 UI 组件进行编辑。根据需要更新文本、颜色、布局或功能。

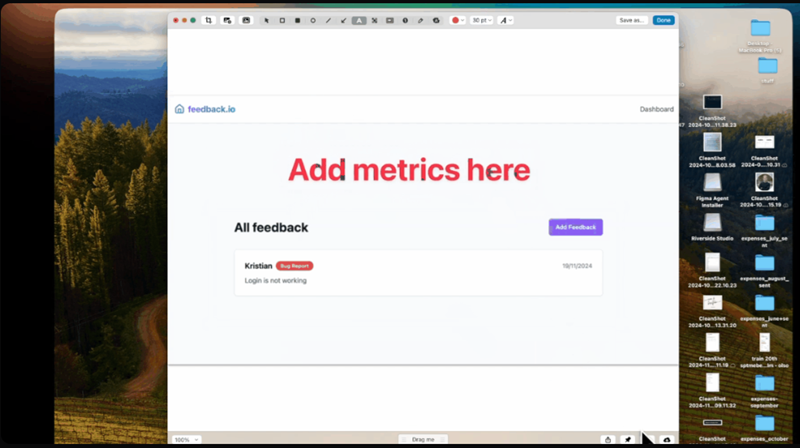
2.5 添加图片和视觉元素
通过上传视觉效果增强您的应用:
- 附加图片到提示:在提示创建过程中提供图片以获得更好的上下文和准确输出。

- 向你的应用中添加图片:使用内置编辑器上传并将图片直接放置在应用的 UI 中。

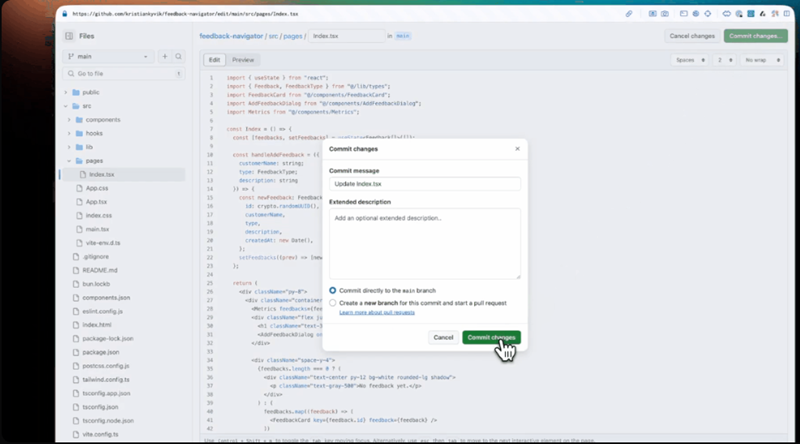
2.6 集成 GitHub 进行代码管理
连接你的项目到 GitHub 以实现无缝的代码管理。此集成允许你在首选的 IDE 中进行编辑并与Lovable同步。设置方法如下。

