MCP服务器开发指南 (1)
如果没有像MCP这样的接口,LLM只能依赖其内置的能力和训练数据。在本教程中,我们将从MCP的核心概念之一:资源开始。

模型上下文协议(MCP)是一种标准化的方法,使大型语言模型(LLM)如Claude能够安全地与外部数据和功能进行交互。可以将其视为抬头显示器或AI的USB端口——它提供了一个通用接口,让任何MCP兼容的LLM能够连接到您的数据和工具。
MCP提供了一个集中化的协议,简化了为AI开发即插即用服务的过程。与其他可能需要为每个AI模型定制实现的集成方法不同,MCP提供了一种标准化的方法,可以在不同的LLM之间工作。
如果没有像MCP这样的接口,LLM只能依赖其内置的能力和训练数据。有了MCP,它们可以被赋予以下能力:
- 读取文件和数据库
- 执行命令
- 访问API
- 与本地工具交互
- 更多!
所有这些操作都在用户监督和许可下进行,使其既强大又安全。
在本教程中,我们将从MCP的核心概念之一:资源开始。
1、什么是MCP资源?
资源是MCP用来向LLM暴露只读数据的方式。一个资源是可以读取的内容,例如:
- 你计算机上的文件
- 数据库记录
- API响应
- 应用程序数据
- 系统信息
每个资源都有:
- 一个唯一的URI(如
file:///example.txt或database://users/123) - 显示名称
- 可选元数据(描述、MIME类型)
- 内容(文本或二进制数据)
为什么使用资源?
资源让你以受控且标准化的方式将数据暴露给LLM。以下是一些现实世界中的例子:
文档服务器:
// 暴露您公司的文档
"docs://api/reference" -> API文档
"docs://guides/getting-started" -> 用户指南
用户:“能否解释一下我们的API速率限制策略?”
AI助手:“让我查看一下API文档……根据文档,每分钟有100次请求的限制……”
日志分析服务器:
"logs://system/today" -> 今天的系统日志
"logs://errors/recent" -> 最近的错误消息
用户:“我们系统今天发生了什么错误?”
AI助手:“查看今天的日志,我看到三个关键错误……”
客户数据服务器:
"customers://profiles/summary" -> 客户概览
"customers://feedback/recent" -> 最新的反馈
用户:“最近客户反馈的整体情绪如何?”
AI助手:“分析最新的反馈,客户总体上是积极的,但……”
2、开发环境搭建
首先,创建一个新的目录并初始化一个TypeScript项目:
mkdir hello-mcp
cd hello-mcp
npm init -y
npm install @modelcontextprotocol/sdk
npm install -D typescript @types/node
在你喜欢的IDE中打开该目录。
让我们打开package.json并做一些修改。删除那行"main": index.js。添加一行替代,内容为"type": "module"。最后,在"scripts"下添加一个名为"build"的脚本,并将其值设置为tsc。
{
"name": "hello-mcp",
"version": "1.0.0",
"type": "module",
"scripts": {
"build": "tsc",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"@modelcontextprotocol/sdk": "^1.1.0"
},
"devDependencies": {
"@types/node": "^22.10.5",
"typescript": "^5.7.2"
}
}
最后,创建一个名为tsconfig.json的文件,并添加以下代码:
{
"compilerOptions": {
"target": "ES2022",
"module": "Node16",
"moduleResolution": "Node16",
"outDir": "./build",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
"include": ["src/**/*"]
}
现在环境已经设置好并准备好编码了。
3、创建第一个MCP资源服务器
在src目录中创建一个新的索引文件(src/index.ts),并添加以下代码:
import { Server } from "@modelcontextprotocol/sdk/server/index.js";
import { StdioServerTransport } from "@modelcontextprotocol/sdk/server/stdio.js";
import {
ListResourcesRequestSchema,
ReadResourceRequestSchema,
} from "@modelcontextprotocol/sdk/types.js";
// 使用资源功能初始化服务器
const server = new Server(
{
name: "hello-mcp",
version: "1.0.0",
},
{
capabilities: {
resources: {}, // 启用资源
},
}
);
// 当客户端请求时列出可用资源
server.setRequestHandler(ListResourcesRequestSchema, async () => {
return {
resources: [
{
uri: "hello://world",
name: "Hello World Message",
description: "一条简单的问候消息",
mimeType: "text/plain",
},
],
};
});
// 当客户端请求时返回资源内容
server.setRequestHandler(ReadResourceRequestSchema, async (request) => {
if (request.params.uri === "hello://world") {
return {
contents: [
{
uri: "hello://world",
text: "你好,世界!这是我的第一个MCP资源。",
},
],
};
}
throw new Error("未找到资源");
});
// 使用stdio传输启动服务器
const transport = new StdioServerTransport();
await server.connect(transport);
console.info('{"jsonrpc": "2.0", "method": "log", "params": { "message": "服务器正在运行..." }}');
这个简单的服务器演示了MCP资源的关键概念:
服务器配置:
- 我们创建了一个带有名称和版本号的服务器实例
- 我们启用了资源功能
- 其他功能如提示和工具将在后面介绍
资源列表:
ListResourcesRequestSchema处理程序告诉客户端有哪些资源存在- 每个资源都有一个
uri、name和可选的description/mimeType - 客户端使用这些信息来发现可用资源
资源读取:
ReadResourceRequestSchema处理程序返回资源内容- 它接受一个URI并返回匹配的内容
- 内容包括URI和实际数据
传输:
- 我们使用stdio传输进行本地通信
- 这对于桌面MCP实现来说是标准的
4、测试你的MCP服务器
有几种方法可以测试你的MCP服务器。一种方法是使用Claude Desktop,你还可以使用MCP Inspector工具在开发期间测试所有功能。
4.1 设置Claude Desktop
以下是设置MCP服务器在Claude Desktop中的步骤:
1: 如果还没有安装,请先安装Claude桌面版
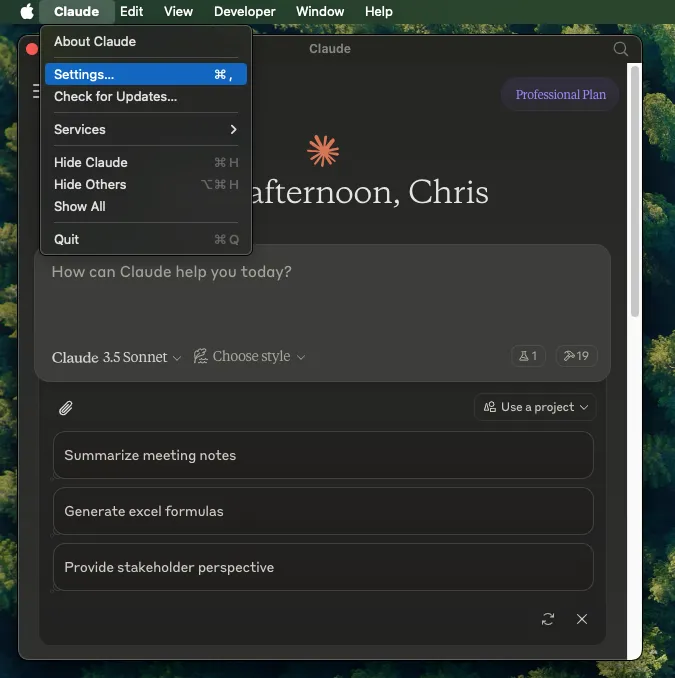
2: 打开Claude并访问设置:

