8个Web开发必备Chrome扩展
如果你正在寻找最佳的 Chrome 扩展程序来提高开发人员的工作效率,那么您来对地方了。

如果你正在寻找最佳的 Chrome 扩展程序来提高开发人员的工作效率,那么您来对地方了。
Chrome 扩展程序对 Web 开发人员很有帮助。它们使你的工作更轻松、更快捷、更愉快。你可以把它们看作是可以修复代码、检查网站速度或发现设计错误的小帮手。
这些扩展程序可以节省你的时间,让你专注于创建出色的网站。无论你是初学者还是专家,它们都可以提高你的工作效率并减轻压力。
有了合适的扩展程序,你就可以感觉自己像专业的 Web 开发人员。
让我们来看看一些值得尝试的最佳扩展程序:
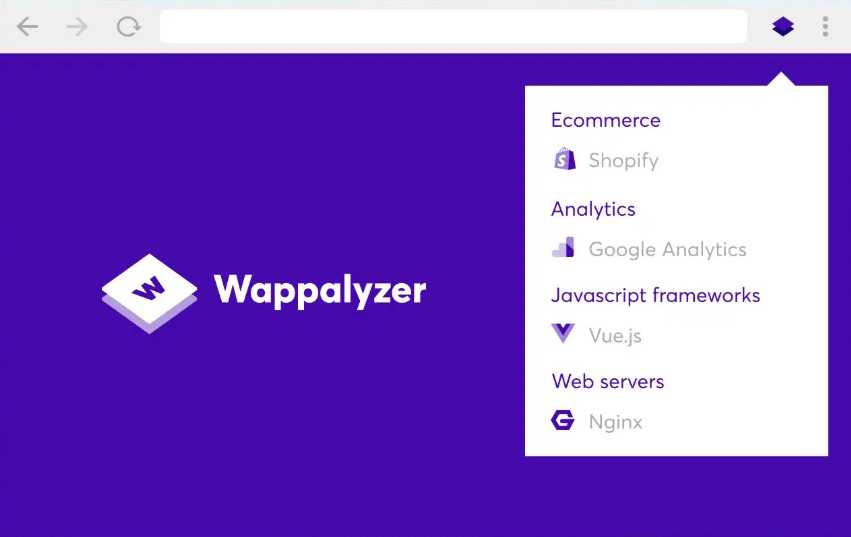
1、Wappalyzer

你遇到过这种情况吗?你访问了一个看起来很酷的网站,想知道创建它使用了什么技术栈和工具。
Wappalyzer是一款完美的 Chrome 扩展程序,可以为 Web 开发人员和营销人员解决此问题。它可以帮助你查看网站的工具和技术,例如其 CMS、电子商务平台或支付系统。
它甚至可以让你监控网站技术栈的变化并验证电子邮件地址。使用 Wappalyzer,您可以在构建网站的同时更快地工作。
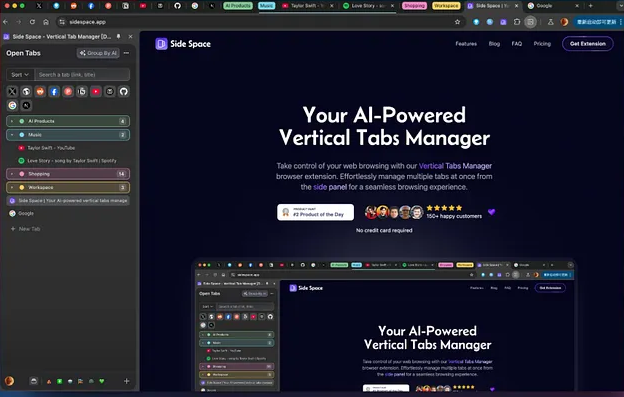
2、Side Space

