实测4个AI设计工具
我创建了一个提示,并在市场上近 20 种工具上进行了测试。本文分享针对其中最有价值的4个工具,我使用的提示、提示界面、结果和我的评论。

我看到过很多像“每个设计师都应该使用的 10 种疯狂 AI 工具”这样的通用帖子,但这些帖子从未展示过它们的实际效果,所以有一天我决定自己测试一堆工具。
我创建了一个提示,并在市场上近 20 种工具上进行了测试。许多工具的结果要么太随机,要么不起作用,所以今天我不会把它们包括进去。相反,我只会展示有价值的工具。
我将分享我使用的提示、提示界面、结果和我的评论。
0、我使用的提示
Design an intuitive mobile app interface that seamlessly connects users with available transportation options.
The app should allow users to easily request a ride, track the driver’s location in real time, and securely pay within the app.提示的中文翻译:
设计一个直观的移动应用程序界面,无缝连接用户和可用的交通选项。
该应用程序应允许用户轻松请求乘车、实时跟踪司机的位置并在应用程序内安全支付。
这个想法听起来熟悉吗?是的,我在写作时想到了 Uber。
我故意通过包含多个功能增加了一些复杂性,想知道这些工具是否可以处理这个问题。
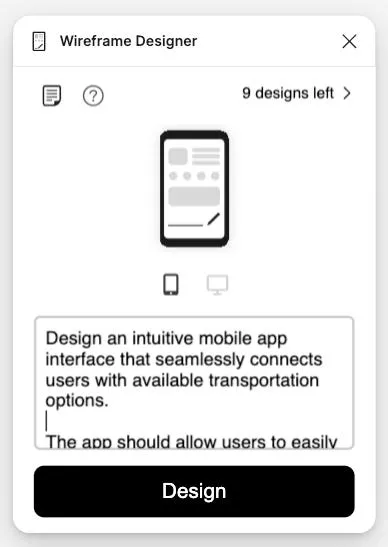
1、Wireframe Designer
Wireframe Designer是一个用于生成线框设计的 Figma 插件。
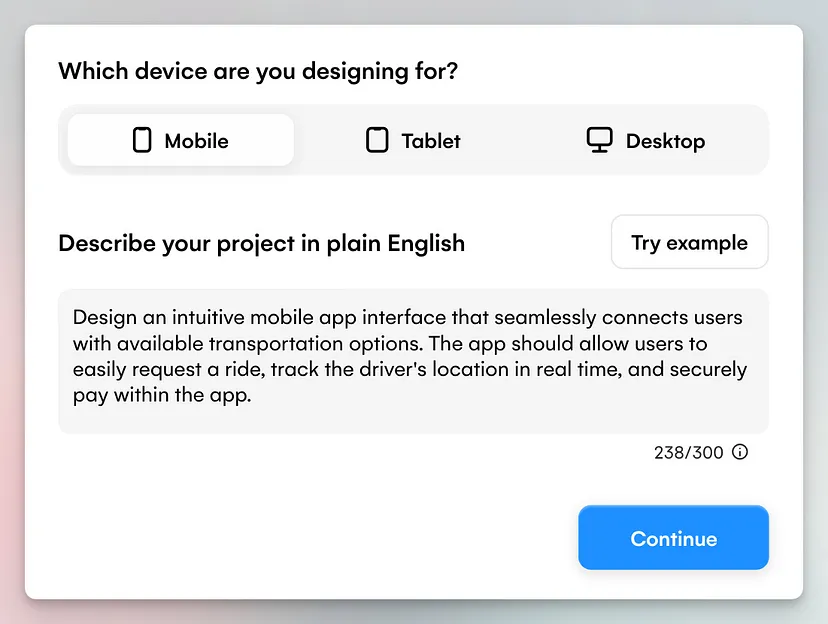
界面:

Wireframe Designer 的界面非常简洁。你可以选择设备类型(移动设备或桌面设备),并在免费计划中生成最多 10 个设计。
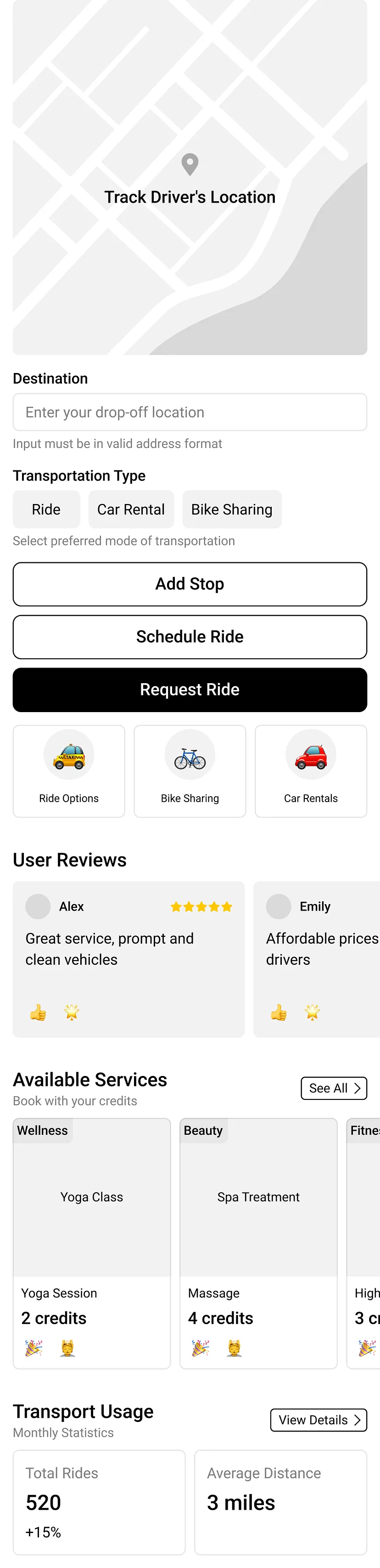
结果:

评论:
我对 Wireframe Designer 的感觉很复杂。这是一款简单易用的插件,设计简约。线框具有独特的风格。它们与 Figma 的 Autolayout 整齐地分组在一起,更易于编辑。
但是,它的知识库似乎有限,有时会生成随机元素。根据你的提示,结果可能会好坏参半。
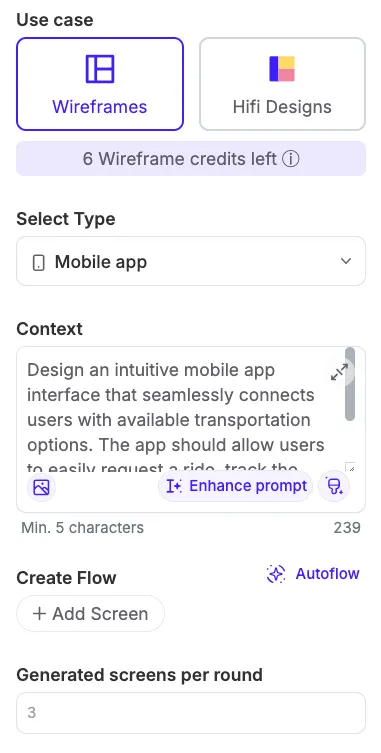
2、UX Pilot
UX Pilot 自称是 UX 设计的 AI 助手,将所有 UX 工具从发现到视觉设计都集中在一个地方。它还提供 Figma 插件,但限制更多。
界面:

结果:

评论:
UX Pilot 提供的功能比 Wireframe Designer 多得多。你可以选择生成低保真线框或高保真设计。一个鼓舞人心的功能是“增强提示”,它允许你优化提示以获得更好的结果。另一方面,免费计划的功能有限。
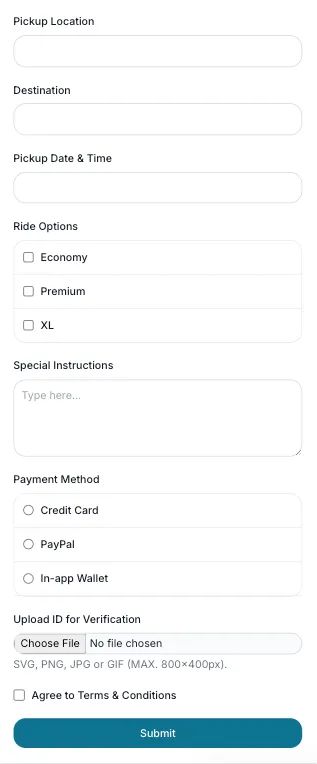
3、Uizard
Uizard 将自己定位为世界上第一个由 AI 驱动的 UI 设计工具,提供专门针对 UI 设计的广泛功能。
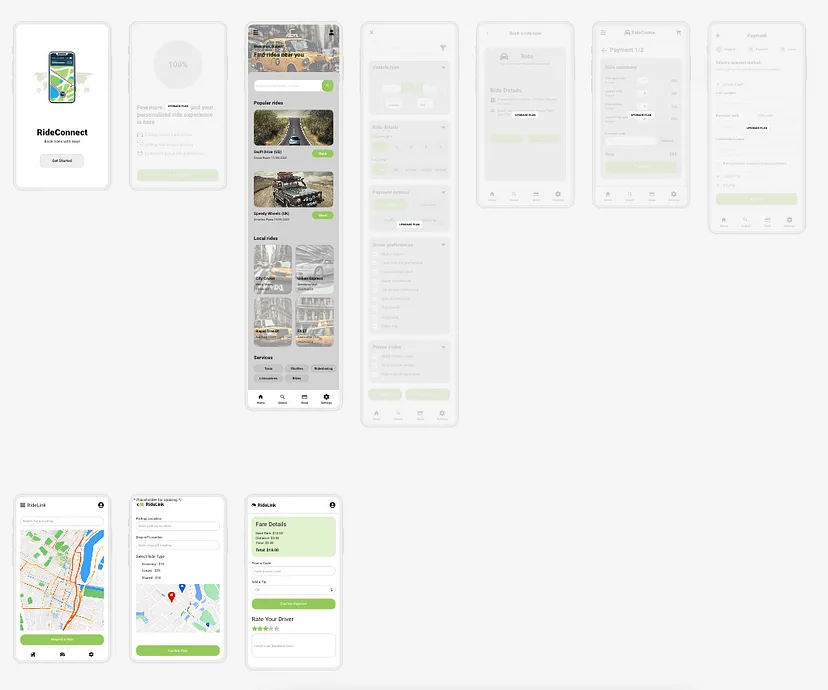
界面:

结果:

评论:
Uizard 感觉像是一个更有效地创建 UI 的综合工具,与 Wireframe Designer 和 UX Pilot 的定位截然不同。
关于提示到 UI 功能,Uizard 会生成一整套设计,而不仅仅是单个屏幕——这令人印象深刻。我还没有见过其他工具是这样的。
另一个创新功能是内置聊天机器人,用于进一步修改设计。Uizard 还包括一个具有许多即插即用元素的组件库,这补充了其 AI 生成的设计。此外,它还提供其他功能,如屏幕截图设计和交互式原型设计——所有这些都在平台内。
但是,像每个工具一样,它也有缺点——它生成的设计需要额外的工作,而且很难将它们导出以在 Figma 中进一步编辑。免费计划也有限制,例如只能访问五个屏幕。
4、Galileo
Galileo AI 是一个用于高保真设计的 UI 生成平台。
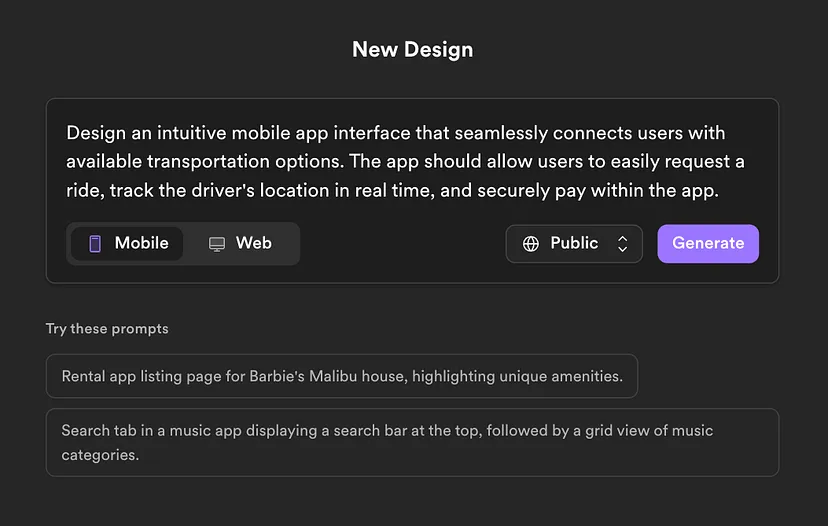
界面:

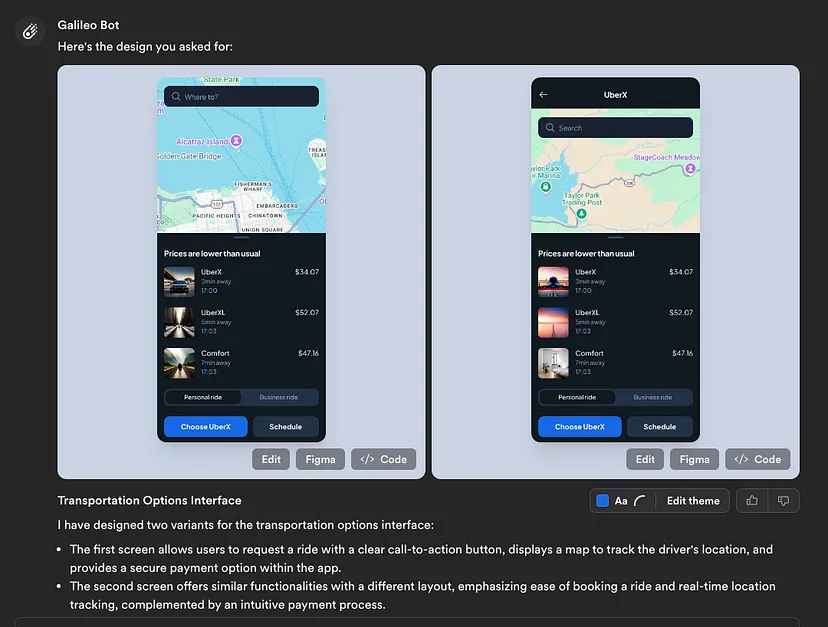
结果:

评论:
Galileo AI 默认提供两个选项,尽管它们通常非常相似。最大的亮点是具有出色视觉质量的高保真设计。
聊天机器人界面还允许你提出后续问题以完善设计,但修订质量可能因你的要求而异。
另一个很棒的功能是你可以轻松地将设计复制粘贴到 Figma 中并在那里进行编辑 - 对于主要使用 Figma 的设计师来说,这是一个救星。
我也喜欢 Galileo AI 的一点是其他用户生成的设计墙。您可以看到他们使用的提示,甚至可以复制提示并从那里进行修改。
原文链接:I tested 4 AI tools to generate UI from the same prompt
汇智网翻译整理,转载请标明出处
