10个UI/UX设计师必备AI工具
我将在本文中介绍10 种面向UI/UX设计师的AI工具,并分享它们如何帮助我应对项目挑战。

你知道,成为 UI/UX 设计师就像在用每个项目讲述一个故事。
这不仅仅是设计一些花哨或好看的东西,而是创造人们可以感受、记住和联系的体验。
我们不只是在构建网站或应用程序,我们还在创造一些触动人们生活、满足他们需求并为他们提供愉快无缝体验的东西。
但说实话,有时即使是我们中最好的人也需要一点额外的帮助。
无论我们多么努力,有时我们都需要合适的工具来确保我们的故事完美地进行。
而这正是 AI 工具发挥作用的地方,它让我们的生活变得更轻松。
AI 工具就像设计师的创意伴侣。它们在幕后默默地处理繁重、耗时的任务,让我们专注于真正需要创造力和人性化的部分。
在本文中,我将讨论对我的工作流程至关重要的 10 大 AI 工具。
每个工具都有独特的用途。我在工作中遇到新挑战时发现了这些,我将分享我如何在不同的客户项目中使用它们。
每个客户都有独特的要求,每个项目都有自己的挑战。
每次挑战,我都学到了新的东西。
例如,客户需要在短短几天内建立并运行一个网站,而 AI 工具帮助我在创纪录的时间内建立了一个专业的网站。
然后,另一个客户需要为他们的金融科技应用设计一个现代而有凝聚力的调色板,而一个人工智能工具引导我找到了与他们的品牌形象完美契合的颜色组合。
这些经历让我明白,设计不仅仅是创造力!它还涉及知道何时以及如何使用正确的工具来获得最佳结果。
人工智能工具不仅能让我们的工作更快,还能让我们变得更好。
它们节省了我们的时间,提高了我们的效率,让我们专注于重要的事情,创造出有意义的、以用户为中心的设计。
每种工具都为我们提供了所需的支持,让我们能够更深入、更有影响力地讲述我们的设计故事。
我将在本文中介绍这 10 种人工智能工具,并分享它们如何帮助我应对项目挑战。
我将向您展示它们如何让您的设计过程更顺畅、更有效,同时让您创造出非凡的东西。
从我的经验中学习,让我们使用人工智能工具将您的设计故事讲述提升到一个新的水平。
1、Framer AI — 快速实现梦想

让我告诉你一次我与客户合作的经历,他需要在一周内准备好一个 SaaS 网站,而我的开发人员当时不在。
他们的初创公司即将启动,一切都取决于拥有一个专业、功能齐全的网站。
压力巨大,我想,“我到底该怎么做?” 就在那时,我转向了 Framer AI。
Framer 能够像 Figma 一样使用 AI 生成的提示在几分钟内设计、生成和发布网站,这发挥了重要作用。
我很快建立了一个结构,让我可以专注于调整细节,让用户旅程变得顺畅和直观。
客户?
他们不敢相信我能以如此快的速度交付如此精致的东西。
老实说,我也不敢相信!
Framer 负责布局和组件,我只需专注于为用户提供最合适的体验。
它如何提供帮助:
- 加速网站创建。
- 提供坚实的基础,让设计师专注于个性化。
- 非常适合时间有限但质量不容妥协的情况。
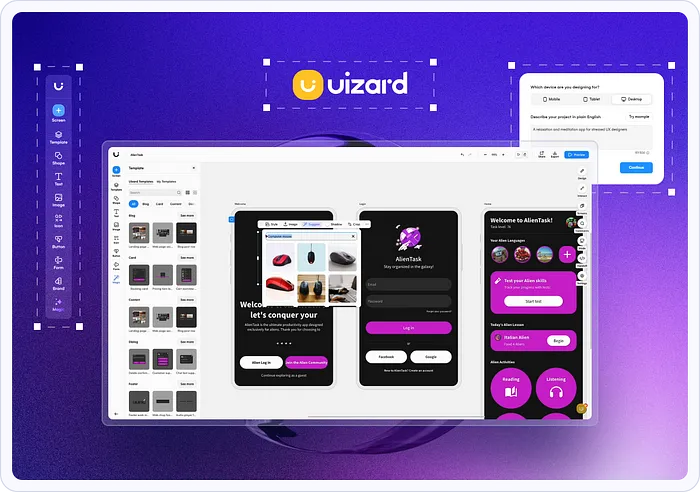
2、Uizard — 从手绘创意到现实