作为开发人员,我们经常在搜索文档和资源时同时处理多个选项卡,导致浏览器混乱且难以管理。
Side Space 通过在侧面板中垂直组织选项卡来简化此过程,从而可以轻松地对它们进行分组和切换。 AI 支持的选项卡分组会自动按域或自定义标准对选项卡进行分类,帮助你保持专注。
暗模式、选项卡固定和云同步等功能可提高工作效率,确保你的工作区保持整洁并可在各种设备上访问。此工具旨在简化你的工作流程,使选项卡管理无缝且高效。
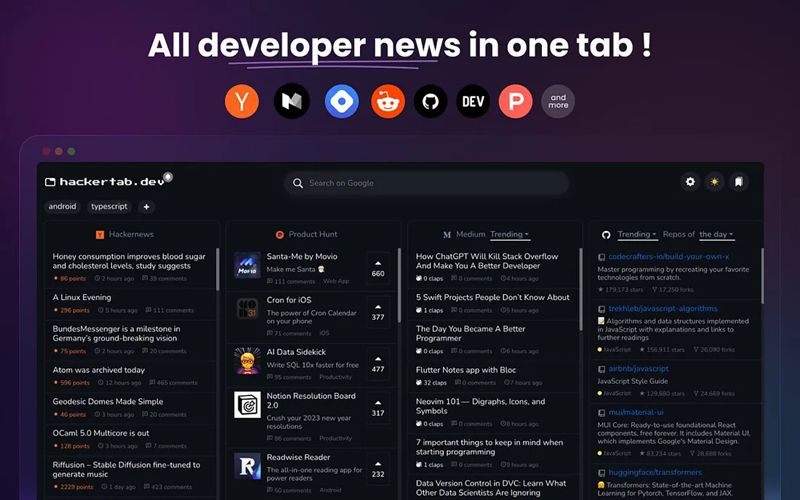
3、Hackertab

Hackertab 是一款对开发人员有用的扩展程序。它将最新的活动、工具和新闻汇集到一处,为 Web 开发人员节省了到处搜索的麻烦。
你可以自定义它以显示对你重要的主题,例如有趣的项目、编码技巧或新技术。 它适用于 Chrome、Firefox 和其他浏览器,并且是开源且免费的。
Hackertab 让你可以轻松保持更新并学习新技能。 对于开发人员来说,这就像拥有一个私人助理。
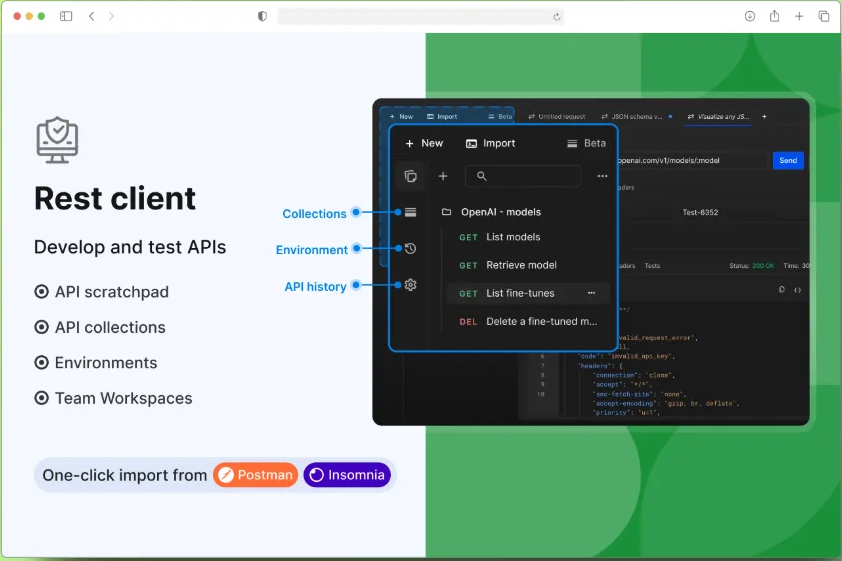
4、Requestly

