用需求文本生成线框图
我们没有找到任何使用 LLM 将 UX 需求列表直接转换为线框的探索。这篇文章介绍了我们的一些实验和结果,希望这能激励其他人也分享他们的工作。

我们已经看到大型语言模型 (LLM) 被用于将“餐巾纸草图”转换为线框,并将线框转换为可运行的应用程序。但是,我们无法找到任何使用 LLM 将 UX 需求列表直接转换为线框的探索:

这篇文章介绍了我们的一些实验和结果,希望这能激励其他人也分享他们的工作。
1、探索方向
我们从两个不同的方向来解决这个问题 — HTML/CSS 和自由浮动轴对齐边界框 (AABB):


除了基本的提示工程之外,我们还探索了每种方法的几种表示形式(下面的结果图像链接)。
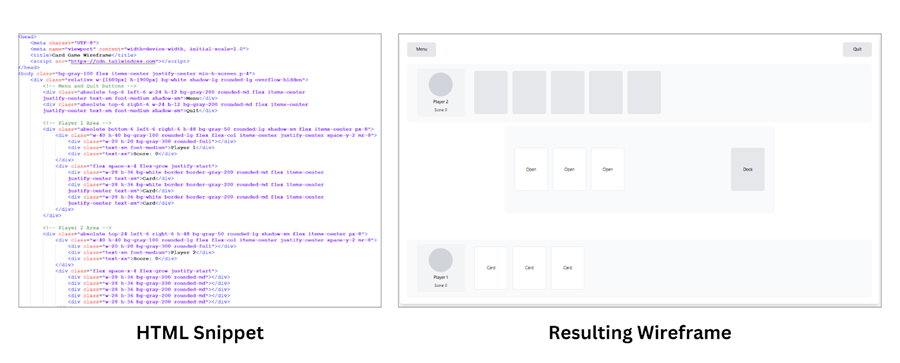
