6种最常用的AI应用UI模式
本文包含指导原则、模式和角色,帮助设计师更好地理解AI。

作为Modular AI的设计负责人,我的团队今年正在从零开始开发许多AI产品和工作流程。尽管我多年来一直为开发者设计,但我个人也必须迅速掌握一些特定的AI主题,并构建我们的角色集,所以我决定分享一些我自己建立的最佳实践和参考资料。
指导UI原则:
- 精简的信息是受欢迎的。就像数据科学和金融科技等B2B行业一样,这些角色欢迎密集的数据——只要设计得当,具有强层次结构。所以,减少那些边距吧!
- 解析的元数据是最清晰的。提取出元数据并使其可搜索、可过滤、可排序非常重要。表格、侧边抽屉、标签系统——这些都是需要优化的主要设计系统元素。
- 记住雅各布定律——用户在其他网站上花费的时间比在你自己的网站上更多。AI领域的强大领导者,如HuggingFace和OpenAI。如果他们已经建立了某种模式,并且没有强烈理由偏离,那就采用它。我知道,我知道,这违背了第一原则,但第一原则有其适用的场合。我会让你自己决定你的团队和路线图是否适合。
一个很好的为开发者设计的资源是GitHub的设计系统。这里有一些他们的原则,显然这些原则是专门为开发者角色定制的:
- 直到快速实现才算完成
- 添加任何东西都会稀释其他内容
- 实用性胜过纯粹性
- 可接近性优于简单性
- 半途而废和什么也不做一样糟糕
- 鼓励流畅
- 重视焦点而非功能
因此,在这些原则的指导下,这是我团队今年发布的几个关键界面。请记住,我的团队只有4人(2名设计师和2名开发人员),我们是一家快节奏的初创公司。我们的设计最初都是以MVP形式发布的,然后在上线后进行迭代,并经常基于现有系统来快速从0到1,并尽快获得真实的外部验证。本文中的所有设计都是我和Will Rust共同创建的。设计是一项团队运动。
我将要介绍的屏幕:

1、与LLM聊天

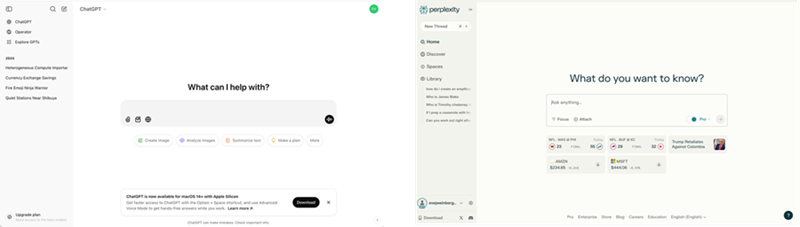
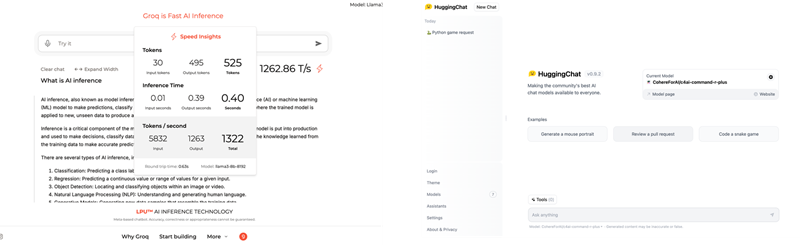
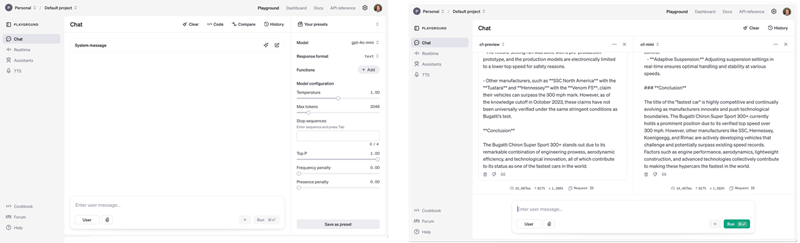
作为终端用户,我们现在对聊天界面非常熟悉。作为开发者与LLM(大型语言模型)聊天几乎与在AI平台上的最终用户体验相同,比如Chat GPT、Duck Assist或Perplexity。这关乎尽可能简洁,并提供快速且简洁的答案。
主要区别在于AI开发者还需要评估模型的速度、构建在其上的便捷性、兼容性和部署能力。
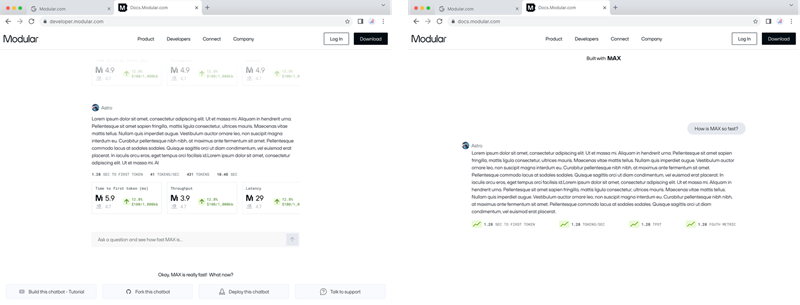
保持界面像传统搜索引擎一样简洁,但提供一个微妙的第二层展示底层发生的事情,包括文档链接、展示模型速度的基准数据以及其他数据,例如每令牌的成本。这是我们在Modular如何解决这个问题的方法。
使用的UI框架: https://www.gradio.app/, Mantine, Tailwind
屏幕1 - 简单的“开始聊天”介绍屏幕,显示用户使用的是哪个模型,运行该模型所需的硬件以及处理的流量。