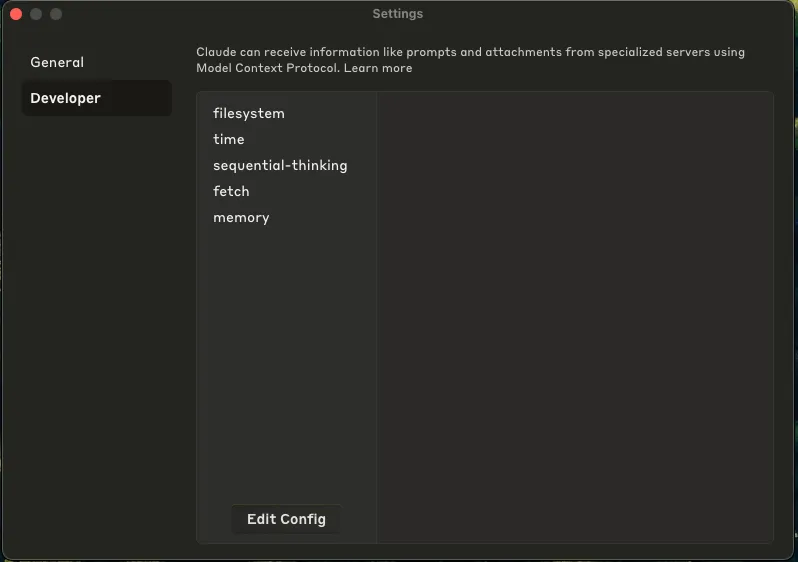
3: 转到开发者标签页:

4: 您会看到当前配置的MCP服务器列表
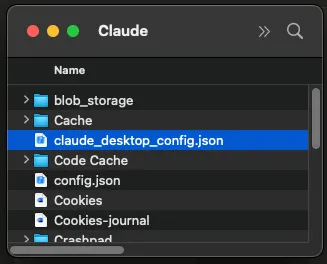
5: 单击“编辑配置”以在系统的文件浏览器中显示配置文件:

6: 在默认编辑器中打开配置文件以添加您的MCP服务器配置:

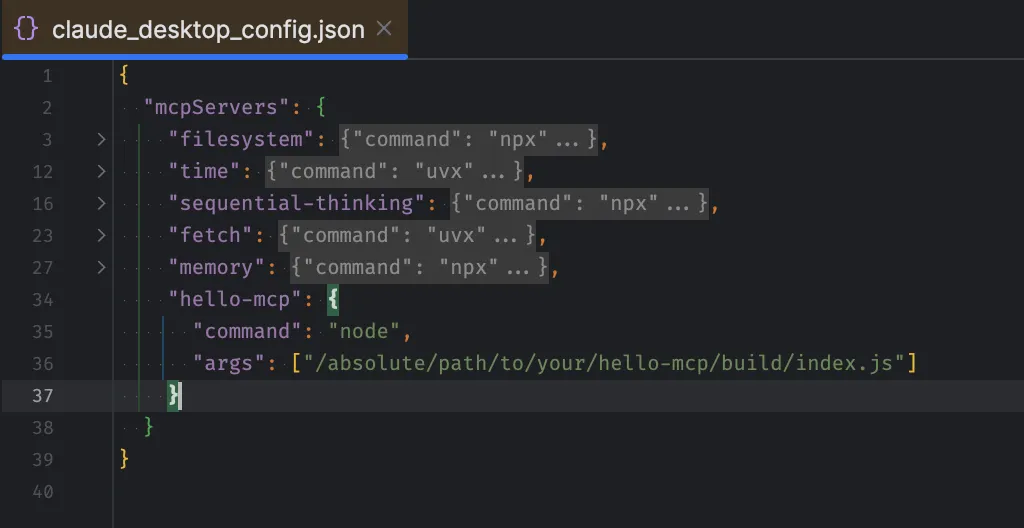
7: 将以下内容添加到您的配置中:
{
"mcpServers": {
"hello-mcp": {
"command": "node",
"args": ["/absolute/path/to/your/hello-mcp/build/index.js"]
}
}
}
8: 构建并运行:
npx tsc
9: 重启Claude桌面版
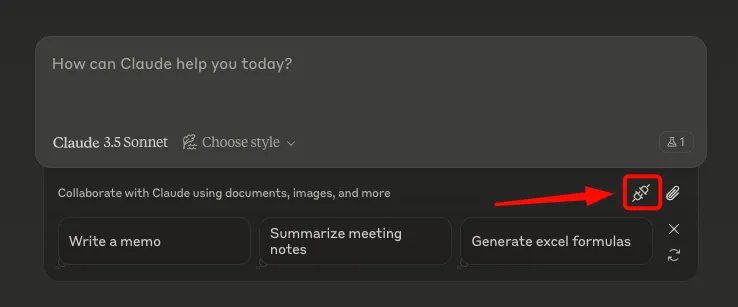
10: 当你开始与Claude聊天时,选择MCP资源连接:

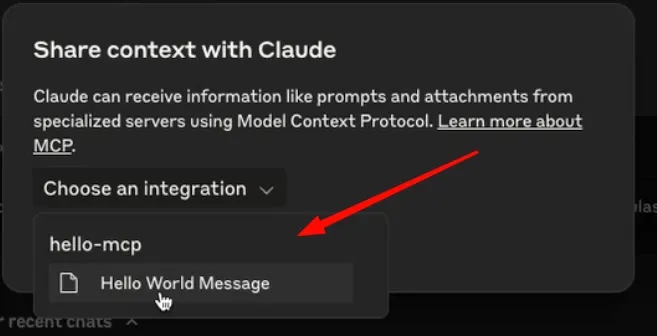
11: 然后选择你的资源:

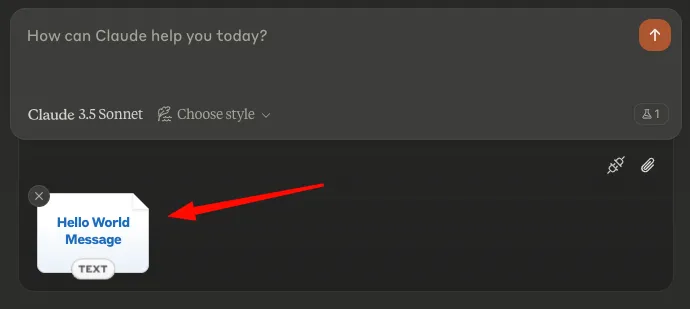
12: 你的资源将以附件的形式出现:

4.2 使用MCP Inspector
MCP Inspector是一个开发工具,可以让你测试所有MCP功能:
Inspector提供了一个用户界面,你可以在这里:
- 测试所有MCP功能(资源、提示和工具)
- 查看可用资源及其内容
- 调试服务器响应
- 验证您的实现是否按预期工作
另一种简单的方法来测试您的新服务器是使用MCP Inspector:
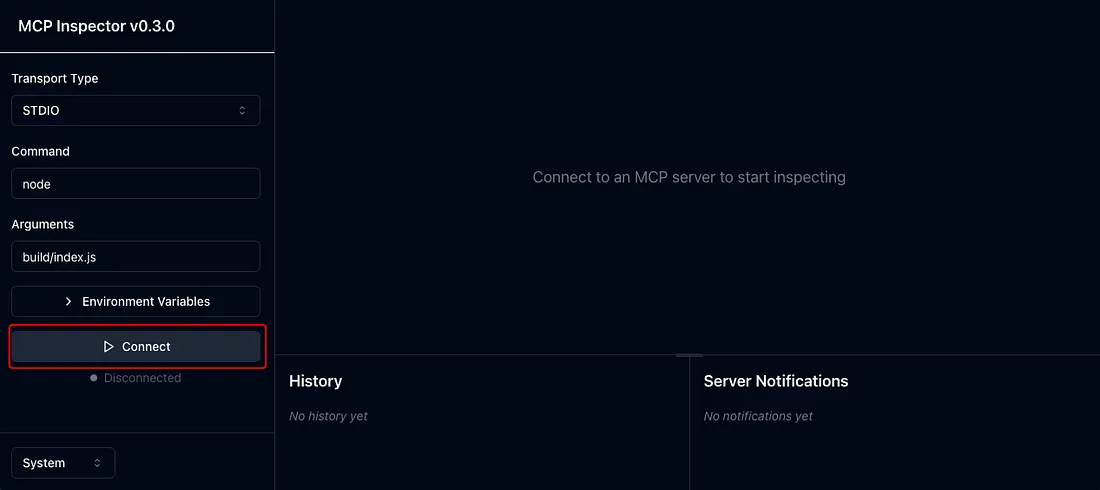
1: 启动Inspector:
npx @modelcontextprotocol/inspector node build/index.js
2: 单击左侧“环境变量”列表下方的“连接”按钮