- HTML/CSS:CSS 流布局、CSS 弹性框布局、CSS 网格布局、Bootstrap、Bulma、Tailwind。
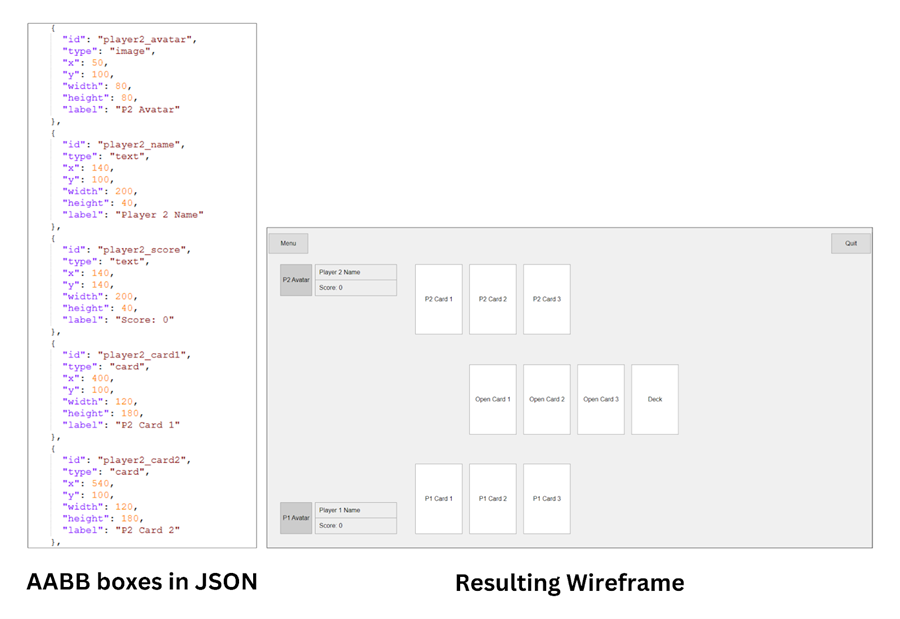
- AABB:JSON、YAML、XML。
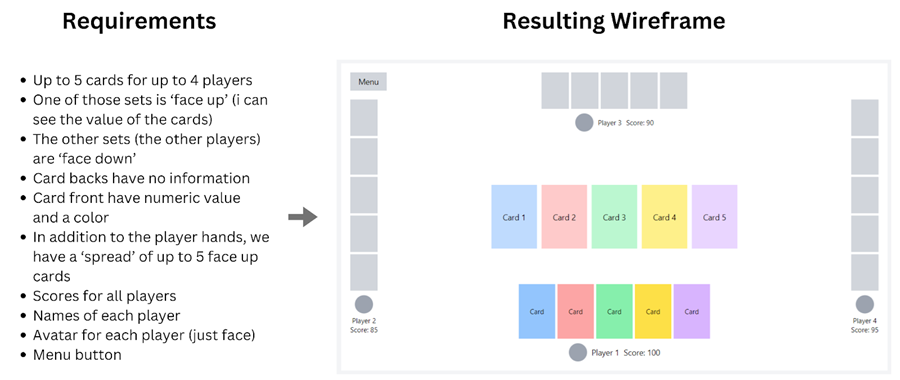
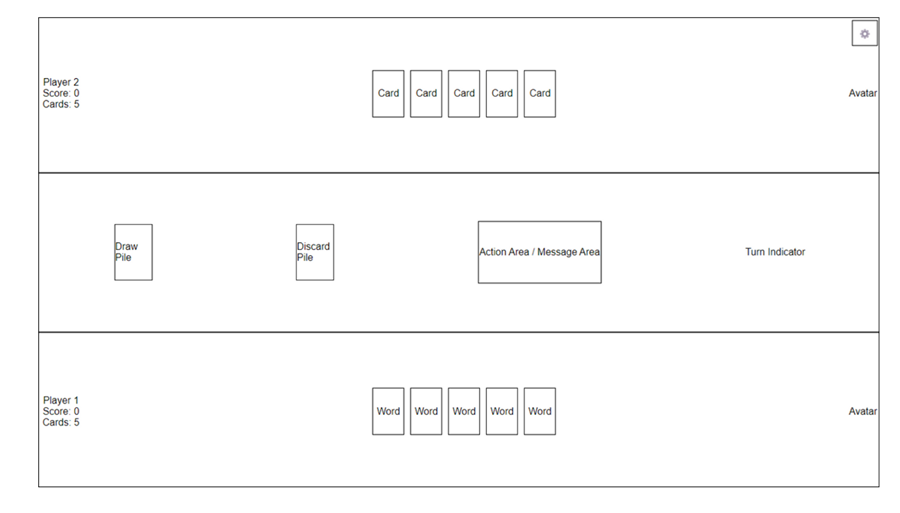
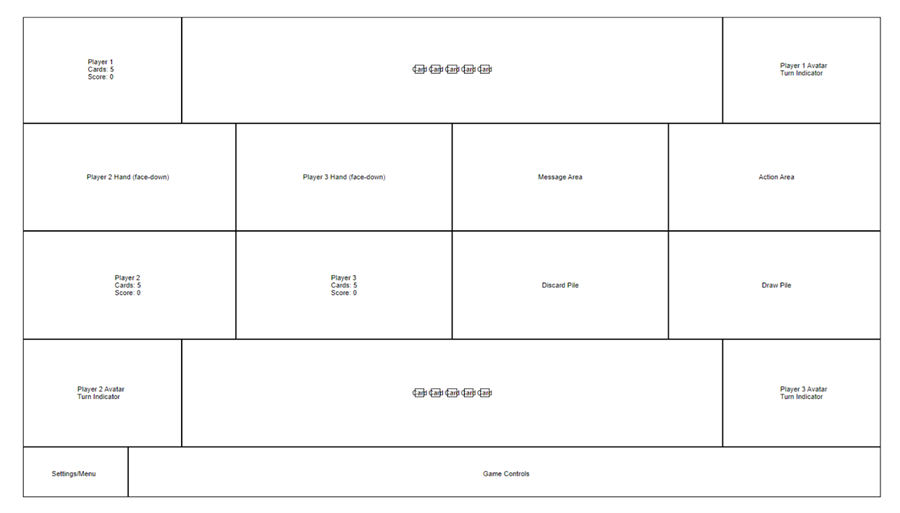
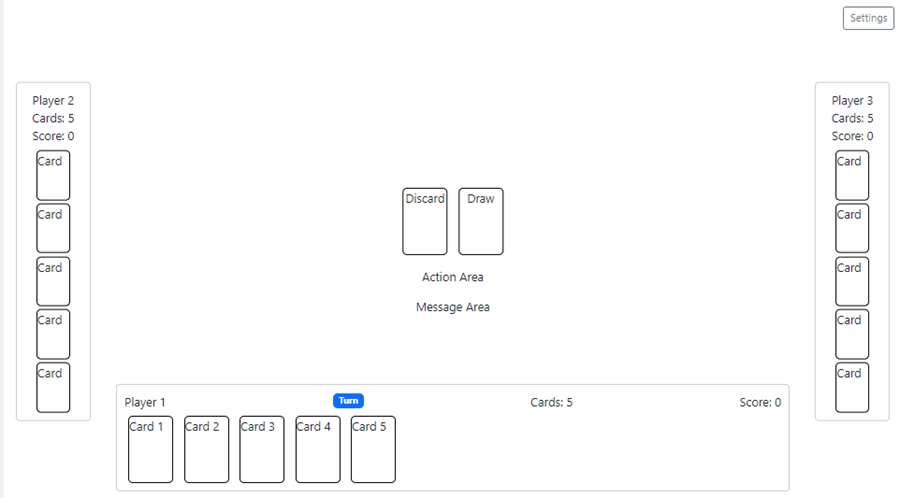
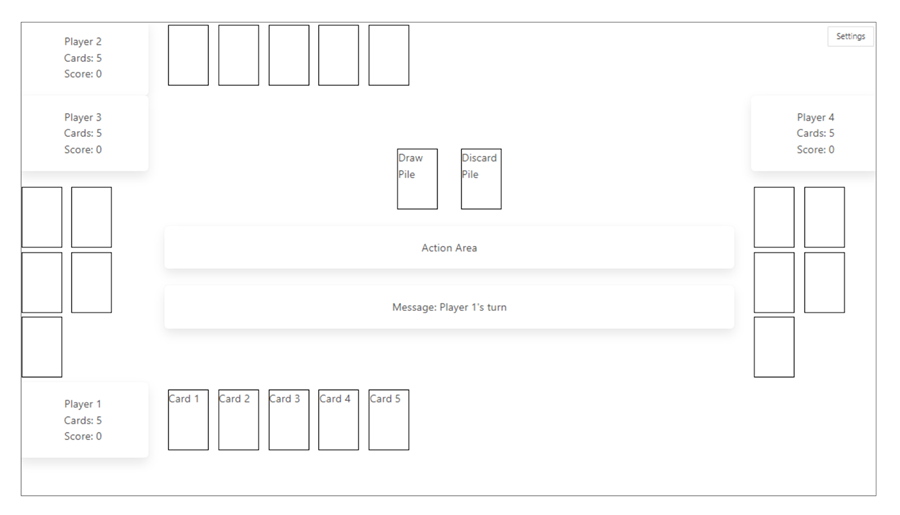
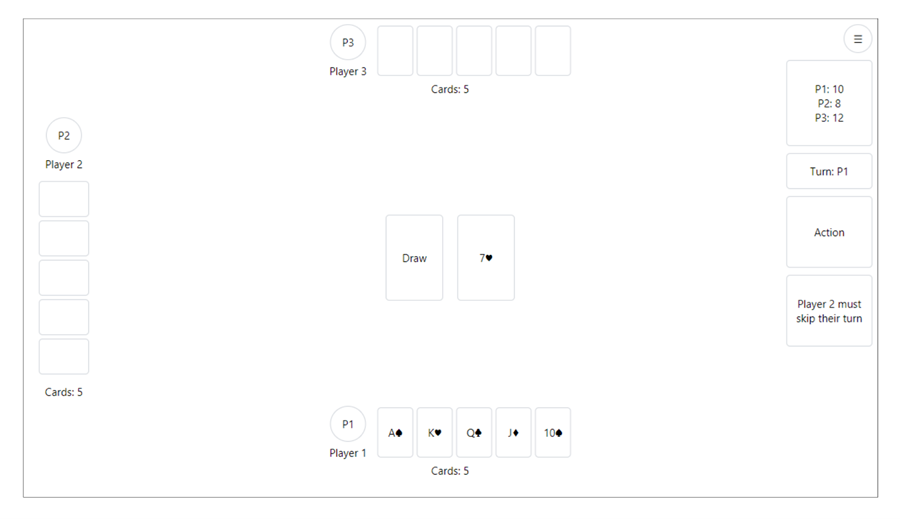
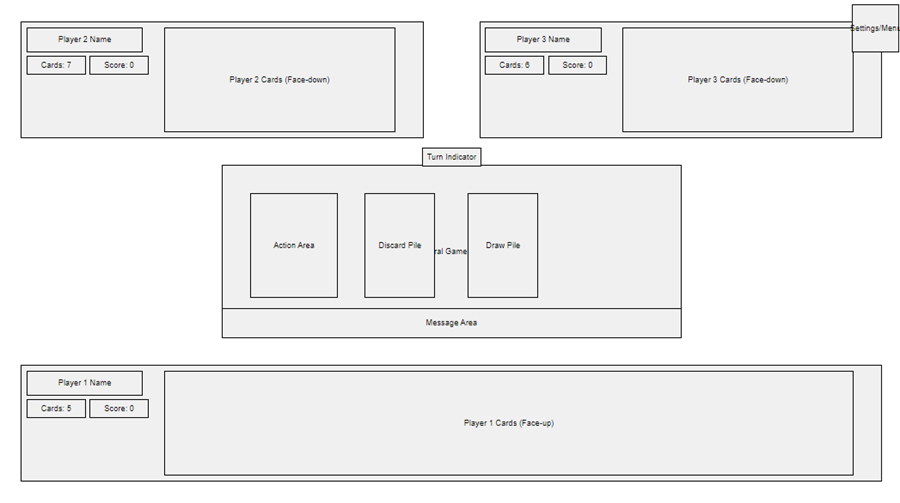