正在寻找免费的 API 测试和模拟工具?
对于 Web 开发人员和测试人员来说,Requestly 是一个有用的 Chrome 插件。 它允许你更改或关闭网页的部分内容以检查它们是否正常工作。
你可以修改脚本、标头和 URL,而无需更改实际代码。 它非常适合测试新功能、修复问题和快速解决小问题。
Requestly 提供了一种安全的实验方式,使你的工作更快、更轻松。
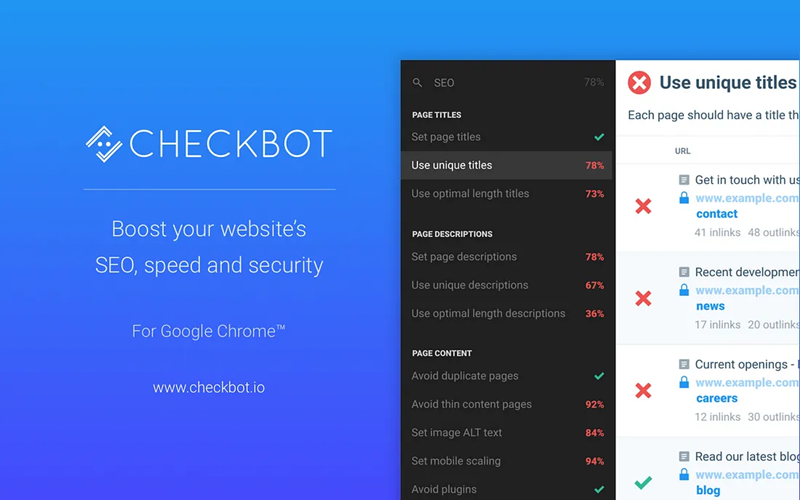
5、Checkbot

Checkbot 检查你的网站是否存在速度、安全性和 SEO 问题,这样你就不必再亲自检查了。它可以查找不安全的页面、重复的内容和断开的链接。
你可以在一次测试多个页面时获得快速反馈。Checkbot 可帮助你遵循 Google 和 Mozilla 等专家推荐的最佳实践。它适用于 Chrome,并且易于使用。
无论你的经验水平如何,Checkbot 都能为你节省时间并改善你的网站。
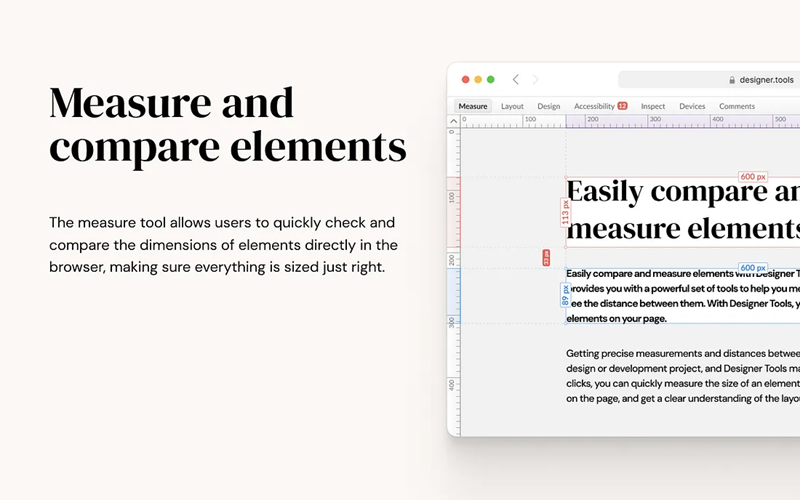
6、Designer Tools