就这样,我们知道了如何从头开始创建新项目并将其与 GitHub 相连!
3、实用技巧和窍门
3.1 使用图片
向项目中添加图片可以增强其视觉吸引力并提高用户参与度。
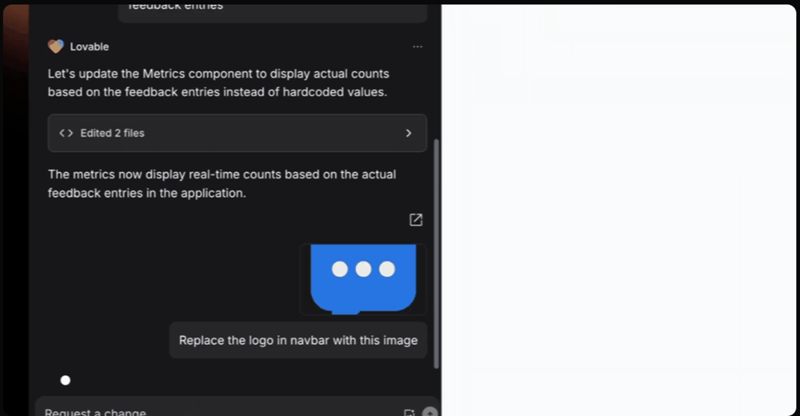
直接上传图片
最简单的方法是直接在聊天窗口中上传图片。具体操作如下:
- 将图片拖放到聊天窗口中,或从设备中选择一张。
- Lovable AI 将自动分析图片并确定其在项目中的最佳位置。
- 如有必要,在提示中指定图片应如何使用(例如,作为背景、标题或特定部分)。
这种方法适用于快速原型制作,因为Lovable会自动处理放置问题。
使用外部图片链接
如果你有存储在外部平台(如 Unsplash、Imgur 或自己的网页服务器)上的图片,可以使用 URL 引用它们。操作步骤如下:
- 从可信的托管服务中找到直接的图片链接。
- 在项目提示中指定图片应如何使用。Lovable将获取并整合该图片。
使用这张图片作为首页横幅:
https://upload.wikimedia.org/wikipedia/commons/thumb/7/73/Pale_Blue_Dot.png/442px-Pale_Blue_Dot.png
💡 注意:某些网站通过 CORS(跨域资源共享)限制外部使用。如果图片无法加载,请尝试使用其他托管源。
通过 GitHub 添加图片
为了更好地控制您的资产,您可以将图片存储在 GitHub 公共仓库中并在项目中使用它们。以下是操作步骤:
步骤 1:连接您的 GitHub 仓库
- 确保您的项目已连接到 GitHub 仓库。
- 这样可以实现开发工作区与外部资产之间的无缝同步。
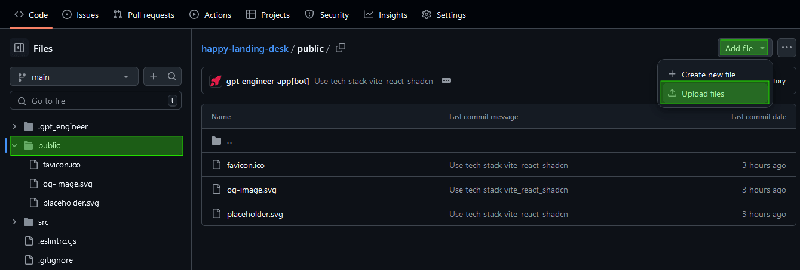
步骤 2:将图片上传到公共目录
- 导航到项目的 GitHub 仓库。
- 查找 public 文件夹(如果不存在则创建一个)。
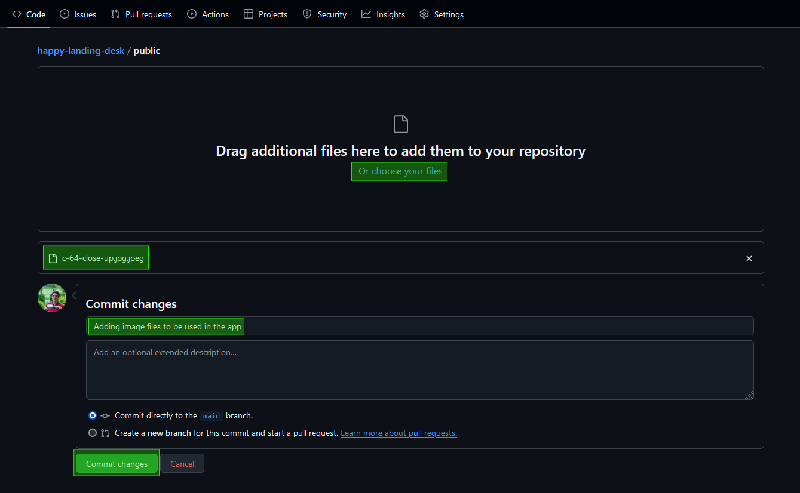
- 上传图片,方法包括:
- 拖放文件。
- 点击 “添加文件” > “上传文件” 并选择图片。


- 写入提交信息(例如,“添加新的首页图片”),然后点击 提交更改 以完成上传。
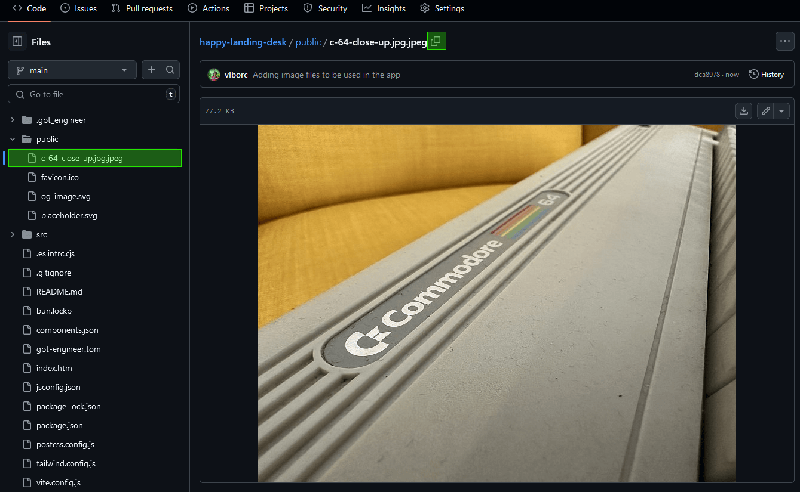
步骤 3:检索图片路径
- 打开 GitHub 上的上传图片并复制其路径。