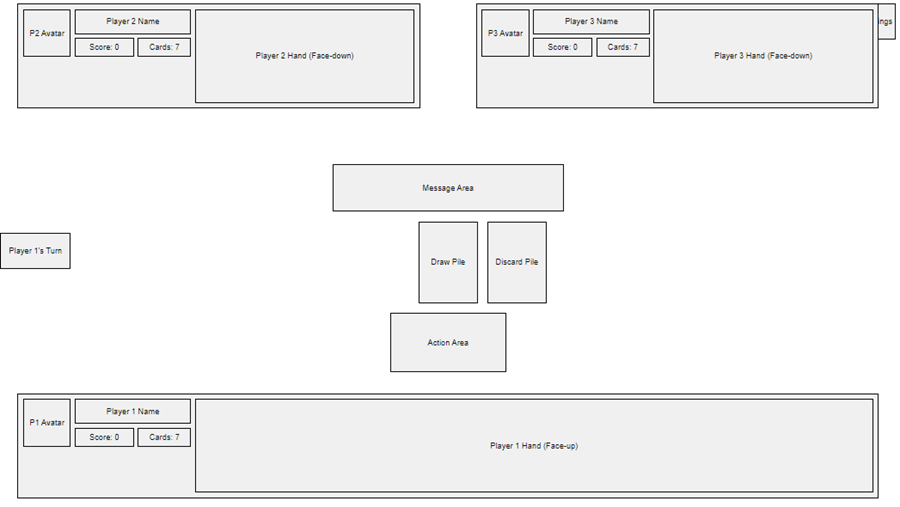
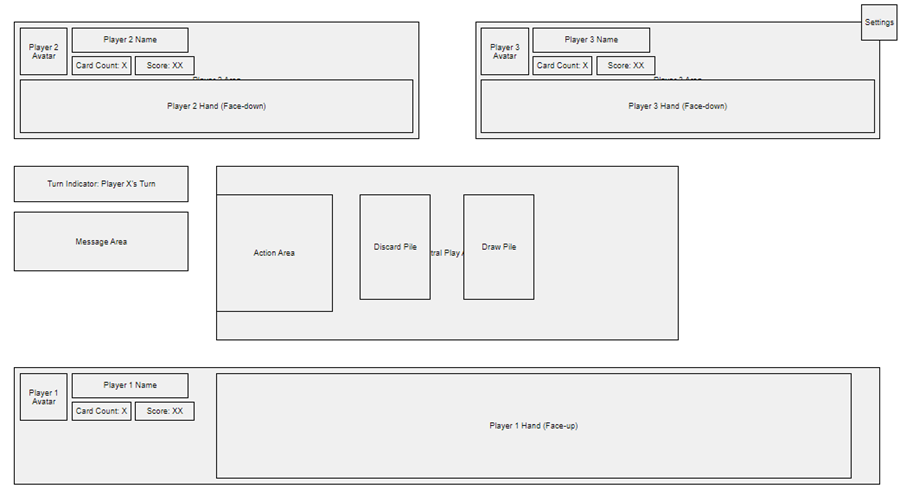
2、纸牌游戏示例

LLM 要求的输入:
- 玩家手牌:三个不同的区域,显示每个玩家持有的牌(活跃玩家面朝上,其他玩家面朝下)
- 弃牌堆:显示弃牌堆顶部牌的中央区域
- 抽牌堆:面朝下的剩余牌堆
- 回合指示器:显示轮到哪个玩家的视觉提示
- 牌数:显示每个玩家剩余牌数
- 动作区域:特殊动作(如抽牌或跳过回合)动画的空间
- 消息区域:游戏消息的空间(例如,“玩家 2 必须跳过自己的回合”)
- 得分显示:如果玩多轮游戏,则显示每个玩家当前得分的区域
- 设置/菜单按钮:用于访问游戏选项或返回主菜单
- 玩家头像或姓名:轻松识别每个玩家
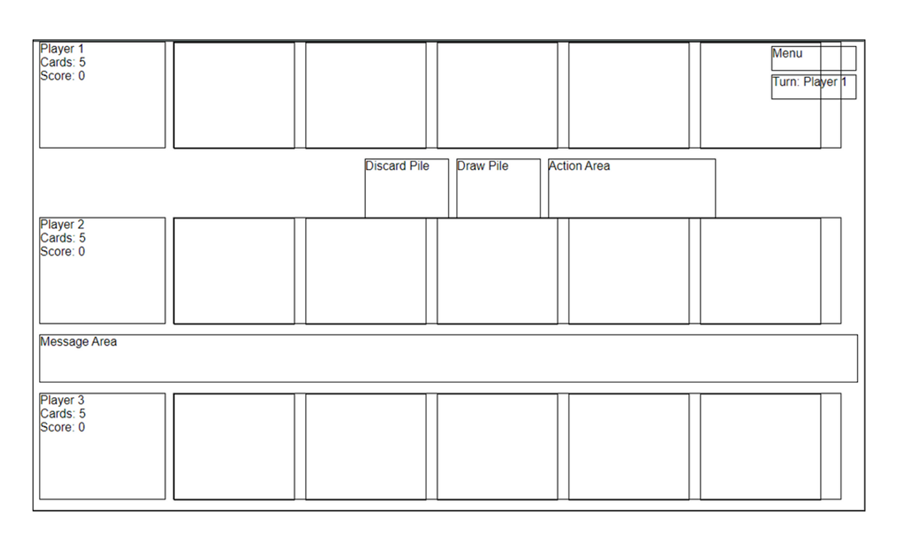