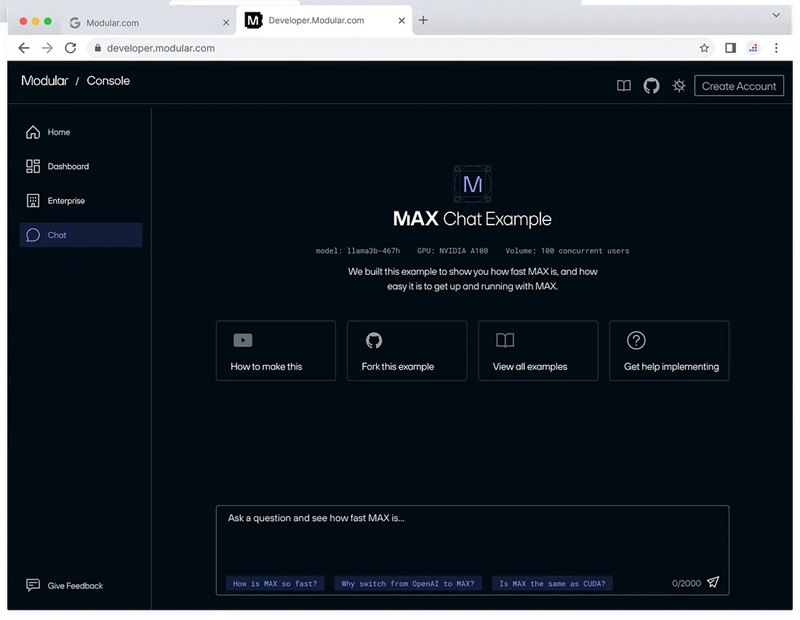
当然,所有界面都支持浅色/深色模式。以下是嵌入我们开发者控制台的深色模式版本。

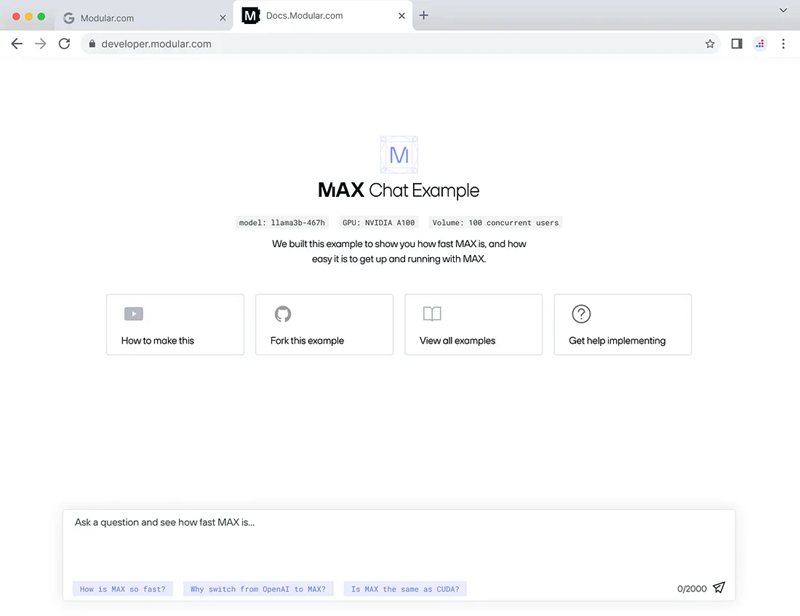
屏幕2 - 聊天结果,显示经过基准测试的数据,以及教程链接、代码和部署此模型的下一步。


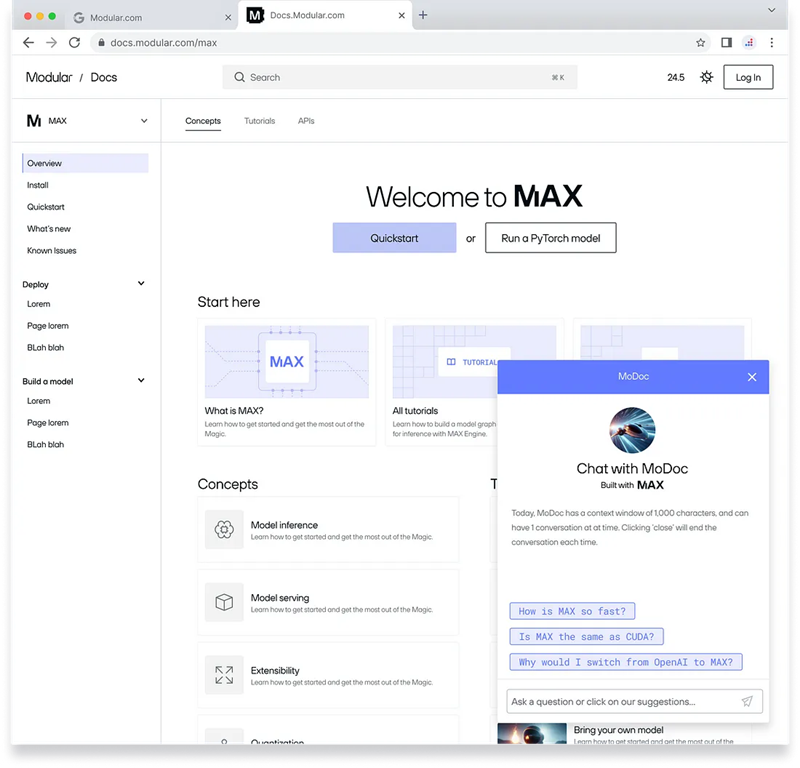
屏幕3 - 嵌入版本。对于这个版本,我们专门使用RAG训练MAX,使其适应我们的文档。我们首先只为内部用户启动了这个实验,希望很快能发布。

一些精选参考:


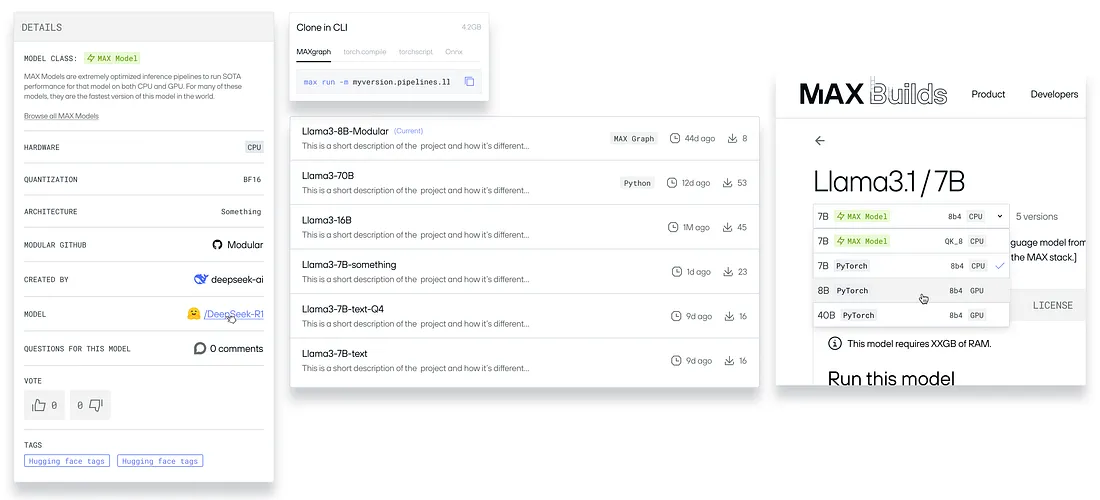
2、模型仓库

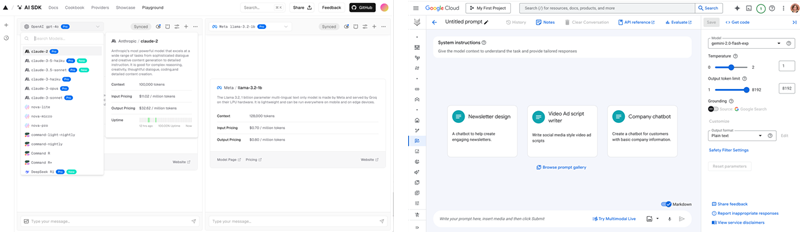
AI开发者最重要的事情之一就是评估GenAI模型。这始于搜索模型仓库——也称为“模型花园”、“模型库”或“模型中心”。出于营销/SEO原因,这通常是一个未登录的体验,主要目标是向用户展示平台兼容的所有模型,并鼓励他们登录以更认真地测试模型。我们的模型仓库位于builds.modular.com。
这里最重要的功能基本上是搜索和筛选。确保用户能够找到他们想要的东西,从可能成百上千个模型的大数据集中。

屏幕2 - 模型详情页。此页面告诉用户每个模型有多少变体,如何快速在本地运行模型,以及如果他们想将其部署到云GPU中,应该如何操作。

有一些关于模型参数大小、量化、硬件兼容性的有趣技术细节。但归根结底,一切都归结为整体聚类和创建正确的层次结构。

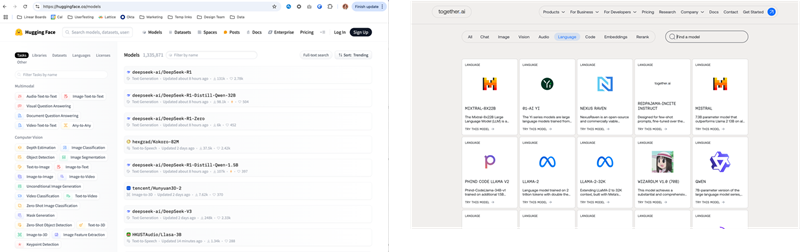
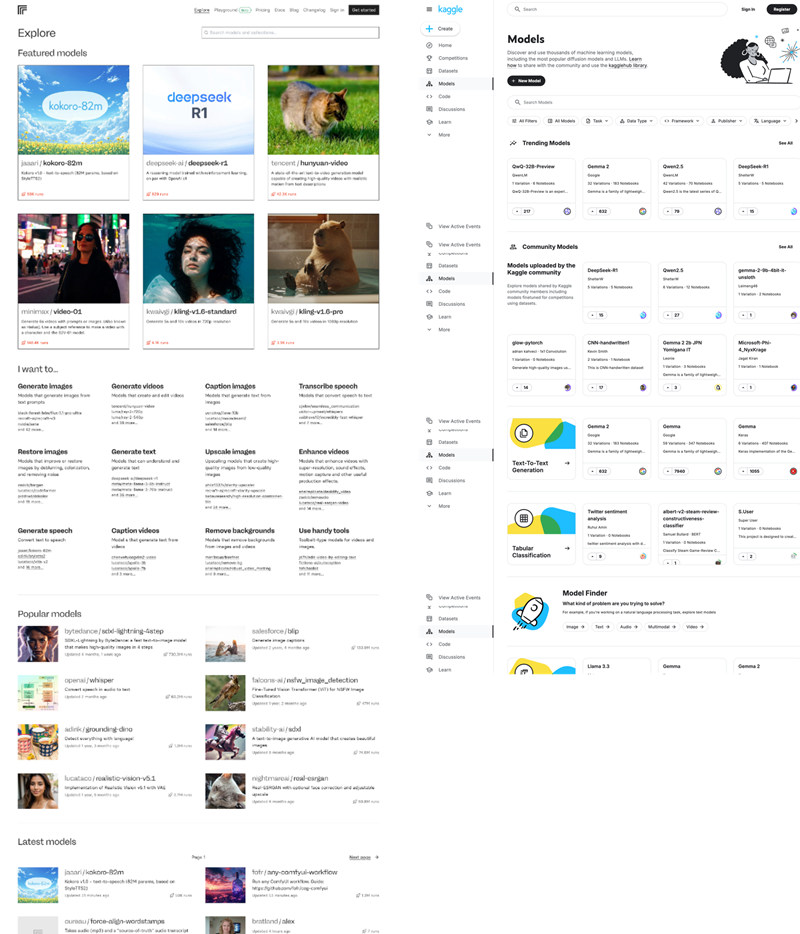
我在这里的主要参考是Huggingface(因为他们在这个领域处于领先地位)、Kaggle(因为他们有一个蓬勃发展的社区)、Together AI(因为他们是企业级的)和Replicate(因为每天有大量访问量):


像所有成功的UI一样,请记住用户的思维模式。AI开发者会根据模型可以完成的任务、模型的大小、性能以及谁制作了模型来考虑模型。
3、游乐场

游乐场是指一个用于实验、测试和学习的环境,不会影响实时系统或生产环境的风险。对于AI开发者来说,它更具体地包括尝试AI模型、测试提示词和调整参数,而无需大量的基础设施。
我们现在刚刚开始启动,所以我只谈一下主要功能并展示一些参考。
主要功能:
- 登录和连接账单。一个小提示,但用户通常需要连接信用卡,因为你现在正式运行AI计算。
- 滑块来控制模型的参数,完全改变模型。
- 按需付费定价