几个月前,我与一家小型非营利组织合作,该组织需要一款移动应用来帮助志愿者与当地项目建立联系。
唯一的问题是什么?
他们的预算不允许进行长时间的设计阶段,我们只是对他们想要的东西进行了粗略的勾勒。进入 Uizard。
借助 Uizard,我能够立即将他们的手绘线框变成完全交互式的原型。该工具采纳了这些最初的想法,并帮助将它们塑造成有形的东西。
它为我们节省了大量时间,最棒的是看到团队意识到他们的梦想很快变成了现实时的反应。
它如何提供帮助:
- 将粗略的想法转化为原型。
- 根据设计趋势预测布局。
- 通过跳过手动转换过程节省时间。
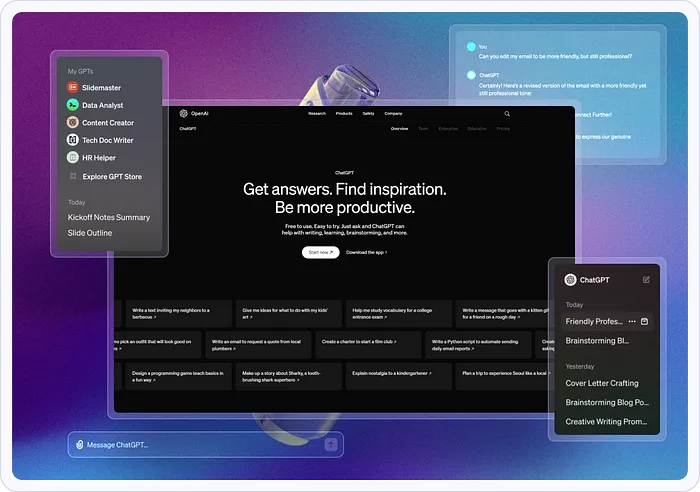
3、ChatGPT — 简化内容和用户角色

一家金融科技初创公司与我联系,希望我提高其个人理财管理应用的用户参与度。该应用帮助用户跟踪他们的支出、制定预算并管理存款,但参与度却很低,尤其是在初始入门阶段后用户流失的情况。
挑战很明显:我们需要了解用户流失的原因以及如何让体验更具粘性。
我求助于 ChatGPT 来帮助开发用户角色并简化内容创建。ChatGPT 能够快速分析用户数据,帮助我获得有关用户行为模式的初步见解。
我创建了一些代表不同类型用户的详细角色,从注重预算的大学生到希望优化储蓄的高收入专业人士。
这些角色构成了我们重新设计策略的基础。
此外,ChatGPT 还协助为应用程序的入门顺序起草引人入胜的内容。它帮助我们的团队为不同的用户群体制作更清晰、更相关的消息,并根据他们特定的财务目标量身定制。这使入门流程更加顺畅,让用户参与的时间更长。
它如何提供帮助:
- 根据用户数据生成详细角色。
- 简化为不同用户群体创建个性化内容的过程。
- 帮助快速识别痛点和用户行为模式。
ChatGPT 也能帮助你:
- 轻松改善用户旅程。
- 提高生产力并节省时间。
- 实现更精确、更实用的设计。
- 轻松增强设计工作流程。
- 提供一致的用户体验。
无论您是想了解用户还是改善他们的旅程,ChatGPT 都可以成为创意合作伙伴,简化复杂过程,同时让您专注于战略思考。
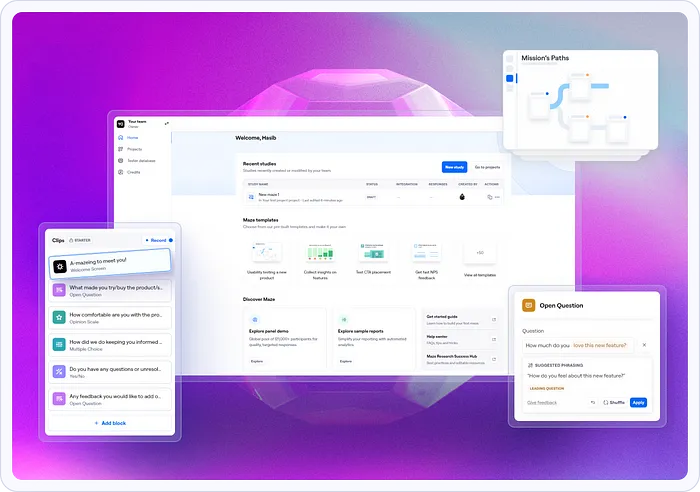
4、Maze——轻松测试设计