结果:









我们还使用多个 LLM 进行了实验:
- Claude 3.5 Sonnet
- GPT 4o
- OpenAI o1-preview
- Llama 3.1 405b
- Mistral large
我们观察到 Claude 3.5 Sonnet 在几个关键领域中胜出:准确翻译需求、满足最大数量的需求以及使用适当的实用程序类和 UI 组件生成高质量代码。与其他模型的输出相比,生成的线框具有更好的视觉层次、语义一致性和均衡的元素。
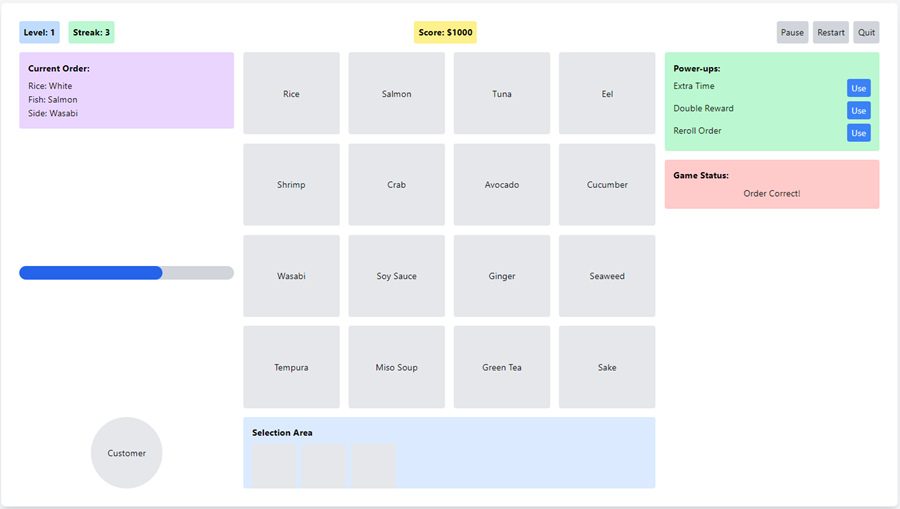
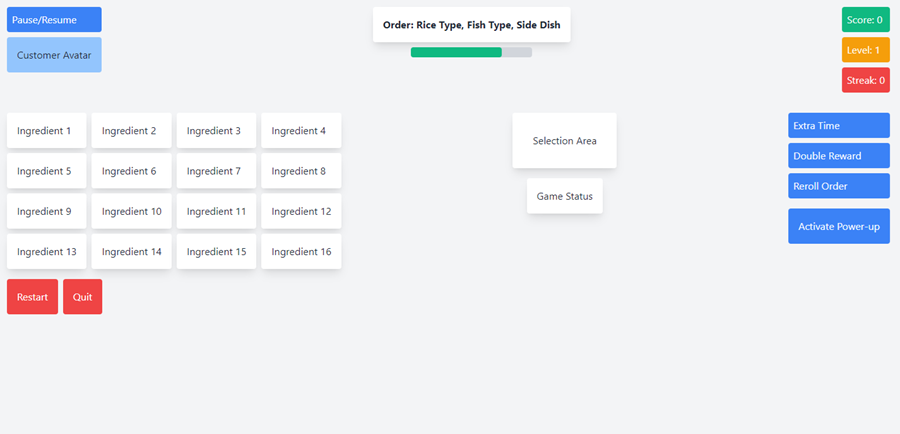
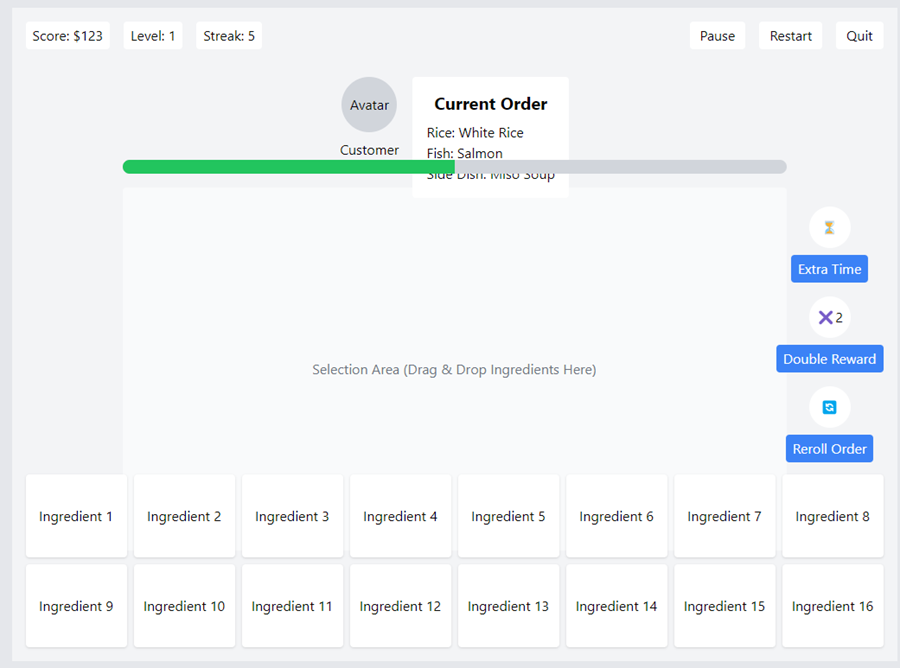