这完美地过渡到了整个控制台体验。
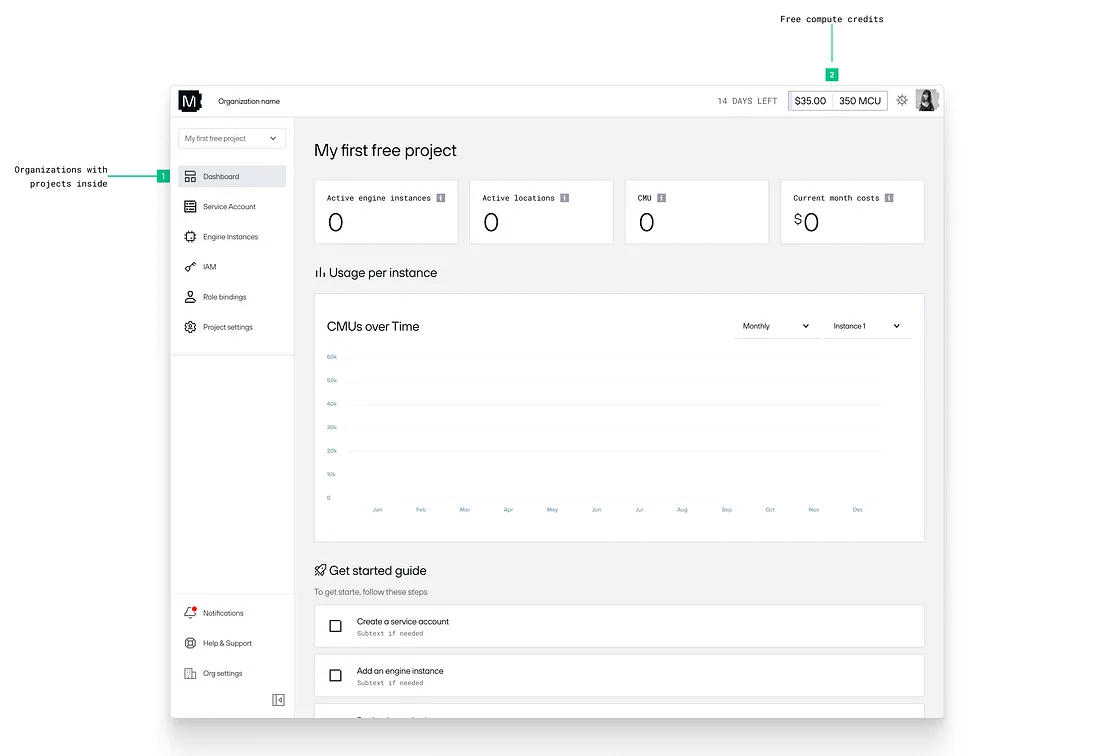
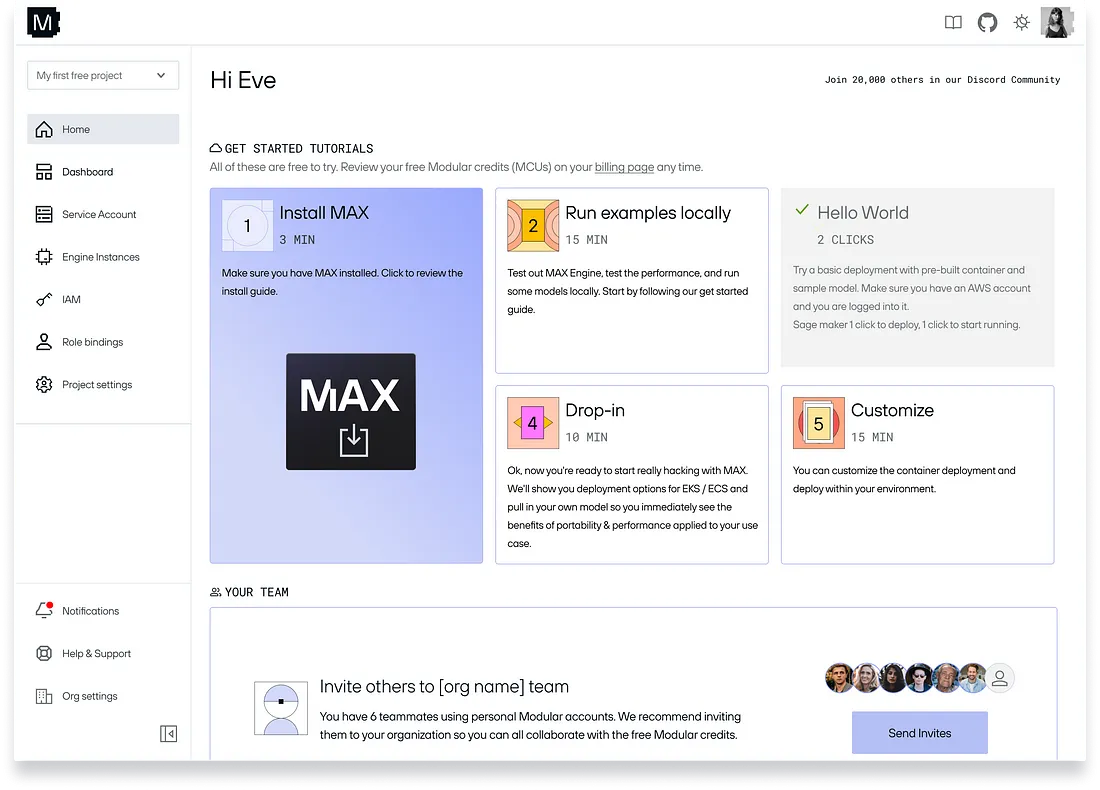
4、开发者控制台