对于 Web 开发人员来说,Designer Tools 是一款实用的 Chrome 插件。它允许你设计适用于所有设备的网页。
你可以准确对齐和测量元素,并使用网格和指导线来提高精度。你还可以检查你的网站在平板电脑和手机上的外观。
Designer Tools 可帮助每个人轻松浏览和享受您的网站。这就像拥有一把方便的尺子和助手。
试用它,让你的网页像素完美。
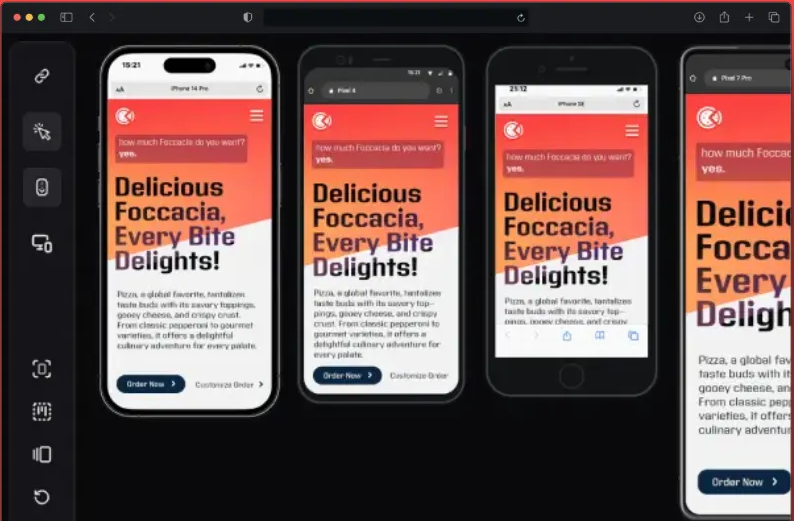
7、Responsive Viewer

Responsive Viewer 是一款对 Web 开发者有用的 Chrome 插件。它可让你查看你的网站在不同屏幕尺寸(如 PC、平板电脑和手机)上的外观。
你可以截取屏幕截图并添加注释以确定需要修复的内容。此工具有助于确保你的网站在所有设备上都能正常运行。Responsive Viewer 可让你的测试更快、更轻松。
就像在一个工具中拥有多个设备一样。试用它,让你的网站在任何地方都看起来很棒。
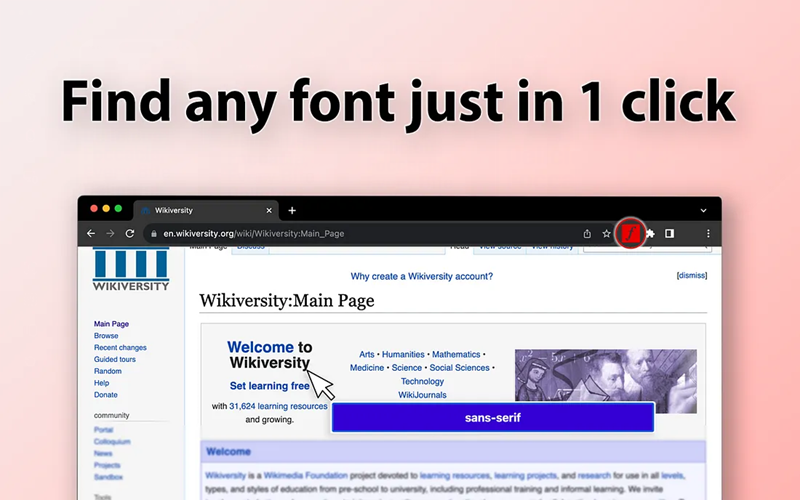
8、What the font?

你可以使用 What Font Chrome 插件找出任何网页上使用的字体。只需将鼠标悬停在文本上即可查看字体名称、样式和系列。
此工具非常适合网页设计师、开发人员以及任何对字体感兴趣的人。你可以轻松复制字体详细信息并将其用于自己的项目中。只需单击一下,使用起来很简单。
无论你是在搜索字体还是在进行设计,What Font 都能让一切变得快速而有趣
原文链接:8 Must-Have Chrome Extensions for Web Developers
汇智网翻译整理,转载请标明出处
