Mesop:AI应用快速开发框架
Mesop是一个Google新发布的基于 Python 的 Web 应用框架,适合用于快速开发包含Web界面的AI应用。

我最近一直在尝试 Mesop,这是一个Google新发布的基于 Python 的 Web 应用框架,总体而言,我对结果印象深刻。这篇博客总结了我在开始使用 Mesop 时总结的一些技巧和窍门。我还提供了一个 github repo,其中包含我创建的一个简单的零售重点演示应用程序的代码,它展示了如何将多模态模型嵌入用于零售产品集。

1、Mesop有什么意义?
我做了很多演示,当我说“很多”时,我的意思是真的很多。而且我经常使用 Python 为特定用例创建新的演示。我坦率地承认我不是前端开发人员,所以让某些东西看起来很漂亮可能很棘手,而且可能相当耗时。
我过去曾成功使用过 streamlit、gradio 和其他工具。像这样的工具让我能够通过闪亮的前端快速展示各种 AI / GenAI 功能。我很想尝试 Mesop,因为我喜欢输出“外观”灵活性的想法。此外,streamlit的“运行”图形让我感觉很懒惰(是的,我知道只要付出一些努力,大多数样式都可以删除!)。
Mesop 是来自 Google 的开源代码,用他们的标语来说,它允许你:
“创建没有前端开发复杂性的 Web 应用程序”
有一个快速发展的 Mesop 网站,其中包含文档、演示和展示空间,以及 github 代码库。所以有很多有用的信息可以开始使用!
2、我想试一试,我该如何开始?
首先,RTFM(阅读精彩的手册)。真的。
在深入研究之前,你需要先了解一些关键事项。这些包括核心概念,例如:
- 状态 — “允许你以结构化的方式存储有关用户所做操作的信息”,以便在你精美的 Web 应用程序的各个部分之间共享信息
- 组件 — “Mesop 应用程序的构建块”,你可以从中选择以获取用户输入、显示输出并执行各种巧妙的操作
- 事件处理程序 — “负责根据传入事件更新状态”,允许你根据按钮点击和输入更新等触发操作
3、有多简单?
一旦你花了一些时间理解核心概念,就可以快速上手。与类似工具一样,你可以更新代码并在另一个窗口中实时查看对 Web 应用程序的影响。这允许进行一些快速迭代。
多页应用程序非常有可能。你可以在页面之间拆分特定功能以避免非常“繁忙”的视图,但同样可以在页面之间快速导航并在它们之间共享状态(因此用户输入、数据等)以便于重用。
Mesop Labs 中已经有一些非常好的高级组件,这意味着你可以快速启动并运行常见的 GenAI 中心用例,如聊天、文本和图像生成。只需在后端安装你最喜欢的 LLM 即可。此外,这些组件的代码是可用的,因此如果你像我一样更具创意挑战性,可以“借用”一些格式。
4、有用的提示和技巧
警告:如上所述,Mesop 是一个快速发展的框架,所以我遇到的一些情况可能会随着时间的推移而得到改善!
我注意到的第一件事实际上可能不是 Mesop 特定的,而更多地与良好的 SWE 实践相关。如果你在一个 *.py 文件中有一个多页应用程序,它会很快变大。显然,明智的长期方法是将你的代码拆分成具有逻辑结构的不同文件。但在短期内,我发现类似以下设置是一种有用的方法,可以将相似的元素放在一起并实现更轻松的导航:
# ======== Environment set up ========
# buckets / projects / imports etc
# ======== State class ========
# the various variables you need through your app
# ======== Functions to handle state changes ========
# the result of text input, button clicks, file uploads
# pointing towards the helper functions to get things done
# ======== Helper functions ========
# calls to APIs / working with variables to get outputs
# ======== Page set up ========
# the structure of the page(s) making up your app
# makes life easier to get a view of pages and interactions
# styling elements all in one place
# ======== Longer text inputs ========
# if you need some longer inputs / prompts which would
# otherwise make your code harder to read
# ======== Formatting ========
# formats which you might reuse in various pages, again
# helping with making code more user friendly我确实使用 me.box() 获得了一些“乐趣”,作为正确布局的一部分。我仍然不确定我是否以最有效的方式做到了这一点,但我得到了一些不错的输出!了解弹性框的工作原理非常重要,因为如果使用得当,它们会非常强大(如果使用不当,则会非常令人沮丧)。和往常一样,找到一个你喜欢的应用程序并查看源代码中使用的格式是一个开始的好方法。
最后,最初让我感到困惑的一件事是处理本地图像。我主要处理存储在 Google Cloud Storage (GCS) 中的图像,但在某些情况下,我需要显示本地图像。并且无法使用 Mesop 直接显示本地图像,只能显示 URL。但是,一个很好的解决方法是将本地图像转换为数据 URL,然后可以在 me.image() 调用中使用。
例如,当使用 Imagen 编辑图像时, img 是 Vertex AI SDK 生成的图像响应中的图像:
img64 = img._as_base64_string()
me.image(src=f"data:'image/png';base64,{img64}")5、给我看一些代码!