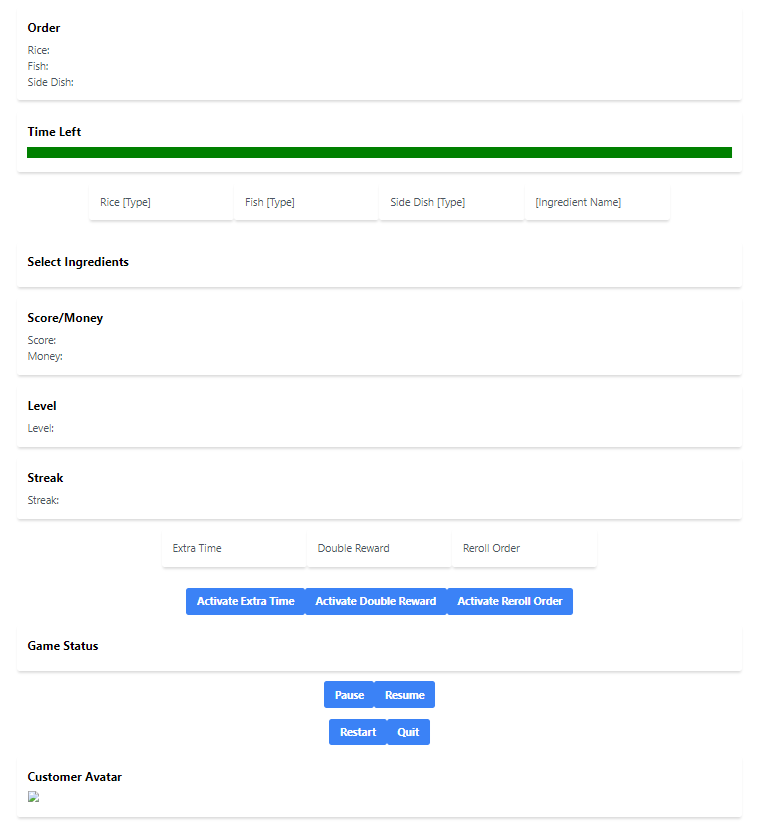
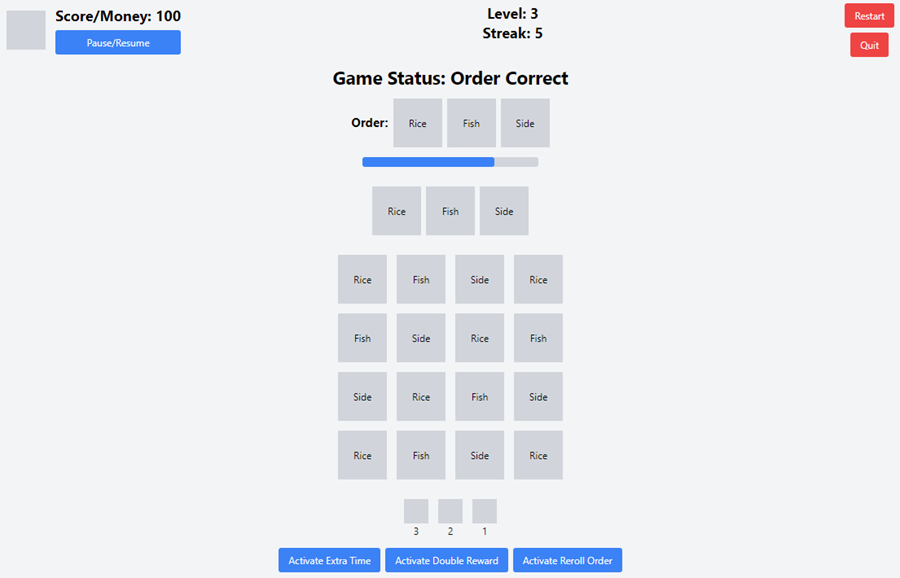
3、餐厅游戏示例

LLM 的输入 要求:
- 订单显示:屏幕的一部分,显示当前要完成的订单,包括所需的米饭、鱼类和配菜。
- 计时器:进度条计时器(从 15 秒开始)以完成当前订单。
- 配料卡:16 张卡片的集合,代表玩家可以选择的可用配料(米饭、鱼类和配菜),以完成订单。
- 选择区域:指定区域,玩家可以拖放或单击以选择代表他们为当前订单选择的配料的卡片。
- 分数/金钱显示:根据正确的订单和惩罚,显示玩家的当前分数或赚取的金钱。
- 级别指示器:显示玩家当前级别的指示器,影响奖励和惩罚值。
- 连胜计数器:跟踪玩家当前连续正确订单的连胜次数的显示。
- 强化图标:表示可用强化(额外时间、双倍奖励、重掷顺序)及其剩余用途的图标或按钮。