从布局和信息架构的角度来看,这与其他桌面控制台类似。我们使用tailwind、mantine和chartjs来构建我们的控制台。


这里的有趣UI功能是数据监控仪表板。如果你曾经设计过企业级仪表板,那么其余部分实际上是一样的——基于角色的访问控制、计费、组织层次结构,成员可以邀请其他成员,通知、设置等。
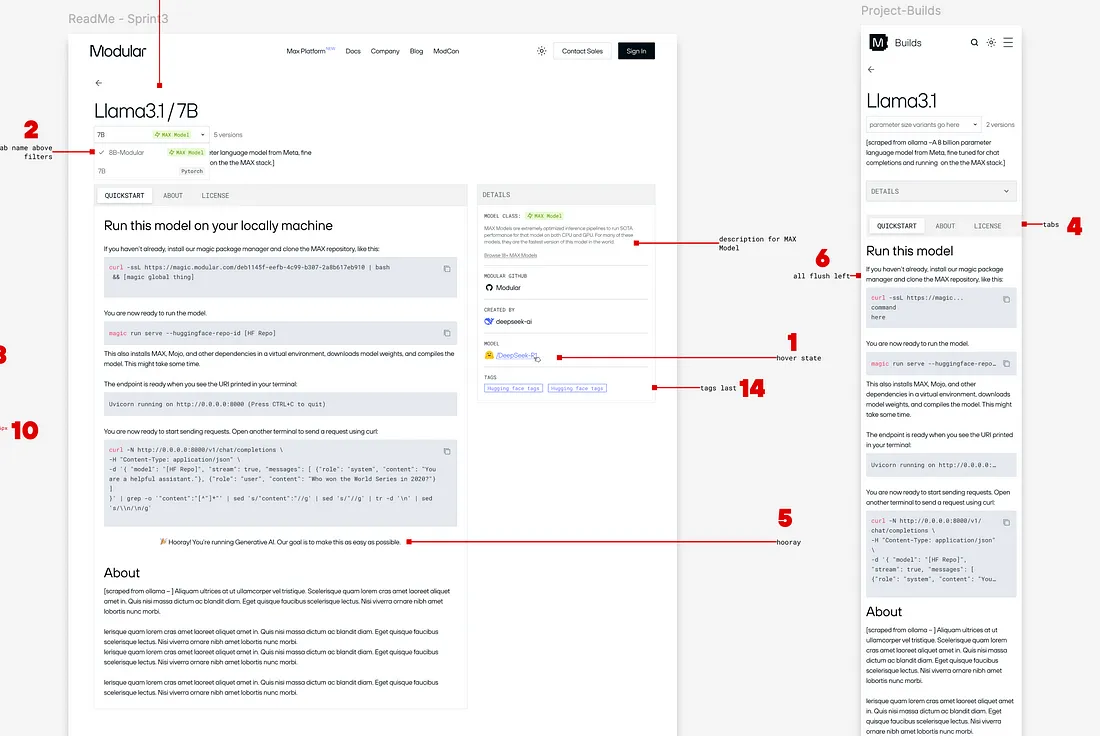
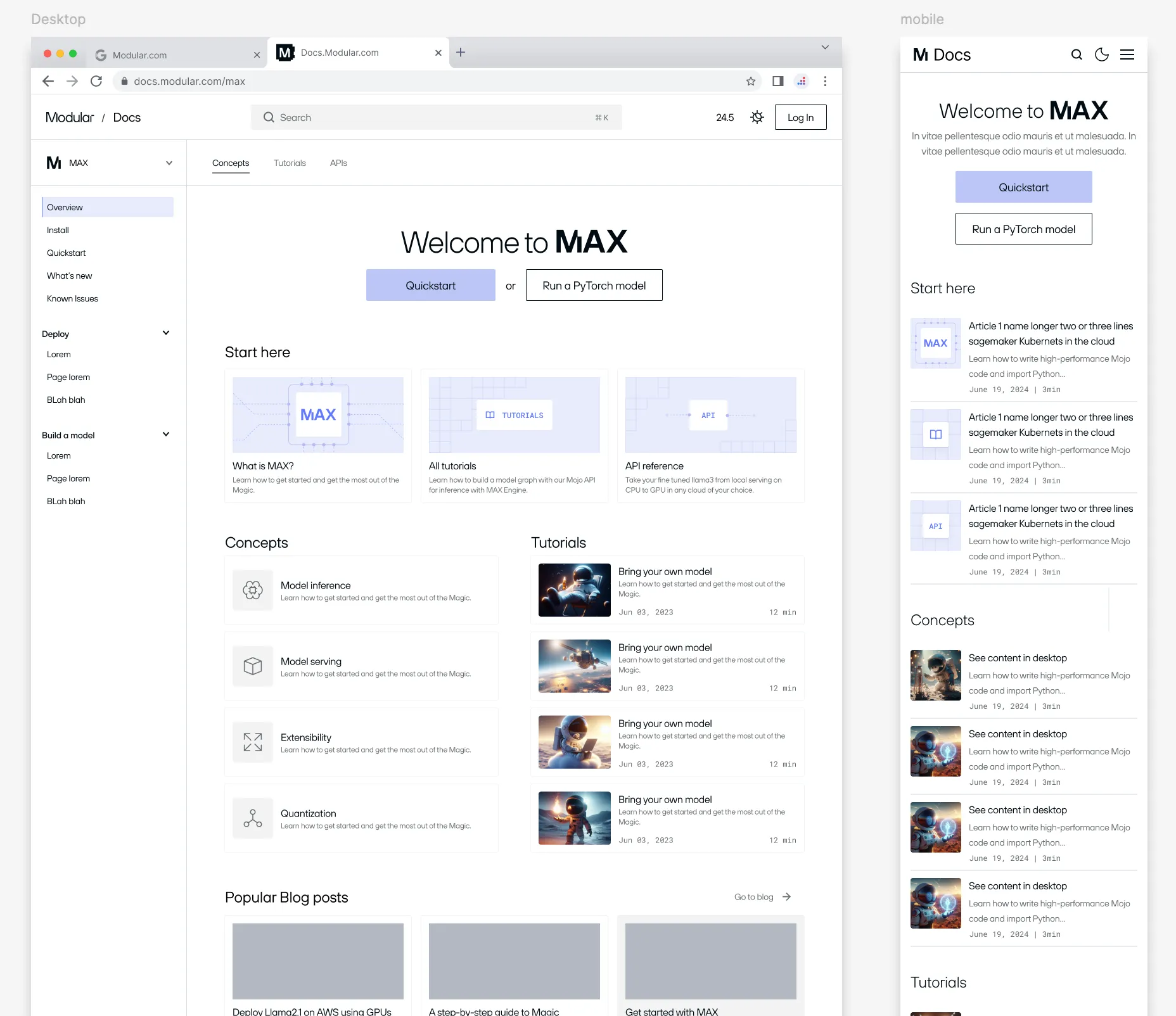
5、文档
好的,让我们进入一些面包和黄油——文档!每个人最喜欢的设计之一 ;)这是我们。这是我第一次完全拥有文档站点的设计。我们使用Docusaurus来构建我们的文档,并使用Algolia搜索,它的UI非常出色!