我记得曾与一家构建了复杂智能云平台的公司合作。他们努力让平台对需要从海量数据集中快速获取见解的用户友好。
用户在导航时遇到困难,这减慢了他们的速度。我可以看出团队很沮丧,感觉陷入了困境。
这时 Maze 来拯救我们了。它就像是多了一双眼睛,帮助我们发现我们甚至没有想到的问题。
使用 Maze,我们测试了设计并立即获得了有关用户困惑或卡住的地方的反馈。人工智能驱动的洞察非常清晰,向我们展示了人们与仪表板的确切交互方式。
例如,我们意识到数据过滤器让用户感到困惑。他们迷失在选项中,这让他们感到沮丧。多亏了 Maze,我们可以快速调整设计,使其更流畅、更直观。
我最喜欢的是获得这些洞察的速度和容易程度。感觉就像我们有这个智能工具在指导我们,帮助我们做出正确的改变。
Maze 确实帮助了我们:
- 了解真实用户如何与我们的设计互动。
- 在问题变得更大之前解决问题。
- 通过减少长反馈循环来节省时间。
它也可以帮助您:
- 快速测试和改进您的设计。
- 做出更明智、以用户为中心的决策。
- 知道您的设计有真实的用户数据支持,您就可以放心了。
借助 Maze,我们将一个复杂的平台变成了用户真正喜欢使用的东西。知道我们为他们提供了更好的体验,这感觉非常有意义,而 Maze 以如此贴心、聪明的方式实现了这一点。
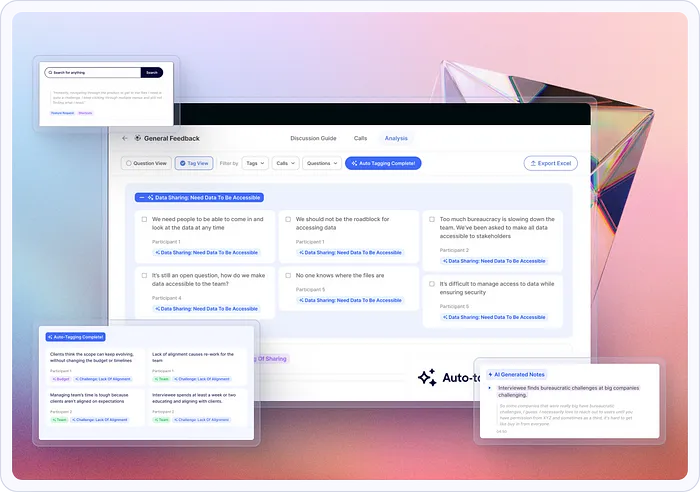
5、Looppanel — 理解用户数据

在与时尚电子商务客户合作时,我们需要理解数小时的用户访谈录音。在找到 Looppanel 之前,我不知道如何有效地分析所有数据。
Looppanel 自动按主题标记和分类数据,使可视化和理解用户行为变得容易。
原本需要数周才能完成的工作只花了几天时间,我可以向客户展示清晰、可操作的见解。
Looppanel 使查找模式并将其转化为有意义的设计改进变得容易。
它如何提供帮助:
- 自动进行用户研究分析。
- 可视化数据,使发现趋势变得容易。
- 节省了汇总定性反馈的时间。
6、Khroma — 轻松制作调色板

颜色可以成就或毁掉一个设计,对于金融科技应用项目来说,风险很高。
客户想要一种清新、现代的感觉,但不知道从哪里开始用颜色。我向 Khroma 寻求帮助。
Khroma 根据我的偏好生成调色板,让我能够创建客户喜欢的具有凝聚力和视觉吸引力的设计。
看到该工具可以如此轻松地推荐与品牌愿景产生共鸣的调色板,真是令人惊讶。
不再需要无休止的调整,Khroma 帮助我第一次就做对了。
它如何提供帮助:
- 生成个性化调色板。
- 根据设计偏好建议和谐的配色方案。
- 简化颜色方面的决策过程。
7、Adobe Firefly — 让设计栩栩如生

一家食品配送初创公司的客户希望其着陆页具有视觉冲击力,能够捕捉到其品牌的活力。
他们需要一些引人注目但又不失专业性的东西。
这时,我使用了 Adobe Firefly。
借助 Firefly 的生成式 AI,我可以在几分钟内创建与食品相关的图像和图形元素,将客户的愿景变为现实,而无需花费数小时进行手动设计。
它让我能够专注于更大的图景,而工具则处理复杂的细节。
它如何提供帮助:
- 生成自定义食品相关图形和设计元素。
- 节省手动创建图像的时间。
- 与 Adobe 的设计套件无缝集成。
8、Attention Insight — 预测用户关注点