- 强化激活按钮:在需要时激活相应强化的按钮或控件。
- 游戏状态显示:显示游戏当前状态的显示区域,例如“顺序正确”、“顺序错误”、“游戏获胜”或“游戏结束”。
- 暂停/恢复按钮:用于暂停或恢复游戏(如果适用)的按钮。
- 重启/退出按钮:用于重启游戏或退出并返回主菜单的按钮。
- 客户头像:下订单客户的头像。
结果:





4、提示工程
思维链 (CoT) 提示:
- 使用 Auto-CoT:我们在提示中包含了“逐步思考”等短语。Zhang 等人 (2022) 提出的这种方法消除了生成推理链的手动操作。
- Few-Shot CoT:虽然 Auto-CoT 功能强大,但我们发现将其与少样本示例相结合可以获得更好的结果。扩展的要求提供了详细的空间布局和层次结构,作为 LLM 的思维导图。这种方法指导 LLM 从特定的视觉组织和空间关系的角度进行思考,从而产生更连贯和实用的 UI 设计。
例如,我们包含了一个这样的示例:
```
<example>
<example_requirements>
- 3 cards open in the middle
- 5 cards for each player
- 2 players (A player can only see their cards)
...
</example_requirements>
<expanded_requirements>
[Center of the table]
- 3 open cards (horizontally arranged):
Card 1: [Word 1]
Card 2: [Word 2]
Card 3: [Word 3]
...
</expanded_requirements>
</example>
```- 结构化提示:Claude 熟悉处理结构化输入。使用类似 XML 的标签(例如 、
<styling_rules>和<styling_rules>)有助于整合信息,提供清晰的背景和结构。
5、结束语
根据我们的实验,如图(链接)所示,我们发现 HTML/CSS 通常可以生成干净且平衡的线框。这可以产生一致的卡片大小和对齐方式。
在测试的框架中,Tailwind CSS 产生了最佳效果。我们观察到线框表现出几个理想的品质:平衡、明确定义的动作区域、适当大小的元素和一致的间距,并提供了更清晰的游戏状态表示,同时看起来具有视觉吸引力和用户友好性。
相比之下,AABB 方法在混乱和卡片大小不一致方面表现不佳。
原文链接:Using LLMs to generate UX Wireframes
汇智网翻译整理,转载请标明出处