至于信息架构,我们讨论了几种方法,并缩小到两个总体概念:
- 遵循用户的工作任务(JTBD)——他们按什么顺序完成这些任务。对我们来说,它是:本地测试、服务、云部署、监控、扩展。
- 遵循产品的架构。对我们来说,我们有一个从低级GPU编程到云自动扩展的整个平台,因此按照这种方式分类也很有吸引力。
无论选择哪种方式,一个重申这一点的落地页都是至关重要的。
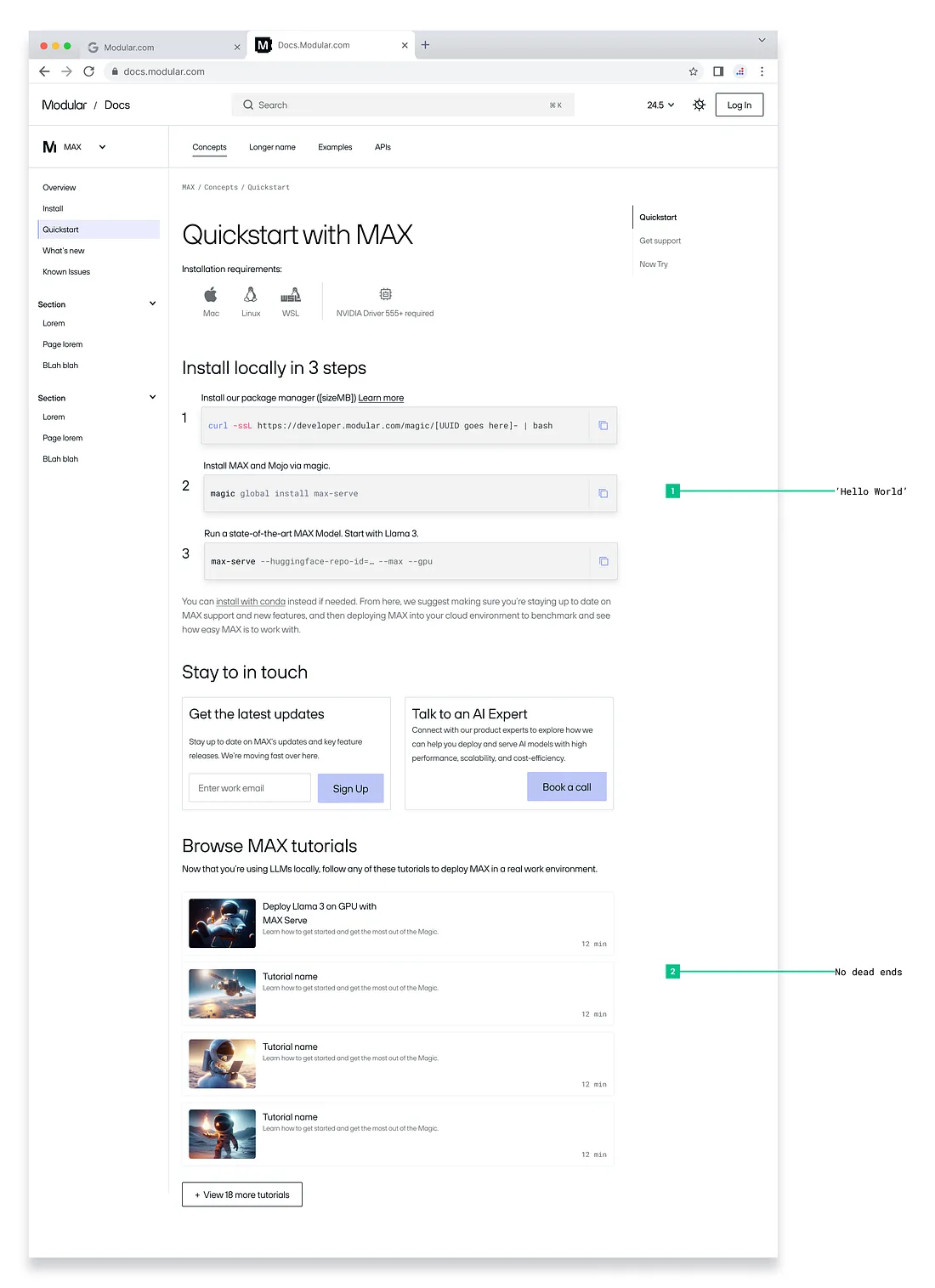
我们访问最多的是“快速入门”页面(不出所料!)。我们一直在不断优化这个页面,以提高更快的竞争和更高的完成率。