我曾经与一位客户合作,他正在改造他们的主页以提高转化率。 他们不确定他们的 CTA 按钮是否得到了他们需要的关注,所以我们使用了 Attention Insight 来帮助我们。
这款由人工智能驱动的热图工具可以预测用户的注意力会集中在哪里,让我们能够调整页面上关键元素的位置。
我们根据 Attention Insight 的建议移动了 CTA 按钮,结果是在新布局上线的第一周内,转化率就提高了。
它如何提供帮助:
- 提供对用户注意力的预测性洞察。
- 帮助优化布局以提高参与度。
- 提高关键设计元素的有效性。
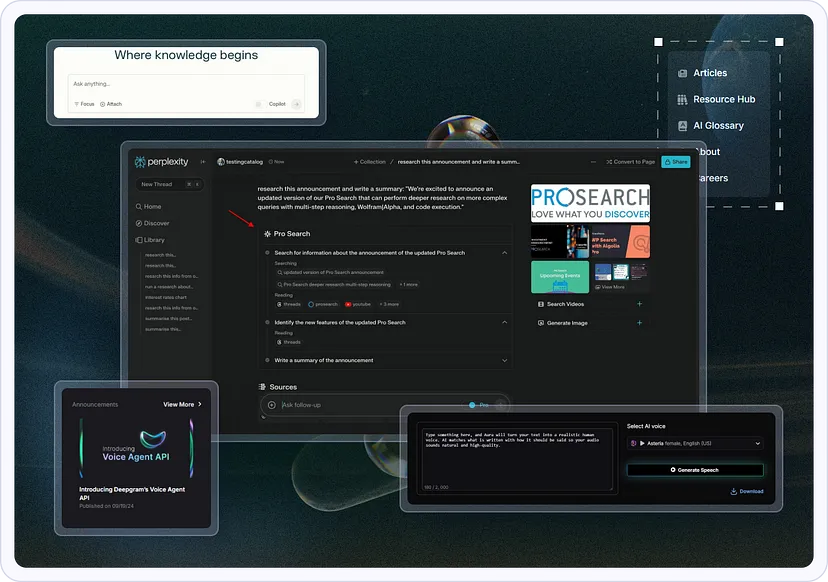
9、Perplexity AI — 轻松进行研究

不久前,我被委托为一个医疗管理平台设计一个新的用户界面。挑战不仅在于界面 — 还在于了解最终用户的需求和挑战,这需要进行详细的研究。通常,这需要我几天的时间,但我决定尝试 Perplexity AI。
借助 Perplexity,我可以快速收集相关的用户数据和见解。它分析信息、总结报告,甚至提供引文以供进一步阅读。这让我可以专注于解释数据并将其转化为用户友好的设计。我能够在比平时少得多的时间内向客户展示清晰的、有研究支持的角色和设计解决方案。客户喜欢这个解决方案以数据为导向、以用户为中心的感觉。
它如何提供帮助:
- 快速高效地总结研究。
- 为深入研究提供相关来源。
- 节省用户研究时间,同时确保准确性。
10、 Colormind — 制作完美的调色板

最后但并非最不重要的是 Colormind!我曾与一家时尚初创公司合作,他们想要一款时尚、视觉上吸引人的移动应用程序。客户心中有非常具体的审美观,但我们很难找到平衡风格和可用性的正确颜色组合。就在那时,我转向了 Colormind。
Colormind 使用 AI 根据设计趋势和输入生成美观、和谐的调色板。我们从客户喜欢的几种颜色开始,Colormind 用与品牌氛围完美匹配的互补色调填充其余颜色。它为我们提供了一种现代而有凝聚力的配色方案,使应用程序脱颖而出,客户对结果非常满意。
它如何提供帮助:
- 根据输入自动生成令人惊叹的调色板。
- 节省时间并确保任何项目的配色方案和谐。
- 帮助实现与客户品牌一致的有凝聚力、专业的外观。
11、结束语
如果您走到这一步,您已经意识到这些工具中的每一个都在不同的项目中发挥了至关重要的作用,它们已经成为我设计过程不可或缺的一部分。
它们不会取代创造力,但它们确实让我有空间专注于真正重要的事情:
创造有意义的、以用户为中心的体验。
无论是自动执行重复性任务、生成见解还是帮助快速制作原型,这些工具都可以在每一步为您提供支持。
请记住,每个项目都不同,您需要的工具也不同。
但有了这些 AI 工具,您将始终拥有适合工作的工具。
原文链接:Best 10 Ai Tools For UI/UX Designers in 2025
汇智网翻译整理,转载请标明出处