- 路径应类似于:
public/my-image.jpg
步骤 4:使用图片
现在,像这样在项目提示中引用上传的图片:
将英雄部分背景设置为 public/my-image.jpg
💡 提示:在上传之前优化大图片以防止在 Lovable 中加载缓慢。您也可以使用视频,按照相同的方法操作。
3.2 在Lovable AI 中使用自定义(Google)字体
排版在定义应用的视觉外观方面起着关键作用。虽然Lovable AI 不支持直接上传字体,但您仍然可以使用多种 Web 安全字体和 Google 字体 来增强项目的外观设计。
什么是 Web 安全字体?
Web 安全字体是大多数操作系统预装的标准字体,确保您的文本在不同设备和浏览器上保持一致。由于它们不需要额外的加载时间,因此提高了站点性能。
一些常用的 Web 安全字体包括: ✔ Arial / Helvetica ✔ Times New Roman ✔ Georgia ✔ Courier New ✔ Verdana ✔ Tahoma ✔ Trebuchet MS
如何使用 Web 安全字体
由于 Web 安全字体被广泛支持,您可以在Lovable项目提示中直接指定它们。例如:
将 Courier New 用于登陆页面英雄部分的所有标题。
这确保了所有用户无论使用何种操作系统或浏览器都能看到相同的字体。虽然 Web 安全字体提供了可靠性,但在创意设计方面可能感觉有限。对于更多种类,Google 字体 可以是一个很好的替代方案。
使用 Google 字体
Google 字体提供了丰富的字体样式,可以轻松集成到项目中。您可以通过两种方式使用 Google 字体:
A. 通过名称指定 Google 字体
如果您想在不手动添加链接的情况下使用 Google 字体,只需在项目提示中提到字体名称。Lovable将识别并应用它。
示例:
将 'Playfair Display' 作为部分标题的主要字体。
这种方法保持工作流简单且无需额外配置。
B. 通过直接链接添加 Google 字体
为了更精确地控制字体的显示和加载,您可以手动添加 Google 字体链接到项目中。
添加 Google 字体链接的步骤:
- 访问 Google 字体 并选择您喜欢的字体。
- 复制提供的字体链接。
- 将此链接包含在提示中。
示例:
添加这个 Google 字体:https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap
应用于定价部分的所有子标题。
通过使用直接链接,您可以精确控制字体在应用中的显示和加载方式。
3.3 在Lovable AI 中使用 npm 包
通过 npm 包 扩展应用的功能非常简单。虽然Lovable AI 提供了强大的工具来构建网络应用,但 npm 允许您集成强大的第三方解决方案,从而减少开发时间和增强应用功能。
什么是 npm?
npm(Node 包管理器) 是最大的 JavaScript 包生态系统,使开发者能够轻松重用和共享代码。它托管了数千个库,可为您的应用添加高级功能,从 UI 组件到后端工具。
您可以在 npmjs.com 浏览可用的包。
为什么在Lovable AI 中使用 npm 包?
通过集成 npm 包,您可以:
✔ 添加复杂的功能,如身份验证、状态管理或动画。 ✔ 通过利用预先构建的解决方案来减少开发工作量。 ✔ 通过文档清晰且经过测试的库来提高可维护性。
例如,如果您正在构建一个看板应用,从头实现拖放功能将是耗时的。相反,您可以使用 @hello-pangea/dnd 包快速实现这一功能。
示例提示:
使用 @hello-pangea/dnd npm 包在我的看板应用中启用拖放功能。
确保用户可以添加、移动和重新排序列中的卡片。
如何评估 npm 包是否适合您的项目
虽然Lovable提供了与许多 npm 包的无缝集成,但它并不能保证与每个可用的 npm 包兼容。某些 npm 包可能有依赖项,需要特定配置,或者在使用时引入意外问题。
为了最大化成功,仔细评估 npm 包在集成到项目之前非常重要。以下是方法:
A. 检查下载数量
一个广泛使用的包通常是更可靠的。查看包在 npmjs.com 上的下载统计数据——下载量越高,表明在开发者社区中越受信任。
B. 验证维护和更新
定期维护的包不太可能出现安全漏洞或兼容性问题。检查:
✔ 包上次更新的时间。 ✔ 仓库是否有正在进行的改进活动。 ✔ 是否与最新软件版本兼容。
C. 阅读评论和社区反馈
探索 GitHub 讨论、问题跟踪器和开发者论坛,了解包在实际应用中的表现。查找:
✔ 关于主要错误或安全问题的报告。 ✔ 开发者社区的积极反馈。 ✔ 清晰且结构良好的官方文档。
4、结束语
本指南带领您从创建第一个项目到使用图片、字体和 npm 包进行定制。我们探讨了编辑工具和 GitHub 集成,确保您拥有开发和部署应用所需的所有资源。
原文链接:Lovable AI: The Ultimate Beginner Guide
汇智网翻译整理,转载请标明出处