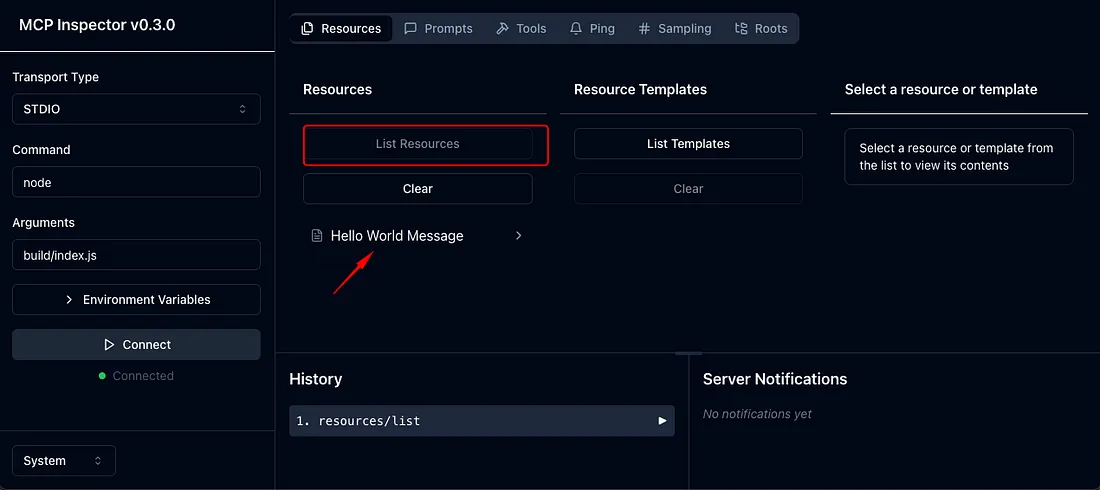
3: 你应该最初看到“资源”标签,这就是你想要查看问候资源的地方。单击“列出资源”按钮以查看你创建的资源

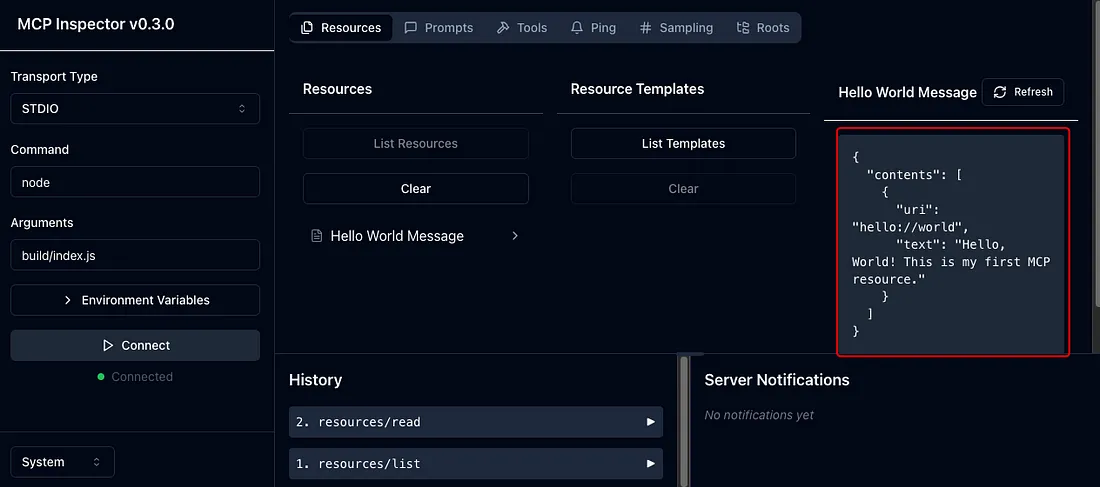
4: 当你点击问候资源时,将查看其内容

你将看到我们设计的相同响应:
- 资源列表显示了我们的资源名称:“Hello World Message”
- 读取资源返回“你好,世界!这是我的第一个MCP资源。”
5、结束语
在第2部分中,我们将:
- 使用资源模板添加动态资源
- 开始更好地组织代码,将处理程序拆分到单独的文件中
- 学习如何高效地处理多个资源
- 学习高级资源模式和最佳实践
第3部分和第4部分将涵盖提示和工具,完成你的MCP服务器工具包。
原文链接:Building MCP Servers: Part 1 — Getting Started with Resources
汇智网翻译整理,转载请标明出处