说得够多了,让我们看看它的实际效果。
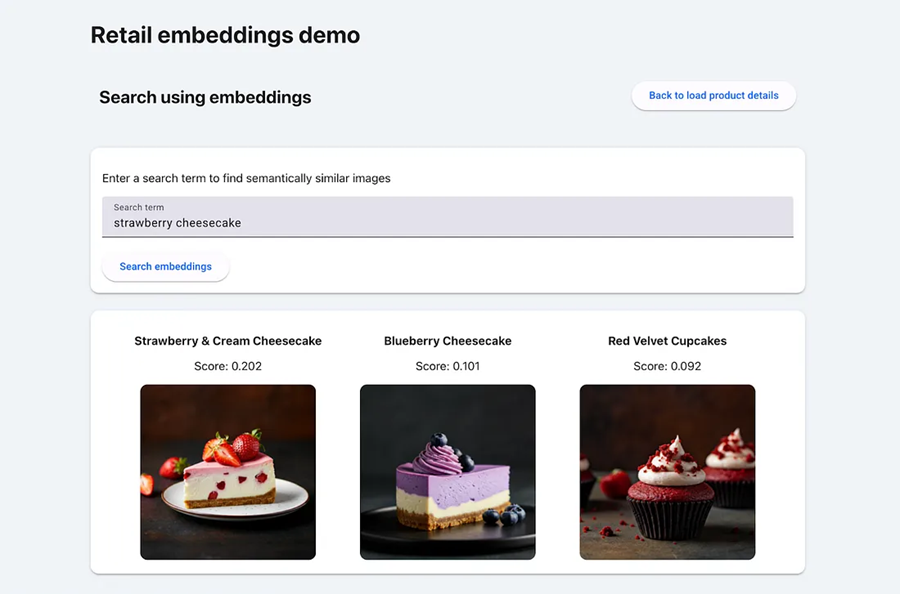
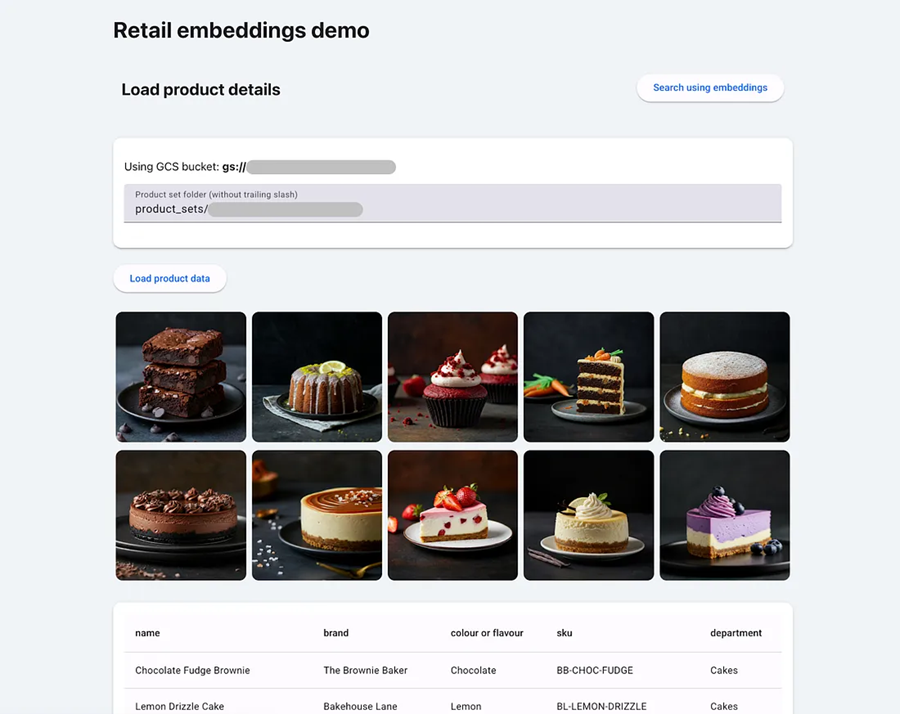
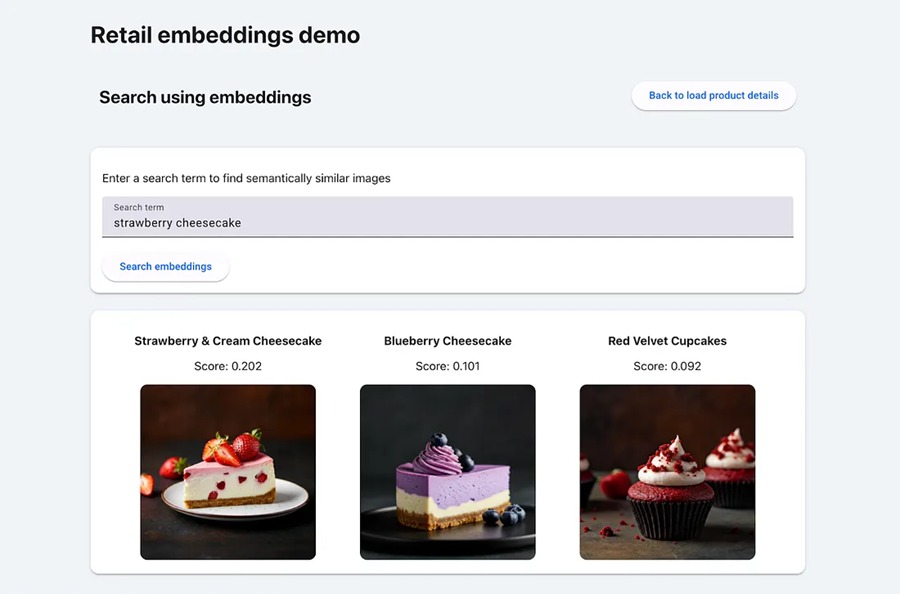
github仓库 retail_embeddings 展示了我使用 Mesop 创建的一个简单的两页演示,它说明了如何使用多模态嵌入来搜索零售产品图像和标题。
第一页从用户指定的 GCS 位置加载预先创建的产品数据。此数据包括产品详细信息、指向 GCS 中产品图像的指针以及每个产品的标题文本和图像的多模式嵌入。在后端,我将 *.csv 文件加载到 pandas的 DataFrame 中,然后在 UI 中显示图像和 DataFrame 的子集。
附注:所有使用的数据都是使用 Gemini 1.5 模型创建的 — Gemini 1.5 Pro 用于创建分类法,Gemini 1.5 Flash 用于创建产品详细信息 — 以及用 Imagen 3 创建的图像,所有这些都可以在 Google Cloud Vertex AI 平台中使用!

第二页,通过第一页上的按钮导航到,允许用户输入文本查询以使用多模态嵌入(基于图像和文本)查找类似产品。在后端,我在与可用产品相同的嵌入空间中获取文本查询的嵌入(使用 Vertex AI 多模态嵌入模型),然后返回与查询相比余弦得分最高的三个产品。

6、下一步是什么?
在开发过程中在本地运行 Mesop 当然是有意义的,但你可能希望将闪亮的新应用部署到某个地方,以便用户访问它!
我一直在使用 Google Cloud Run,因为它从源代码部署起来非常简单。有一些关于如何执行此操作和其他部署选项的指导,但我想进一步研究最佳性能配置。
如果这一切听起来很有趣,我建议你去 Mesop 入门页面试一试。
祝你 Mesop 愉快!
原文链接:Make magic with Mesop: python based web apps
汇智网翻译整理,转载请标明出处