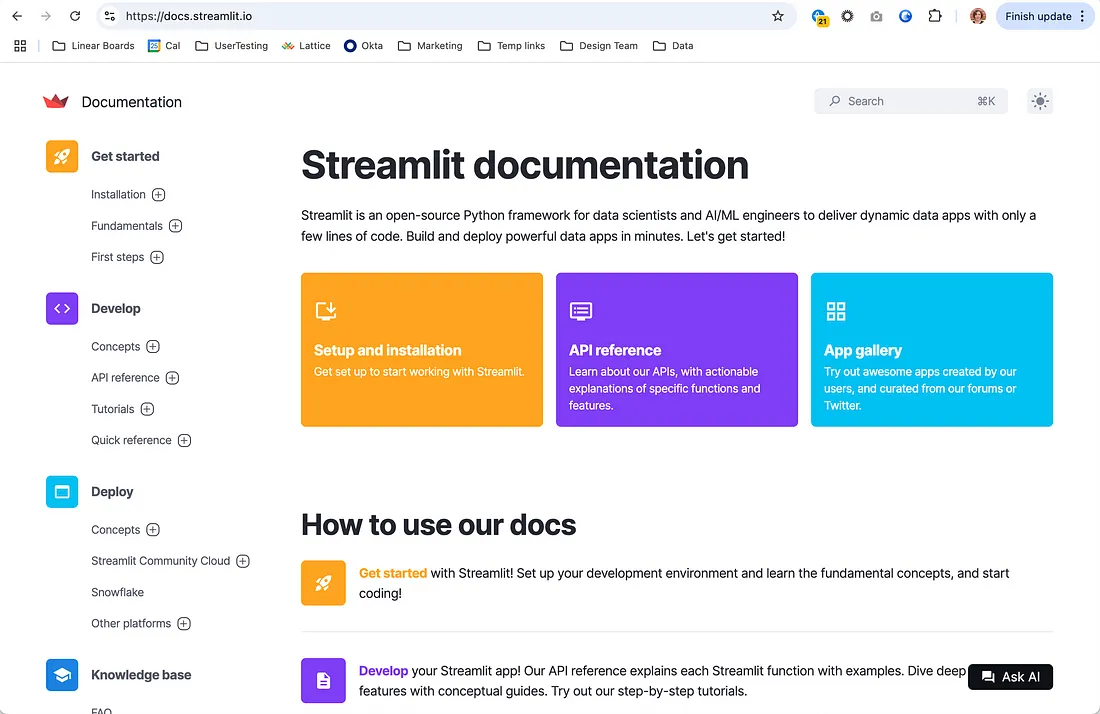
一些参考:

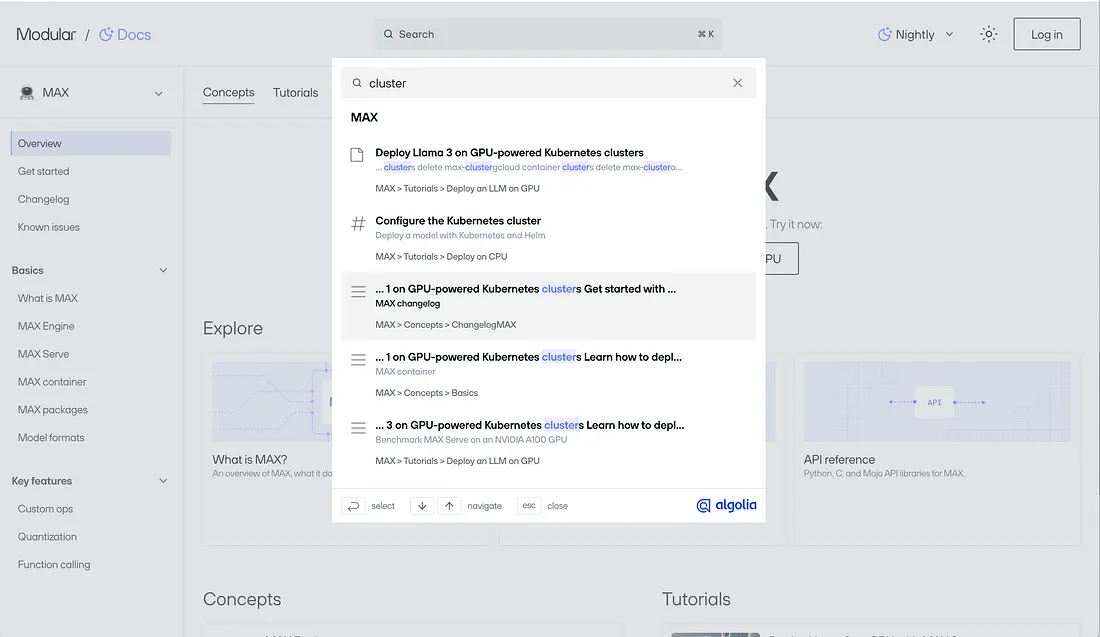
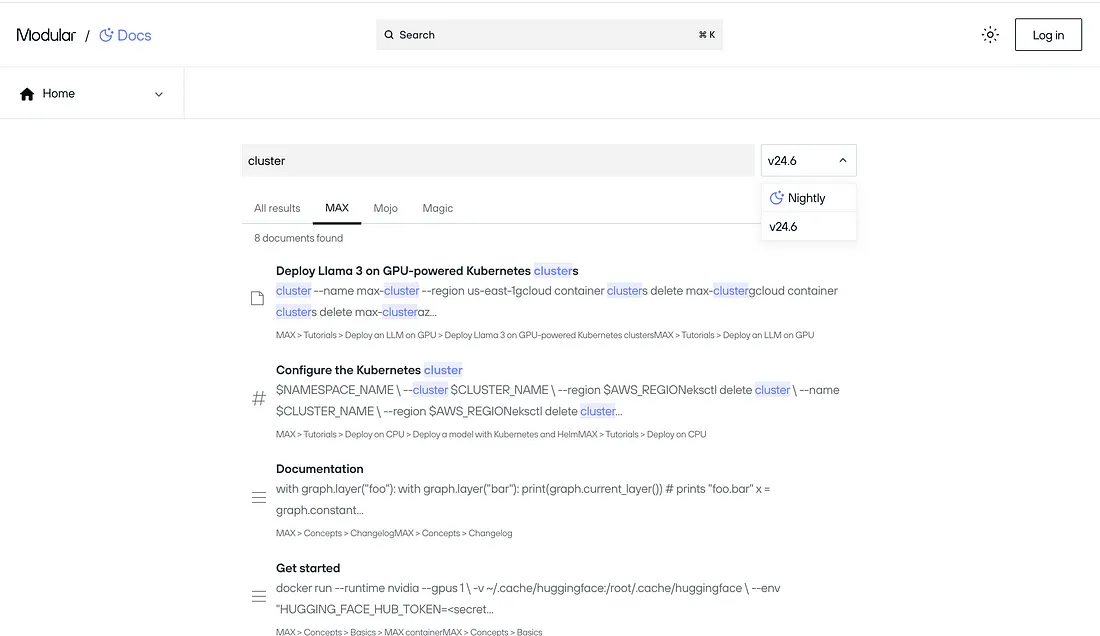
正如我提到的,Algolia搜索非常棒。这里是我们的样子:

搜索框

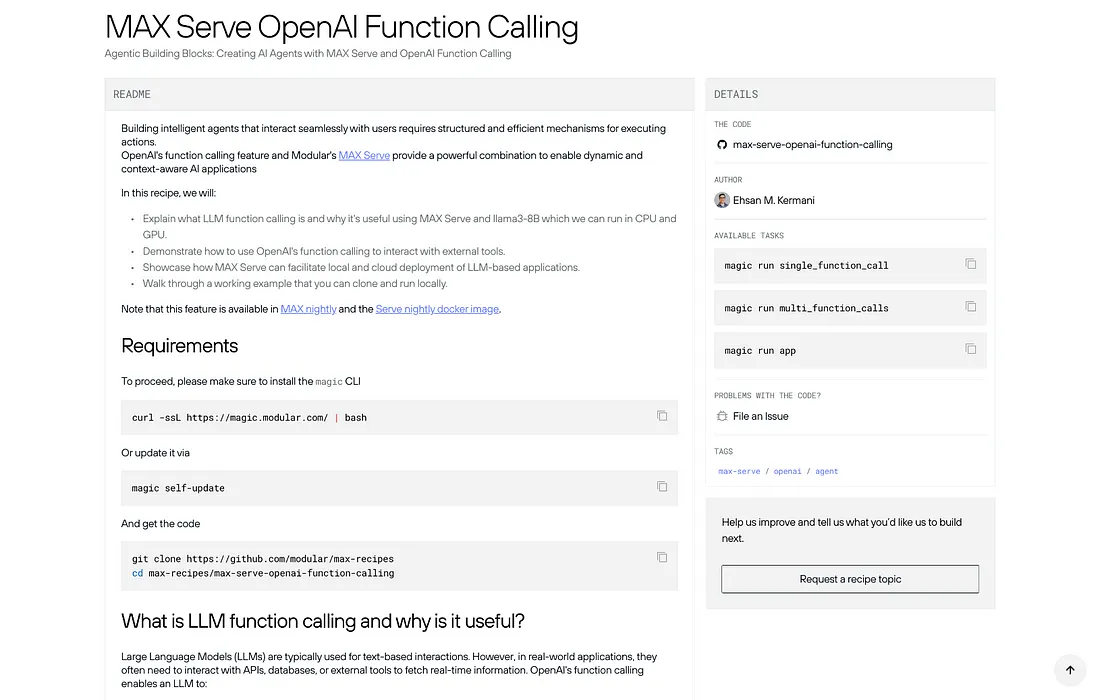
6、配方与代码

配方(或菜谱)是一种俚语,指逐步说明。在最互动的形式下,它们是笔记本,其中每一节都是可执行的代码。在最简单的形式下,它们只是一系列带有可复制代码片段的说明。
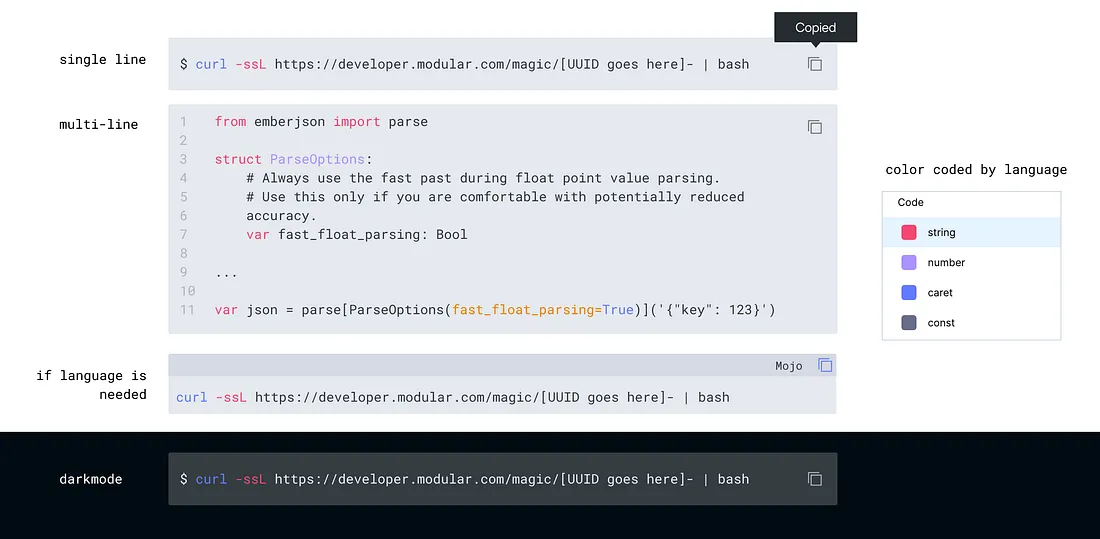
正如我提到的,我们构建时非常迭代,所以我们的MVP只是渲染一个github代码示例,并在右侧突出显示元数据。我发现这个受众越简洁越好。内容本身非常密集,设计不应该引起注意。

这些文章的一大设计系统部分是如何呈现代码,因此拥有一个组织良好的系统来处理浅色和深色模式是一个关键重点。我们使用mantine系统来实现这一点,并在那里设置自定义颜色,你可以依赖已建立的最佳实践来处理CLI颜色方案,如这篇文章所示:https://hamvocke.com/blog/lets-create-a-terminal-color-scheme/

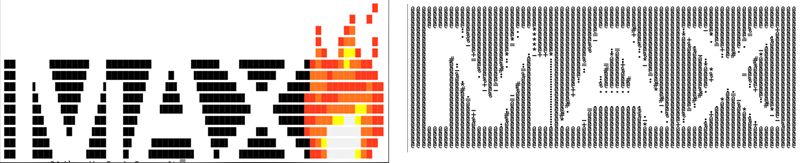
别忘了在CLI中玩得开心一点,ASCII艺术和清晰的进度条!对于CLI的用户体验,我只是试图教我的工程队友基本的10 NNG原则,其中最常用的是“系统的状态可见性”。

原文链接:Designing for AI Engineers: UI patterns you need to know
汇智网翻译整理,转载请标明出处
